使用 BLOON 網頁寄存建立網站 ( 三 ) —— 搭配 AWS CloudFront + Certificate Manager + Route 53 自訂網域名稱
BLOON BLOON 網頁寄存
在先前的文章中,我們分享了如何「使用 BLOON 的寄存連結開啟自製的 HTML 網頁,並且啟用網頁快取」。現在,我們將進一步分享如何一步步地做到:
以自行購買的網域名稱開啟 BLOON 寄存網頁 ( 搭配 AWS CloudFront + Certificate Manager + Route 53 )
關於自訂網域名稱,在 BLOON 官網「實驗室」頁面的「自訂網域名稱」段落其實有完整的說明,只是稍嫌簡略。以下我們將以圖文穿插說明的方式,來拆解能夠達成本次目標的詳細步驟。
( 先前有分享過另外一篇文章,是關於「使用 Cloudflare CDN 做到自訂網域名稱」的詳細步驟;如果你想選用免費的 CDN 服務 (Cloudflare),可能會有興趣參考看看。)
接續先前文章內容,我們已經取得自製網頁的 BLOON 寄存連結如下:
https://hswomz.bloon.io
現在我們想要使用在 Godaddy 上自行購買的網域名稱 saladinoss.com 來開啟寄存網頁 ( 這是作者手邊閒置未用的一個網域名稱,正好拿來做演示範例 )。例如,想要使用以下 ( 加上了 blog. 子網域名稱的 ) 網址來開啟 hswomz.bloon.io 網頁內容。
https://blog.saladinoss.com
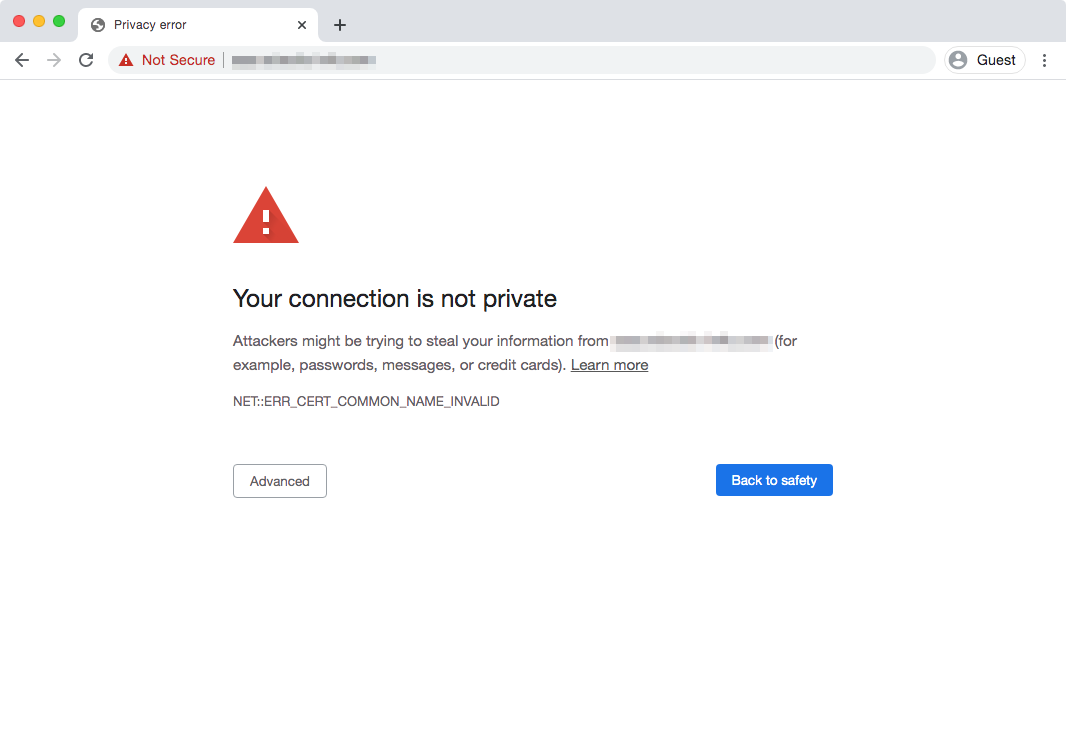
由於 BLOON 的寄存連結僅提供以 HTTPS:// 方式 ( 沒有提供 HTTP:// 方式 ) 存取網頁,若只使用 DNS 的 CNAME 方式轉址,網頁拜訪者會看見如下憑證警示訊息。
若想解決上述問題,我們必須借助有支援 HTTPS 存取能力的 CDN 服務的幫助來加上網頁憑證 ( 如果你不考慮自行架設反向代理伺服器的話 )。今天我們要分享的就是使用 AWS CloudFront 搭配 AWS Certificate Manager 的設置方式。
關於 AWS CloudFront、Certificate Manager 與 Route 53
AWS (Amazon Web Services) 是知名的雲端運算服務,它其實是由琳瑯滿目的多個服務所構成;我們這次會使用上的是它的 CDN、憑證管理以及 DNS 代管。它們分別是:
- CloudFront ( CDN 服務 )
- Certificate Manager ( 憑證管理服務 )
- 以及 Route 53 ( DNS 代管服務 )
要達成本篇目標,其實不需要用上 Route 53。但是若搭配 Route 53 一起使用,你可以進一步做到「直接使用主網域名稱開啟 BLOON 寄存內容」—— 意思是說,你可以使用例如 https://saladinoss.com 這樣的網址開啟網頁,乾淨、純粹、美觀,不需要被迫在前方加上一個子網域名稱,例如「www.」 或是「blog.」。這是使用 AWS 服務較特殊的一項能力,例如在先前文章中分享過的另一家 CDN 服務 Cloudflare 就無法做到這件事 ( 至少在免費方案中不行 )。
另外,需要注意的是:AWS 是需要付費的服務。 即使它有提供多項免費額度,但若想要完成本篇接下來敘述的操作,你可能仍然需要為你使用到的額度付費;只是,收費其實非常便宜! AWS 服務是採用「用多少付多少,並且每月結算」的方式收費;以作者的這個部落格剛架設後的第三個月為例 ( 此時流量還很少 ),CloudFront 加上 Route 53 被收取的費用應該不超過「一塊美金」 ( 抱歉無法給出精確數字,因為我的帳單中還包含其他服務與使用情境,但依據用量反推估算,大致如上述 )。
關於 AWS 的免費額度,我們可以再說得更具體一些:如果你是首次使用 CloudFront,在註冊後的 12 個月內都享有免費額度;使用 Certificate Manager 服務簽發本次演示所需要的公有憑證則是完全免費的;而 Route 53 則「完全沒有免費額度」,在使用之初就會開始收費。( 補充:「此處」有關於 AWS 所有服務的免費方案詳細資訊可供查詢。)
最後補充一點心得:我個人覺得,使用 AWS 的方案在網頁開啟速度上比使用 Cloudflare ( 的免費方案 ) 快上不少!我們的部落格 ( 就是你正在閱讀中的這一個啦~ ) 正是採用此方式發佈上線,你可以體驗看看開啟速度如何。
綜上所述,在以下的操作過程中,我們會演示以「AWS CloudFront + Certificate Manager + Route 53 三者搭配」的方式,讓你可以使用自訂網域名稱開啟 BLOON 寄存網頁。
申請 AWS 帳號
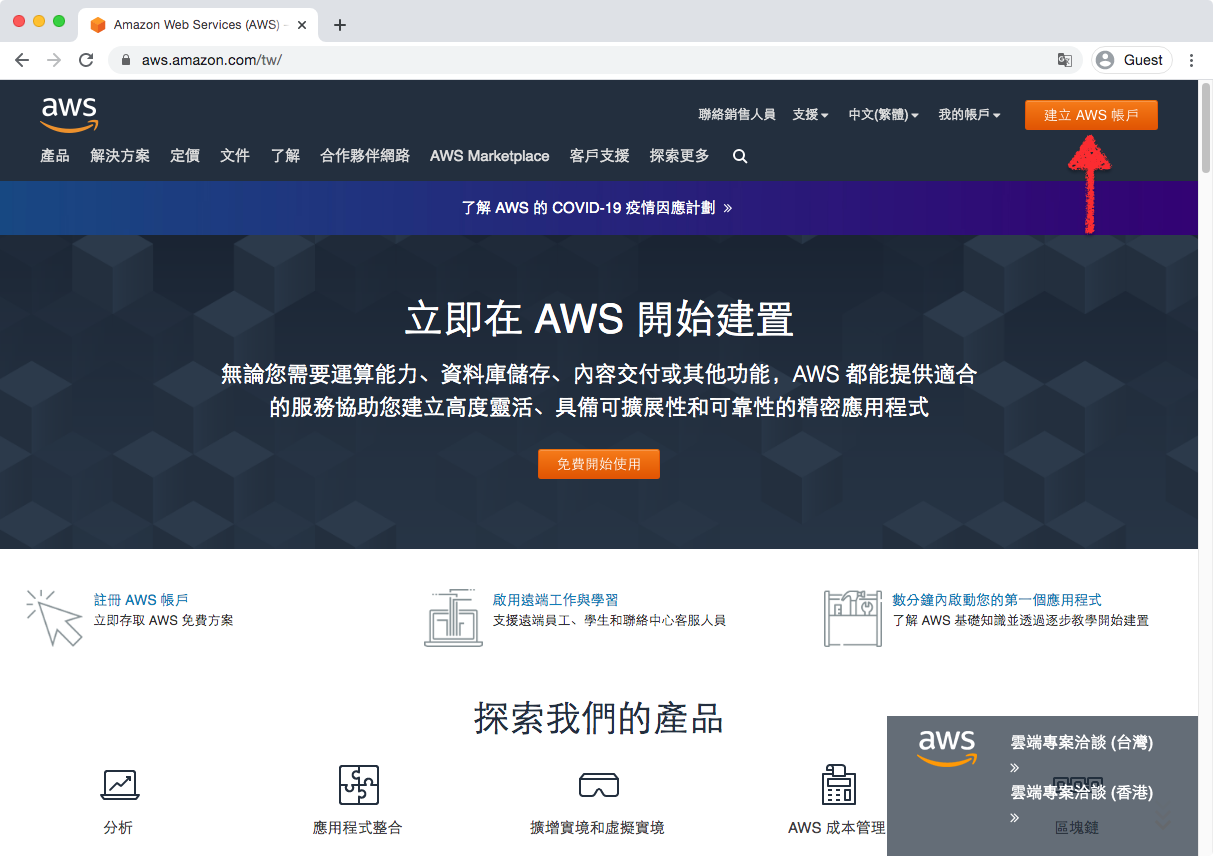
首先我們要到 AWS 的官方網站,註冊一個帳號。如下圖所示,點選右上角的「建立 AWS 帳戶」。
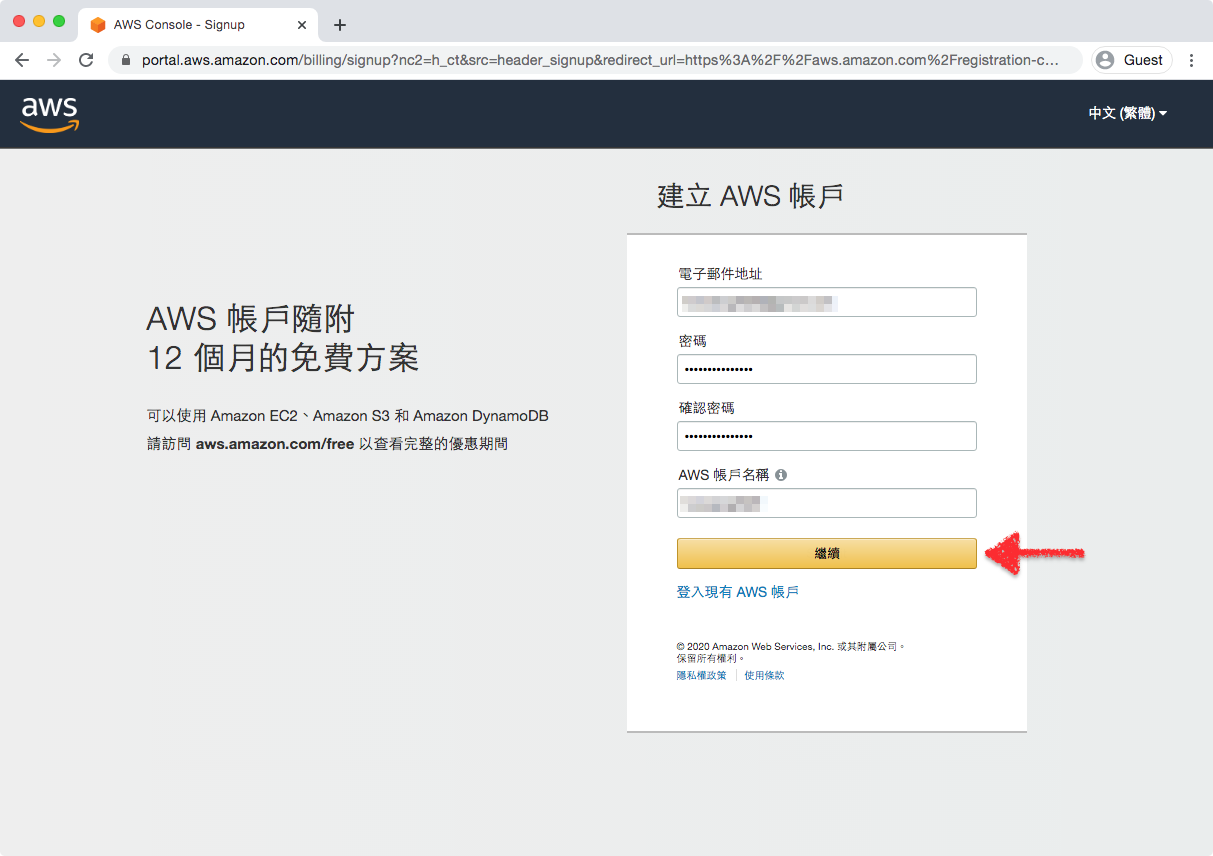
接著填寫要註冊的電子郵件信箱與密碼等欄位並按下「繼續」。( 我想你應該知道「確認密碼」欄位是要再輸入一次一樣的密碼吧? )
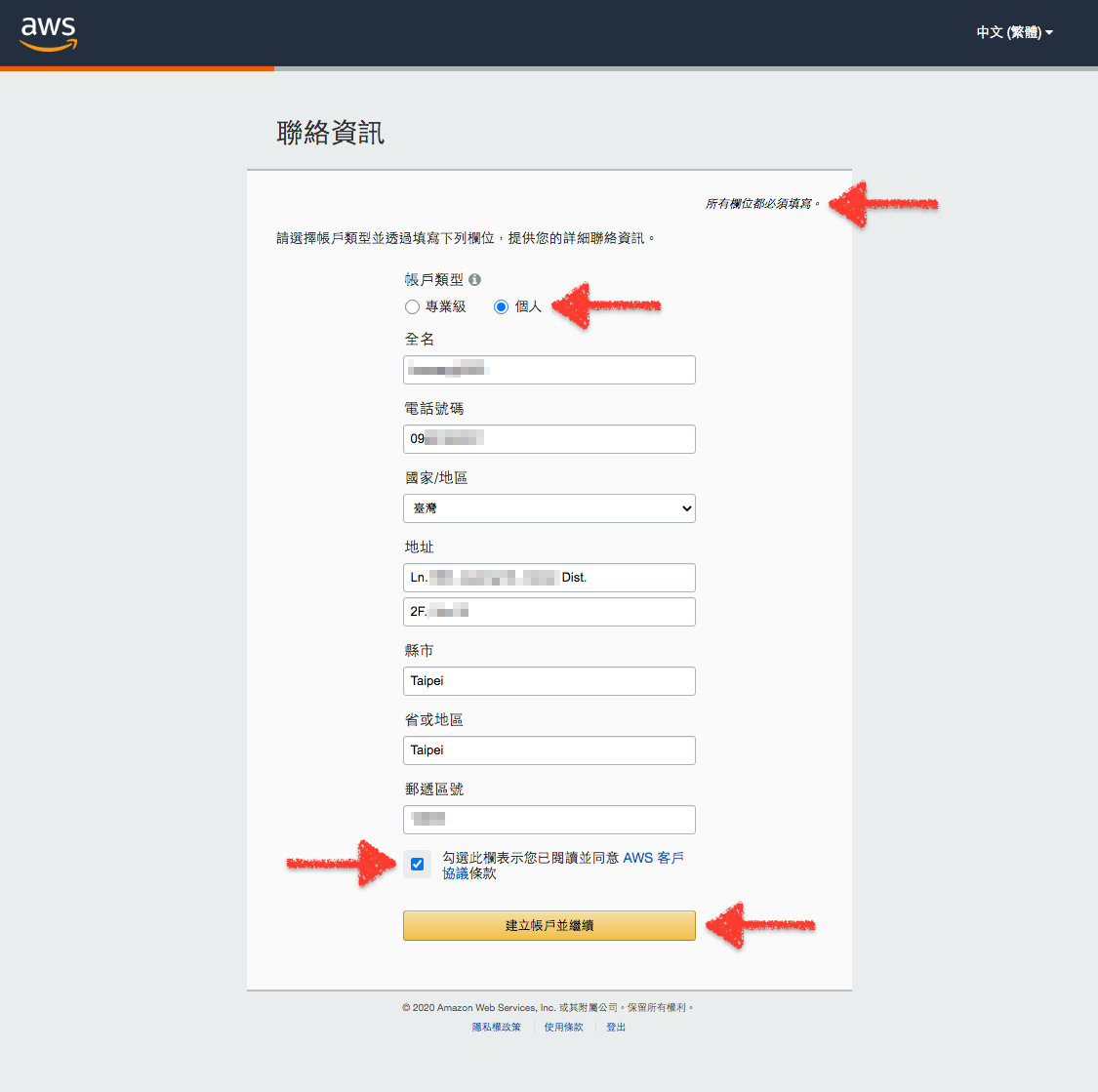
接下來會要求填寫聯絡資訊,在這一頁中的所有欄位都是必填項目。以我們這次的演示來說,我的「帳戶類型」會選「個人」。值得注意的是,「地址」欄位必須使用「英文或其他拉丁語系的字元」輸入;你可以使用中華郵政網站提供的中文地址英譯服務來查詢你的英文地址寫法。最後,記得勾選「同意 AWS 客戶協議」,接著按下「建立帳戶並繼續」。
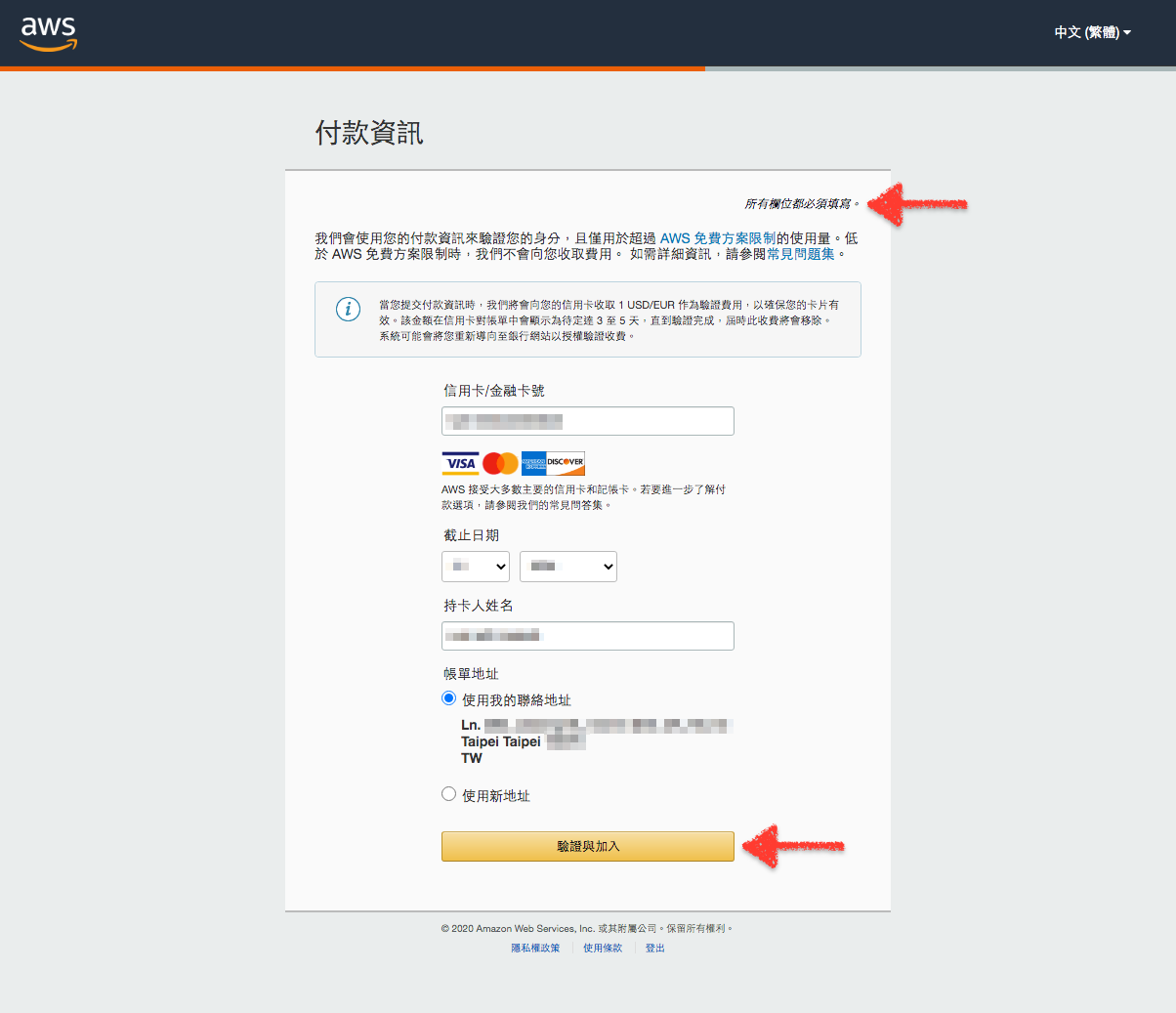
再來會要求填寫付款資訊,同樣地在這一頁中的所有欄位也都是必填項目。填寫完之後,請按下「驗證與加入」。
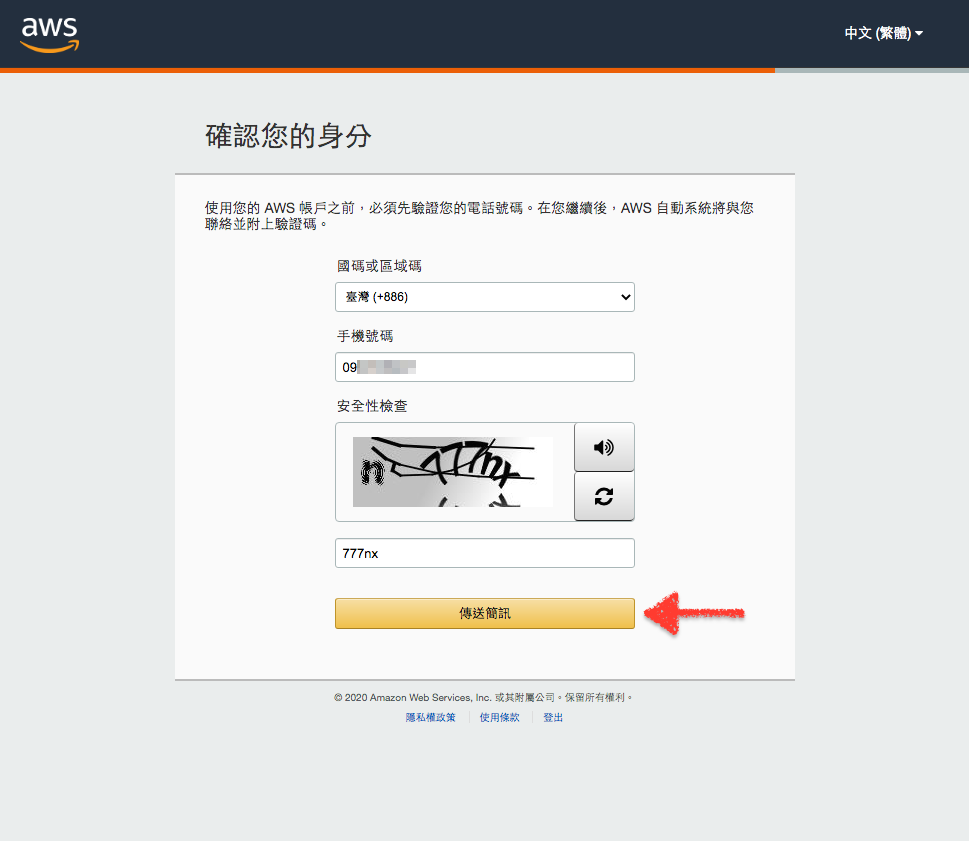
接下來會進行電話號碼驗證。即使先前已經填寫過電話號碼,這邊還需要再輸入一次「手機號碼」。輸入完之後,請按下「傳送簡訊」。
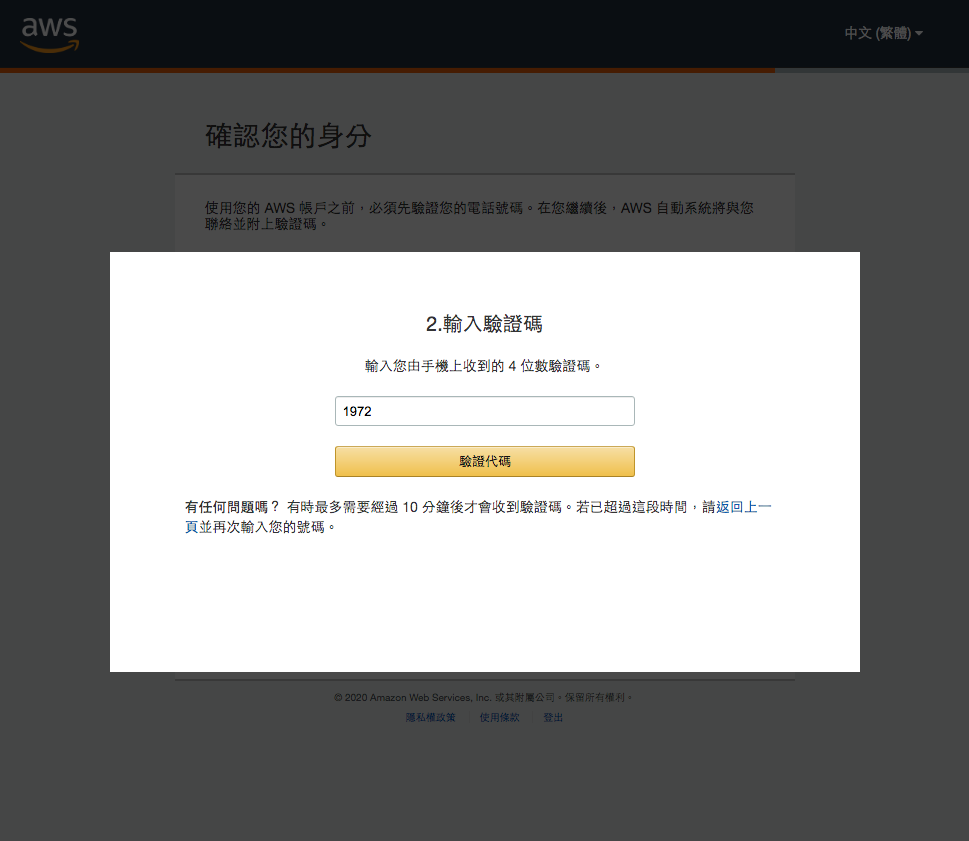
現在你應該會在剛剛填寫號碼所屬的手機上,收到一封由 AWS 寄出的簡訊,內容應該是「Your Amazon Web Services (AWS) verification code is xxxx」;其中 xxxx 是四個數字。將此四位數驗證碼填入接下來的畫面中,接著按下「驗證代碼」。
如果以上的操作都正確,你應該會看到如下圖所示驗證成功訊息。接著按下「繼續」。
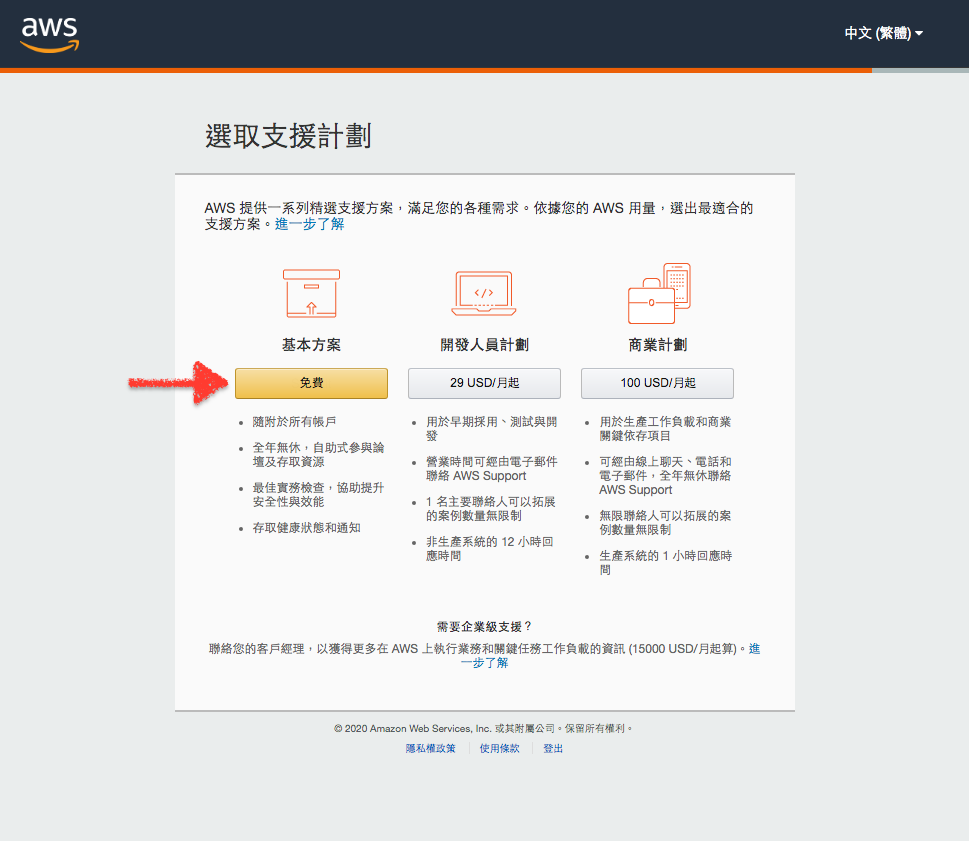
接下來可以選取支援計畫。在本次演示範例中,我們選取「基本方案」即可;請按下「免費」按鈕。
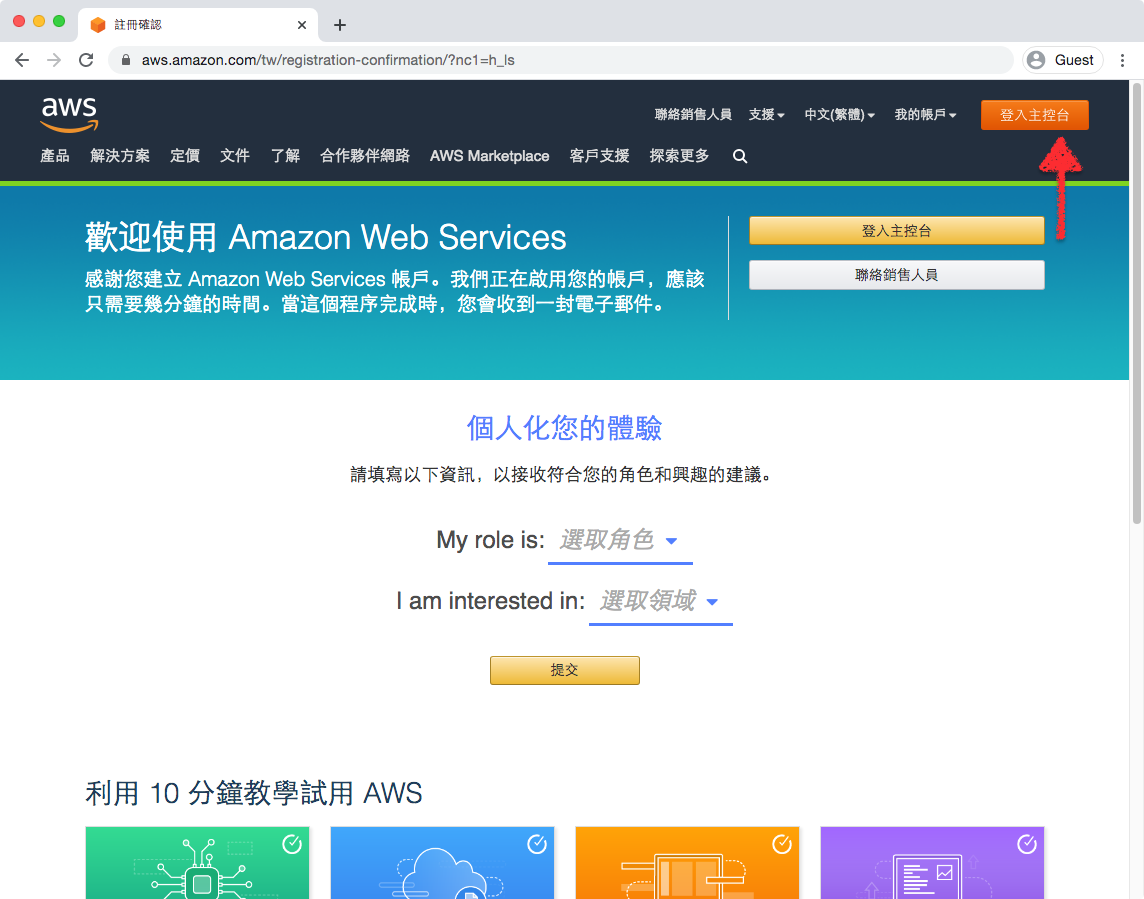
在接下來的畫面中,AWS 會貼心地提供你個人化的教學與使用建議,你可以填寫畫面中的表單繼續進行教學導覽。我們今日的演示不進行此部份,請直接點擊右上角的按鈕「登入主控台」。
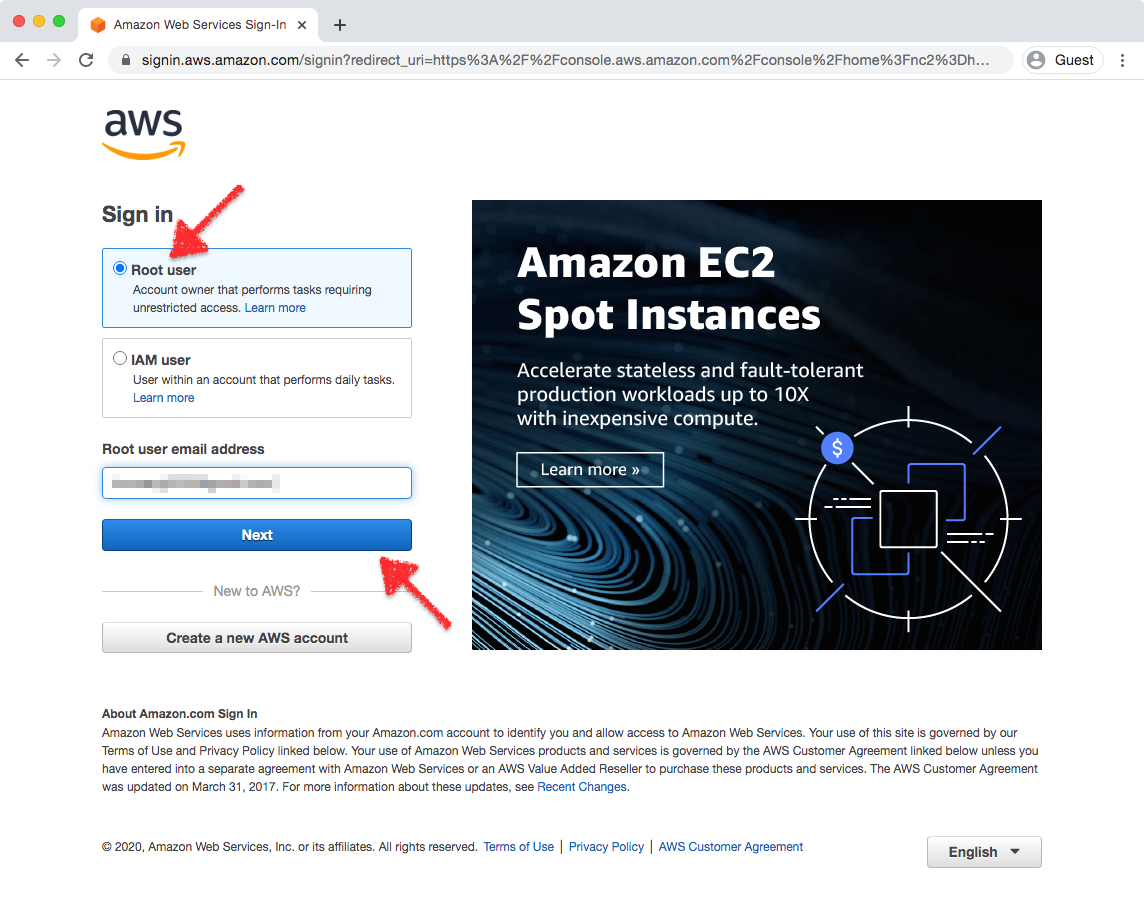
接著請在標題「Sign in」的下方,選擇「Root user」,並且在「Root user email address」處,填入你剛剛註冊的信箱。然後按下「Next」。
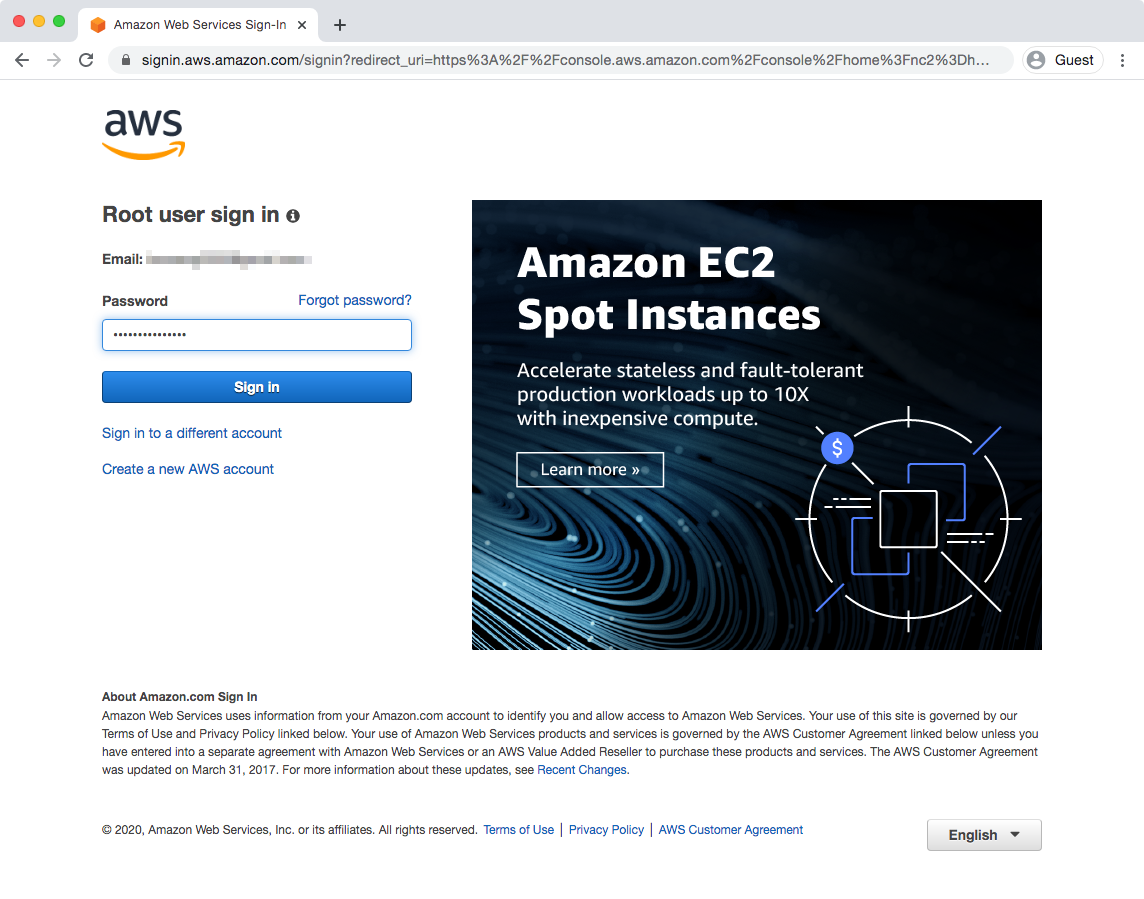
接著在標題「Passsword」下輸入你剛剛註冊時設定的密碼,然後按下「Sign in」。
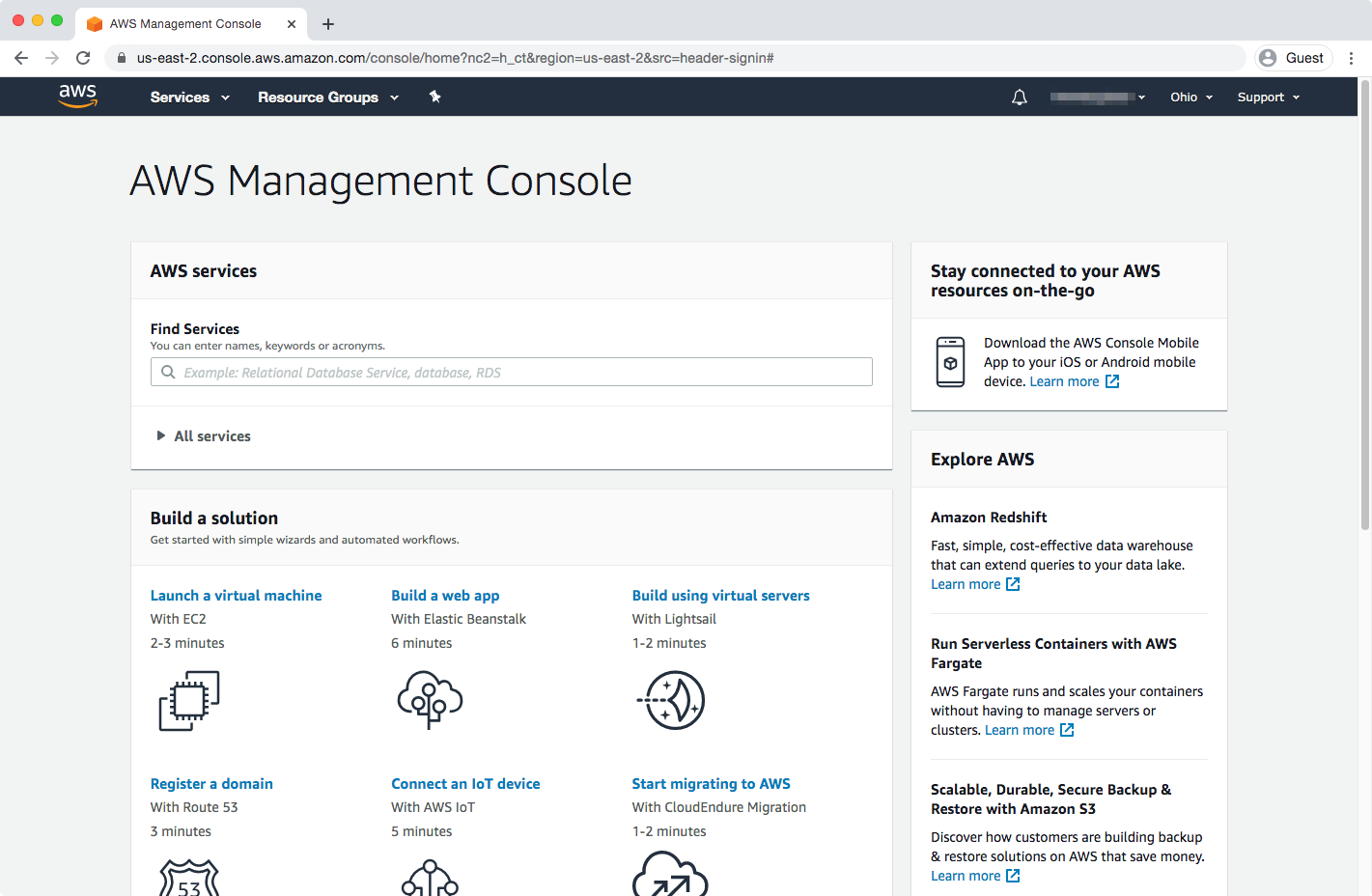
當你看到如下畫面,代表你已經成功登入 AWS 服務。
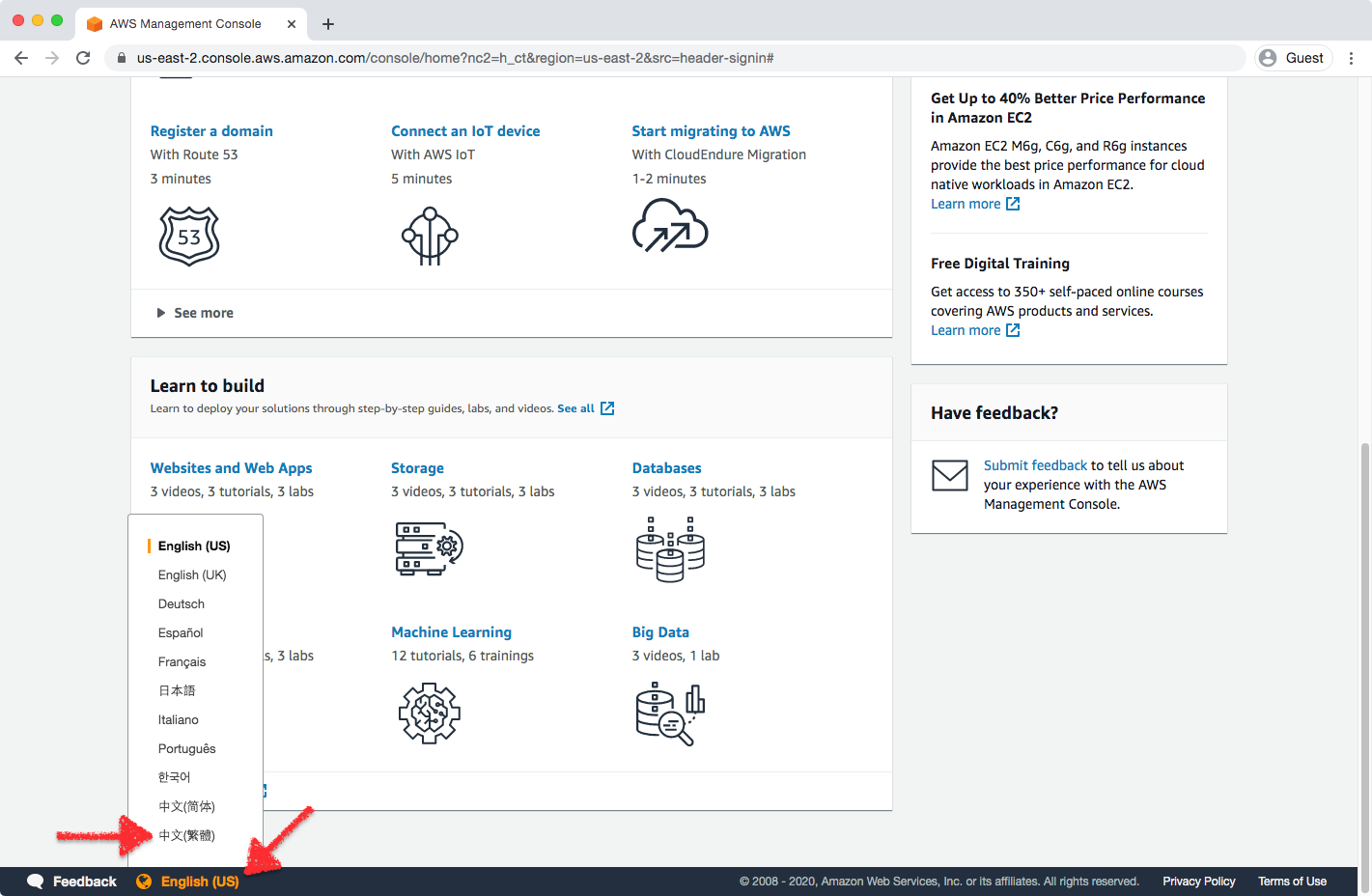
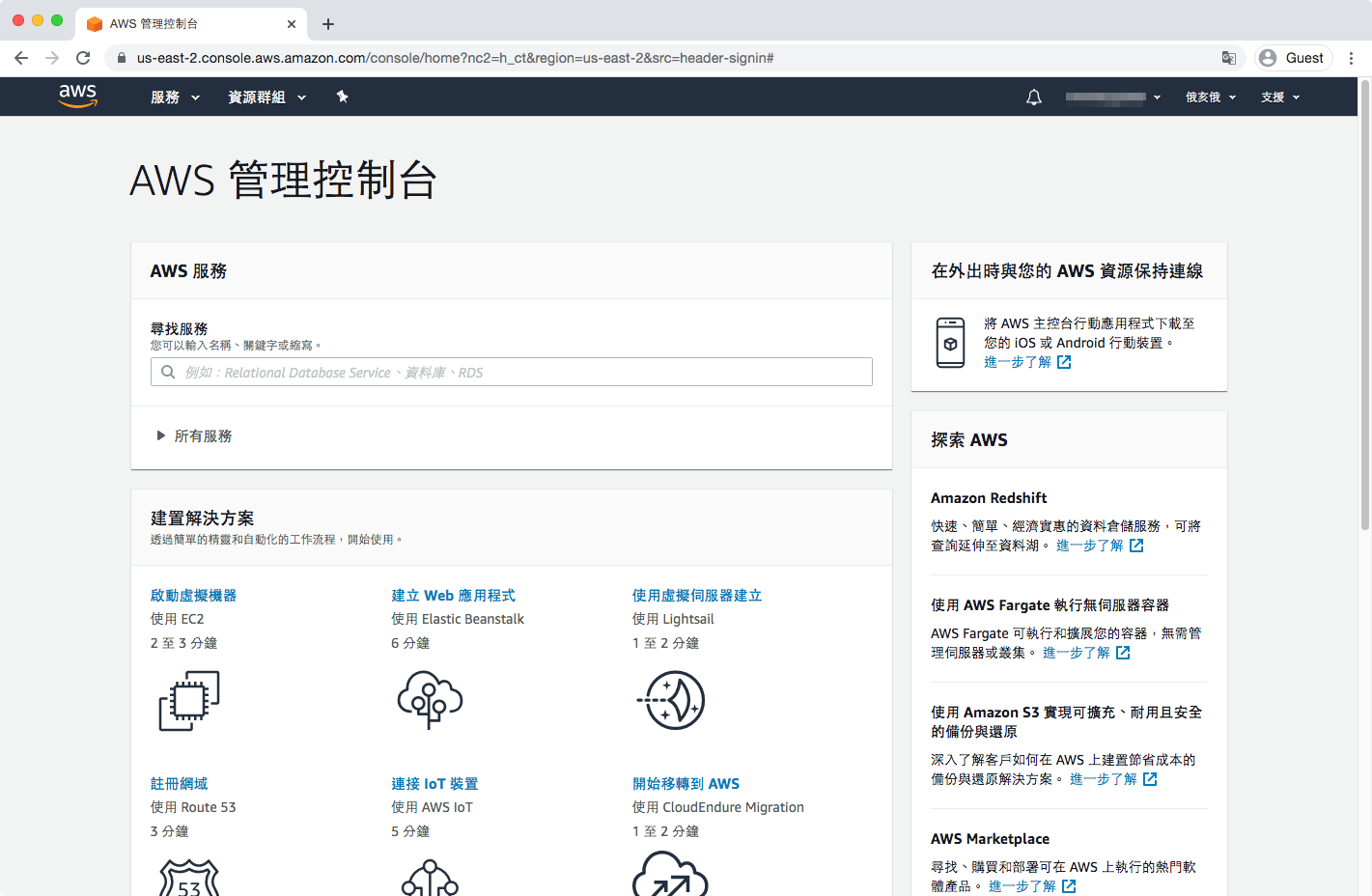
對於台灣的使用者,如果你想要使用繁體中文介面觀看,可以將畫面滾動到網頁最下方,在左下角處 ( 下圖中紅色箭頭所指處 ) 可以將語系切換為「中文(繁體)」。
這樣你就能夠以繁體中文繼續使用 AWS 服務。
建議的設置順序 ( 重點! )
成功登入 AWS 之後,我們就可以開始進行各項設置,整個過程會比先前分享過的 Cloudflare CDN 設置複雜一些。我比較建議依照以下順序進行:
- 先在 Route 53 建立託管區域;
- 從網域名稱供應商處轉移 DNS 控制權到 Route 53;
- 使用 Certificate Manager 產生免費憑證 ( 須搭配 Route 53 驗證 );
- 設定 CloudFront 與 BLOON 寄存網頁進行串接;
- 最後再回到 Route 53,連結網域名稱與 CloudFront 分佈。
對於這樣的順序安排,有幾點補充說明:
其一,在使用 Certificate Manager 產生新憑證的過程中,會需要透過對 DNS 進行設置來證明「我真的擁有此網域名稱」,所以 Certificate Manager 的設置比較適合放在 Route 53 之後進行;
其二,在進行 CloudFront 設置的過程中,則需要導入「已經建立好的網頁憑證」,所以 CloudFront 的設置又應該放在 Certificate Manager 的設置之後。
總之,以上是十分建議的設置順序,依照此順序進行相信可以為你省下不少「往復查詢」以及「刪除重建」的試誤時間。( 作者偷偷說:相信我,這個順序真的是讓你能夠少走許多研究彎路的心血結晶呀~ 淚 )
設定 Route 53,建立託管區域
Route 53 是 AWS 的 DNS 代管服務。如同先前所述,若僅是要達成本篇目標 ( 以自行購買的網域名稱開啟 BLOON 寄存網頁 ) 其實不需要用上 Route 53。但若搭配使用,則能夠以乾淨、簡潔的「主網域名稱」來開啟網頁,故我較建議搭配 Route 53 一起使用。
在本篇的演示情境中,我們要使用的網域名稱「saladinoss.com」是經由 Godaddy 購買,它預設會提供基礎的 DNS 代管。現在我們要將 DNS ( 名稱伺服器 ),從 Godaddy 轉移到 Route 53 上來管理。
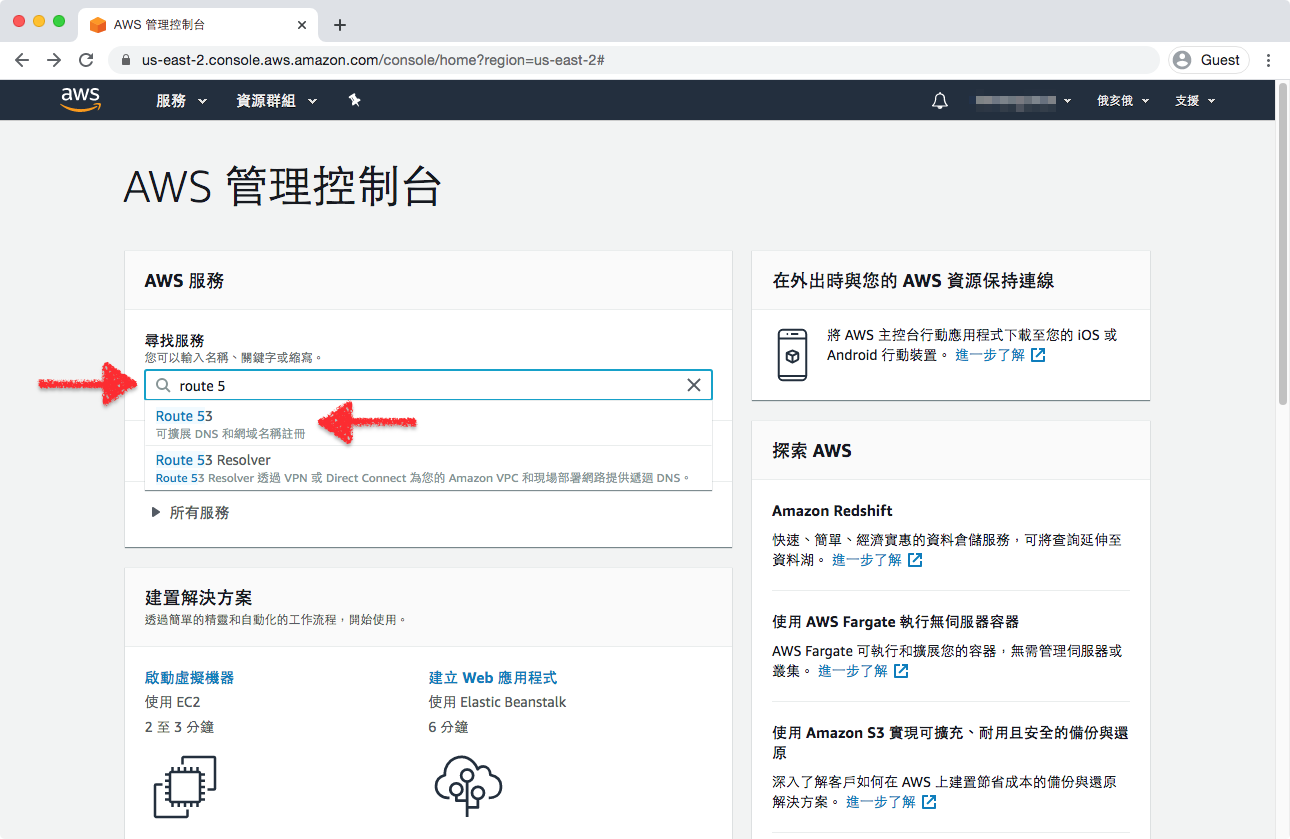
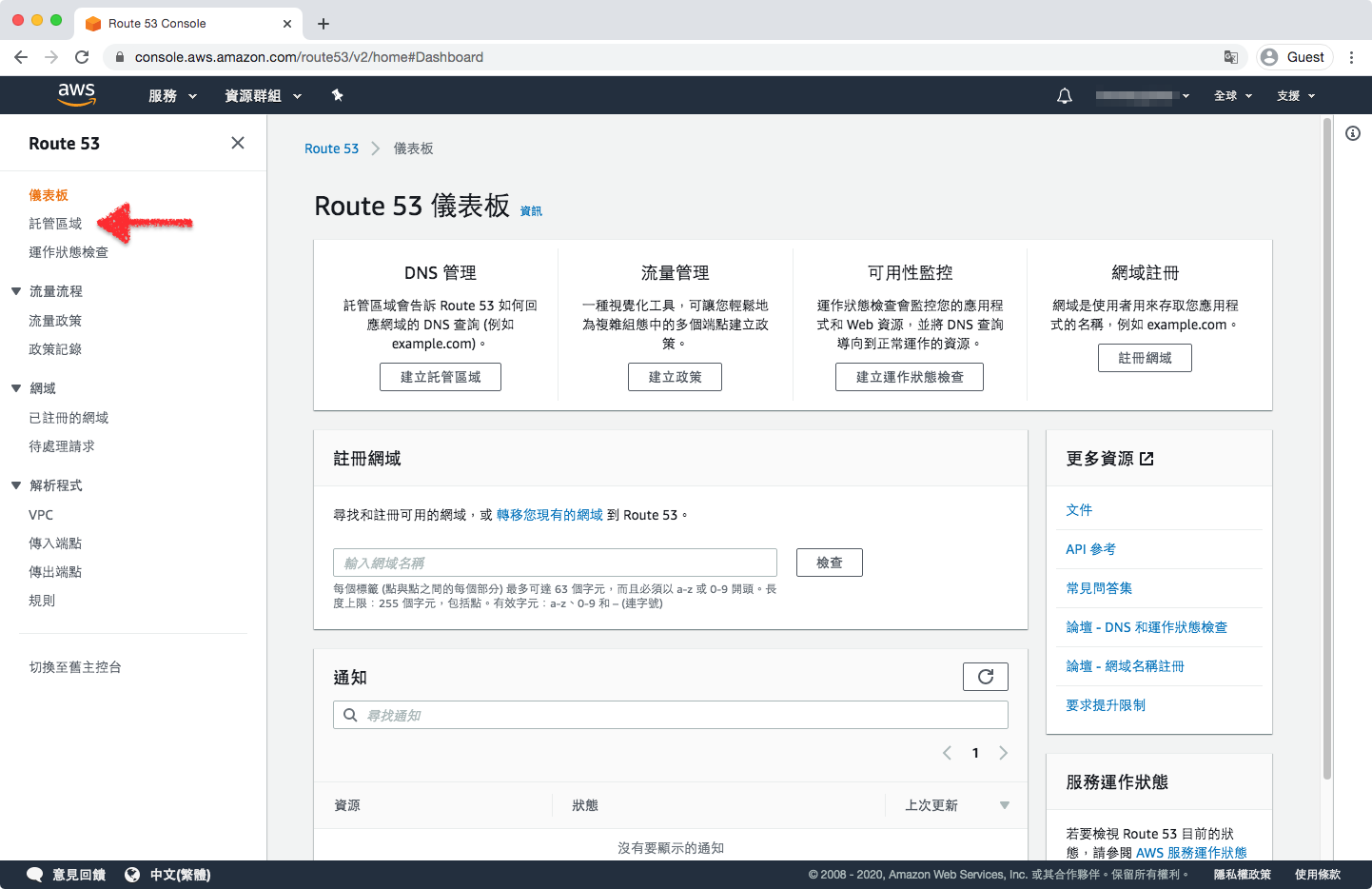
首先,讓我們進入 Route 53 的管理介面。你可以在登入 AWS 後顯示的管理控制台首頁找到「尋找服務」搜尋框,輸入 Route 53 後,搜尋框下方就會出現「Route 53」字樣的搜尋結果,請點選此搜尋結果。
接著就會進入 Route 53 的管理介面。在左側找到並點下「託管區域」。
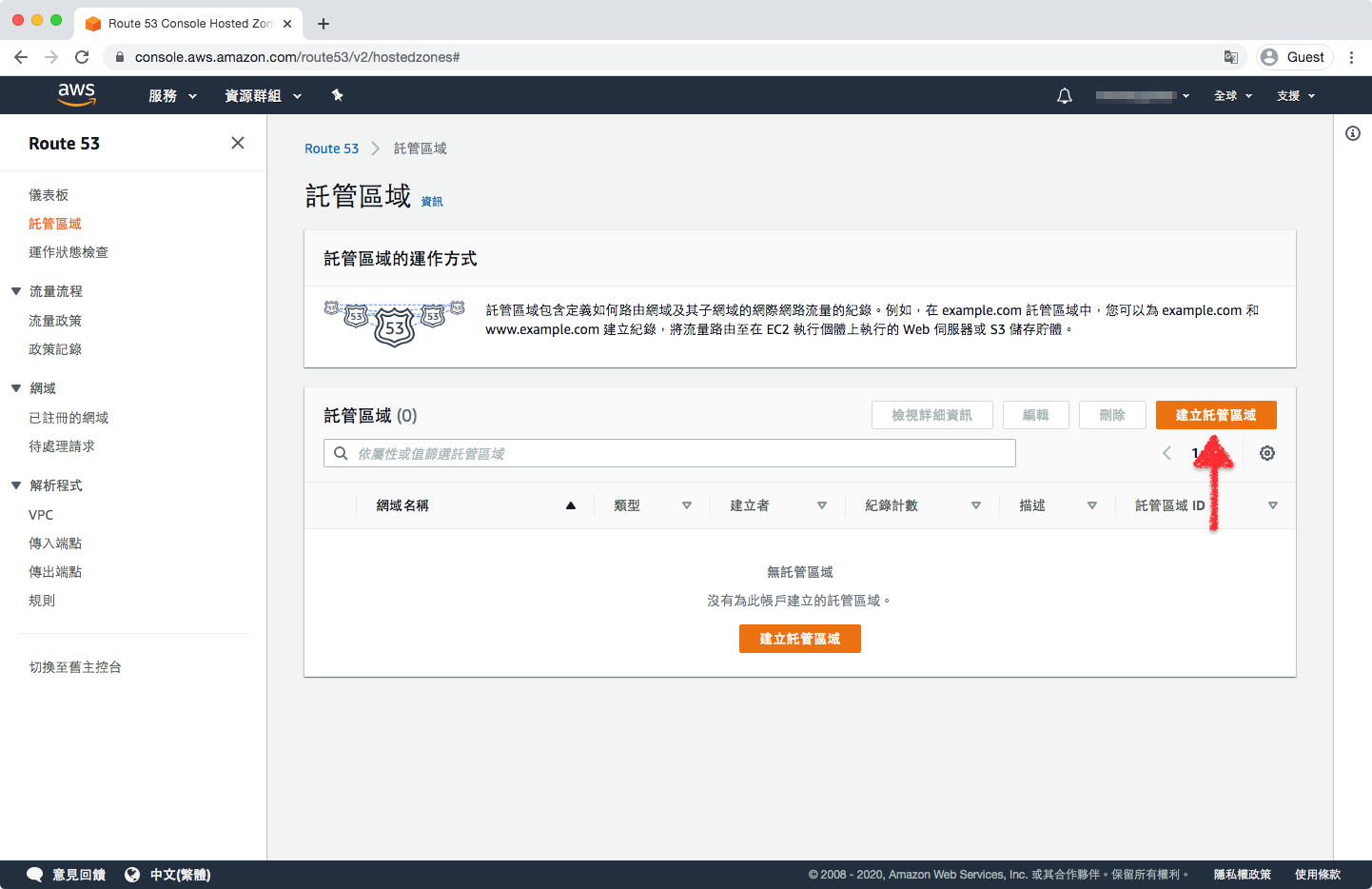
進入託管區域的管理介面後,請點選右方的「建立託管區域」按鈕 ( 下圖中紅色箭頭所指處 )。
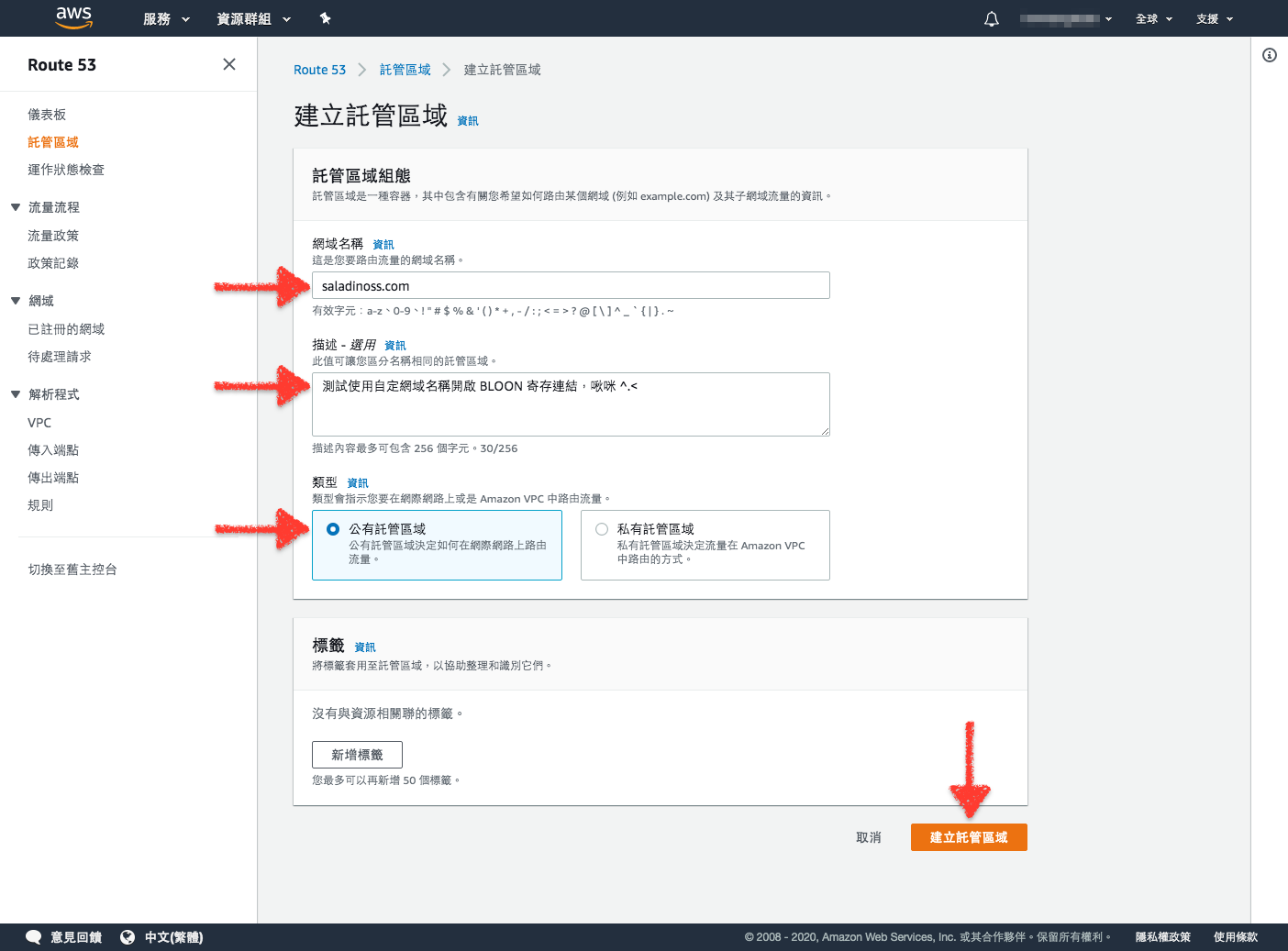
再來要填寫建立託管區域的申請表單。在「網域名稱」欄位中,請填入你想要使用的網域名稱;在本篇演示範例中,我們使用的是「saladinoss.com」。「描述」欄位則可以自由選填,如果在你有多組託管區域時可供識別。在「類型」欄位,請選擇「公有託管區域」。都填寫完後,請按下右下角的「建立託管區域」按鈕。
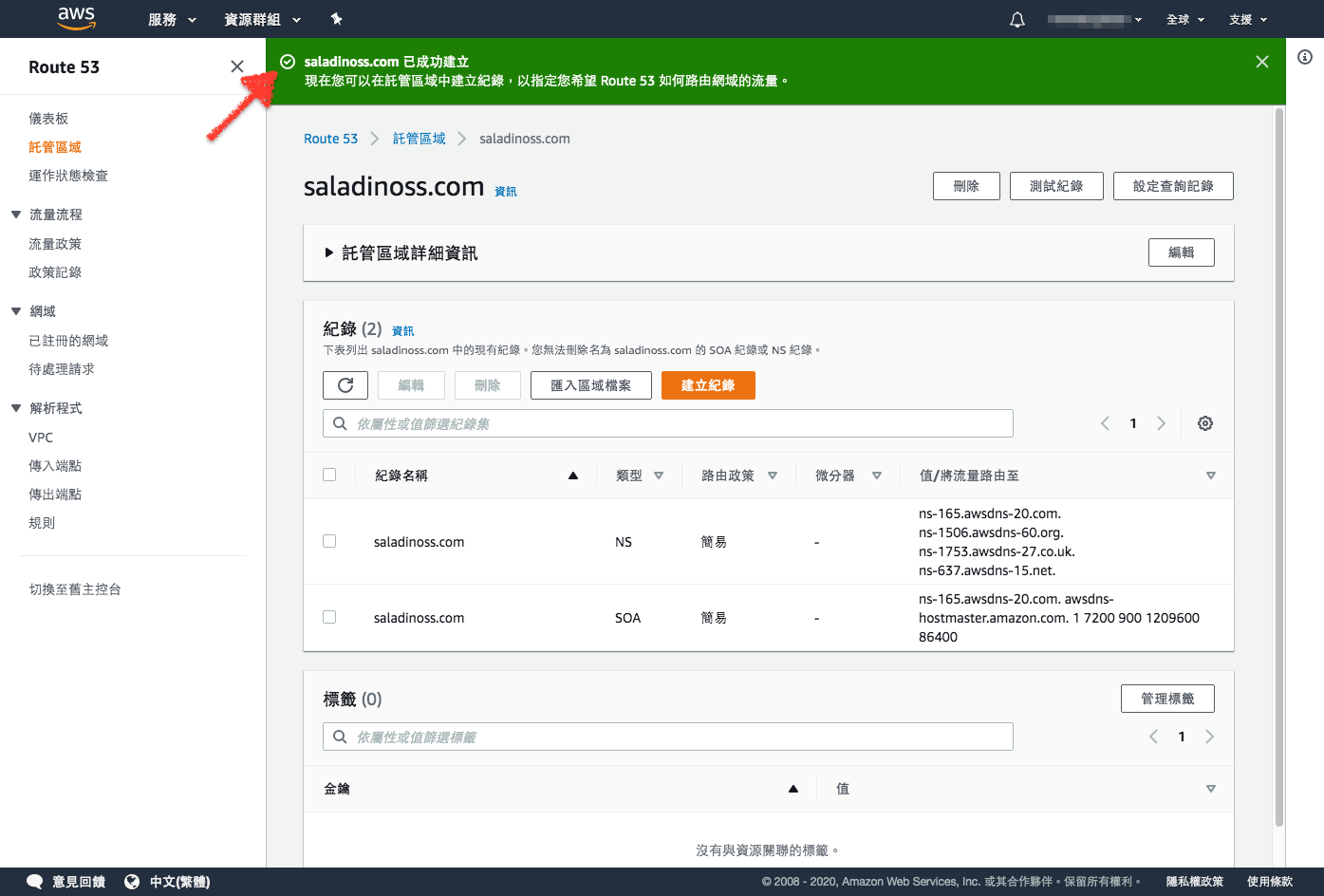
當你看到如下畫面時,代表你的託管區域已經建立成功。
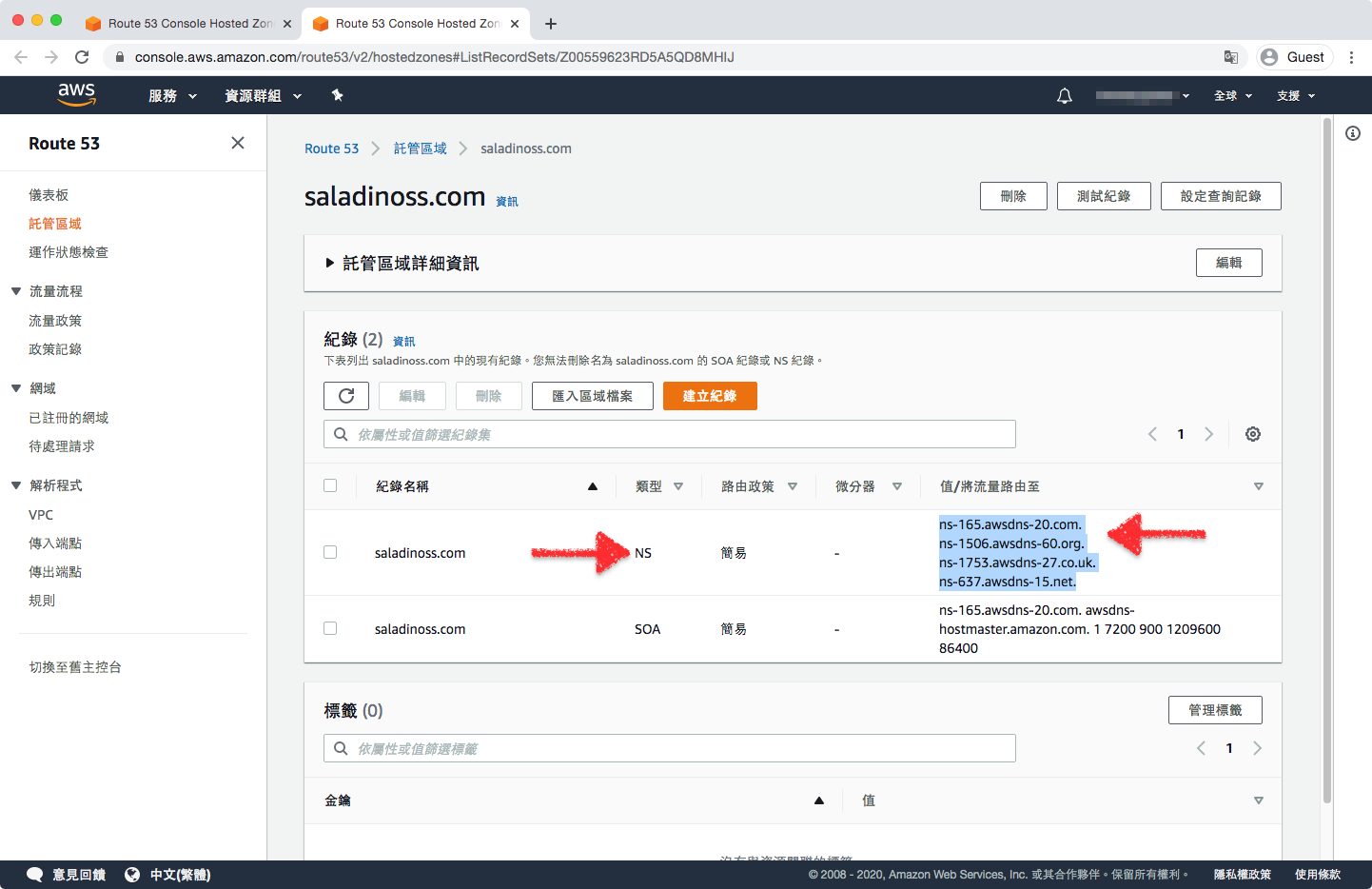
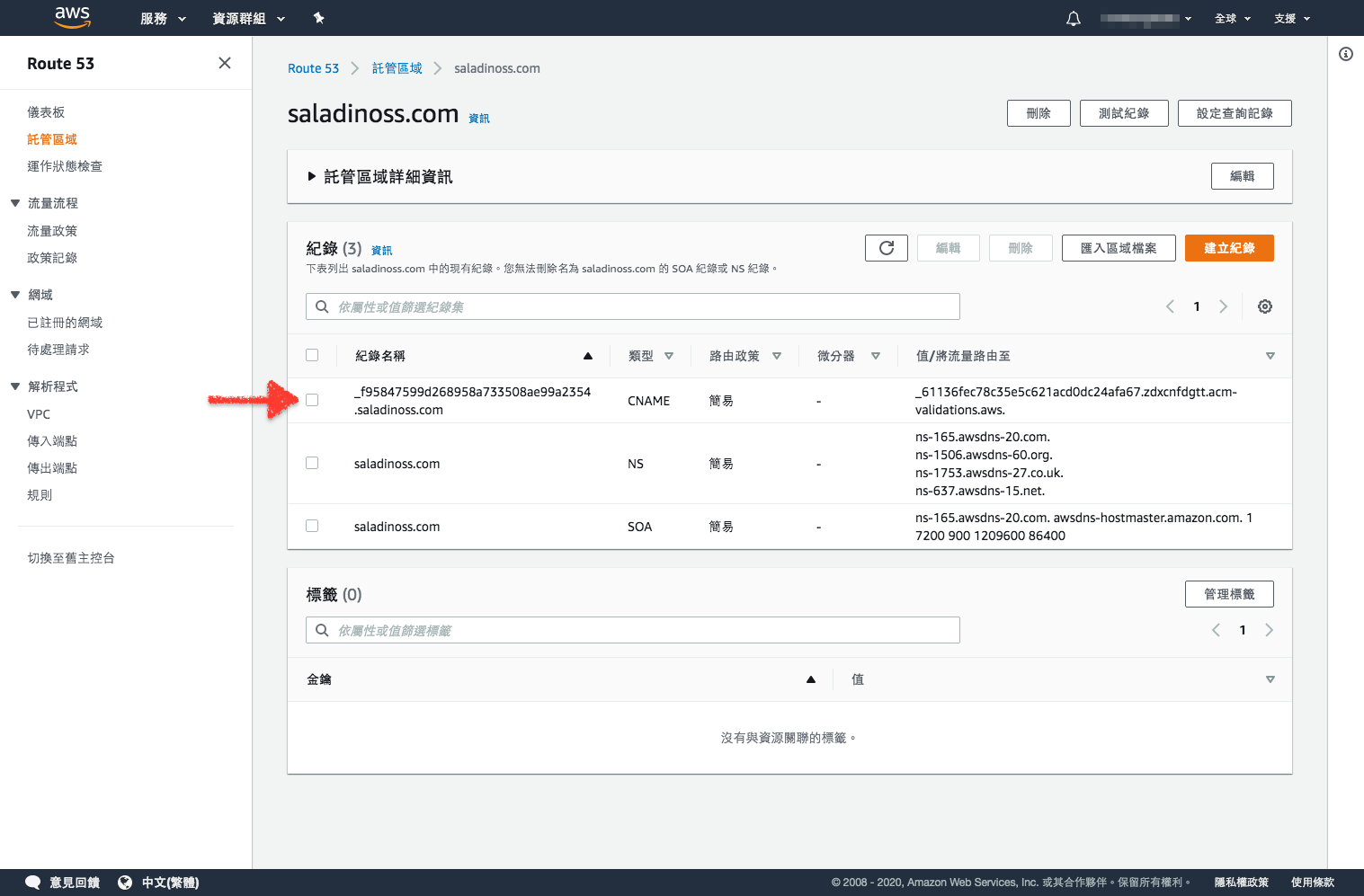
接下來我們要將網域名稱伺服器的控制權,從 Godaddy 轉移到 Route 53。請注意目前畫面中有兩筆 DNS 記錄,其中一筆的「類型」欄位寫著「NS」;請將這筆記錄的「值/將流量路由至」欄位的四個以「ns-」為開頭的字串複製下來 ( 例如先暫時貼在記事本等文字編輯器上 ),這在接下來 Godaddy 的設定中會用上。
以上圖中所示為例,這四筆「NS 記錄」是:
ns-165.awsdns-20.com.
ns-1506.awsdns-60.org.
ns-1753.awsdns-27.co.uk.
ns-637.awsdns-15.net.
( 小提醒:請注意不要抄我的,你所取得的這四筆 NS 記錄很可能與我的不同!)
在 Godaddy 上更改網域名稱伺服器位址
【提示】如果你的網域不是在 Godaddy 購買,請跳過此段落,並將這一段操作內容改換為你的網域名稱供應商相應的設定方式。
首先,來到 Godaddy 官網並以你購買網域名稱時所使用的帳號登入。
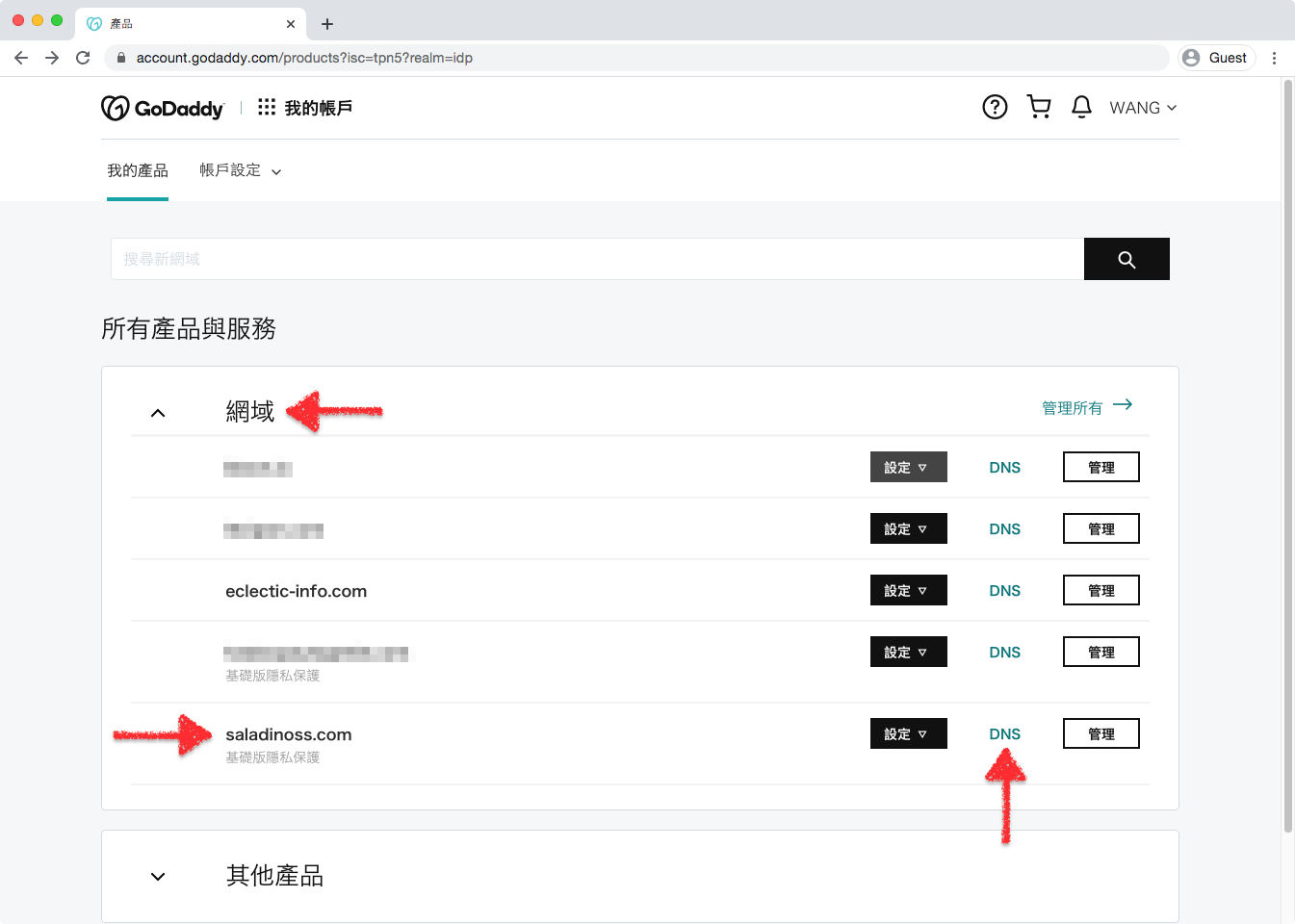
登入之後應該會進到 Godaddy 的「我的產品」頁面。在此頁裡的「網域」區塊中,找到你要修改的網域名稱,以我們這篇演示的例子來說是「saladinoss.com」。在這個網域項目的右邊,你可以找到在兩個按鈕間的文字「DNS」( 下圖中以向上箭頭所指處 ),按下這個「DNS」字樣 ( 連結 )。
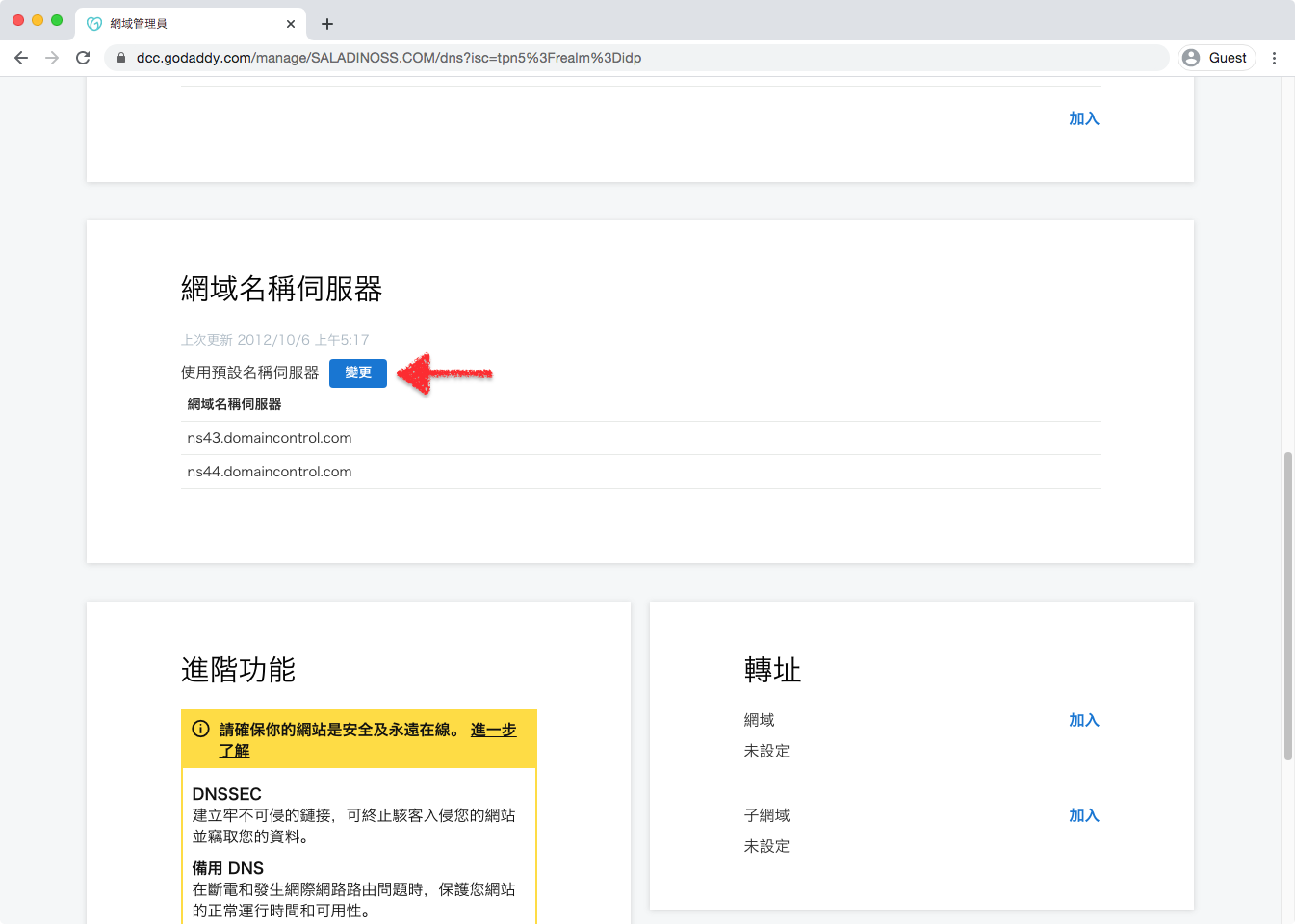
接著就會進入你自行購買的網域名稱的 DNS 管理界面。在此頁面向下捲動瀏覽,直到找到標題為「網域名稱伺服器」的區塊,這邊會列出使用中的 DNS 伺服器位址。以下圖為例所顯示的是「ns43.domaincontrol.com」與「ns44.domaincontrol.com」( 小提示!你在 Godaddy 所顯示的「網域名稱伺服器」有可能會與我的這兩組不一樣 )。讓我們接著按下「變更」以進行變更。
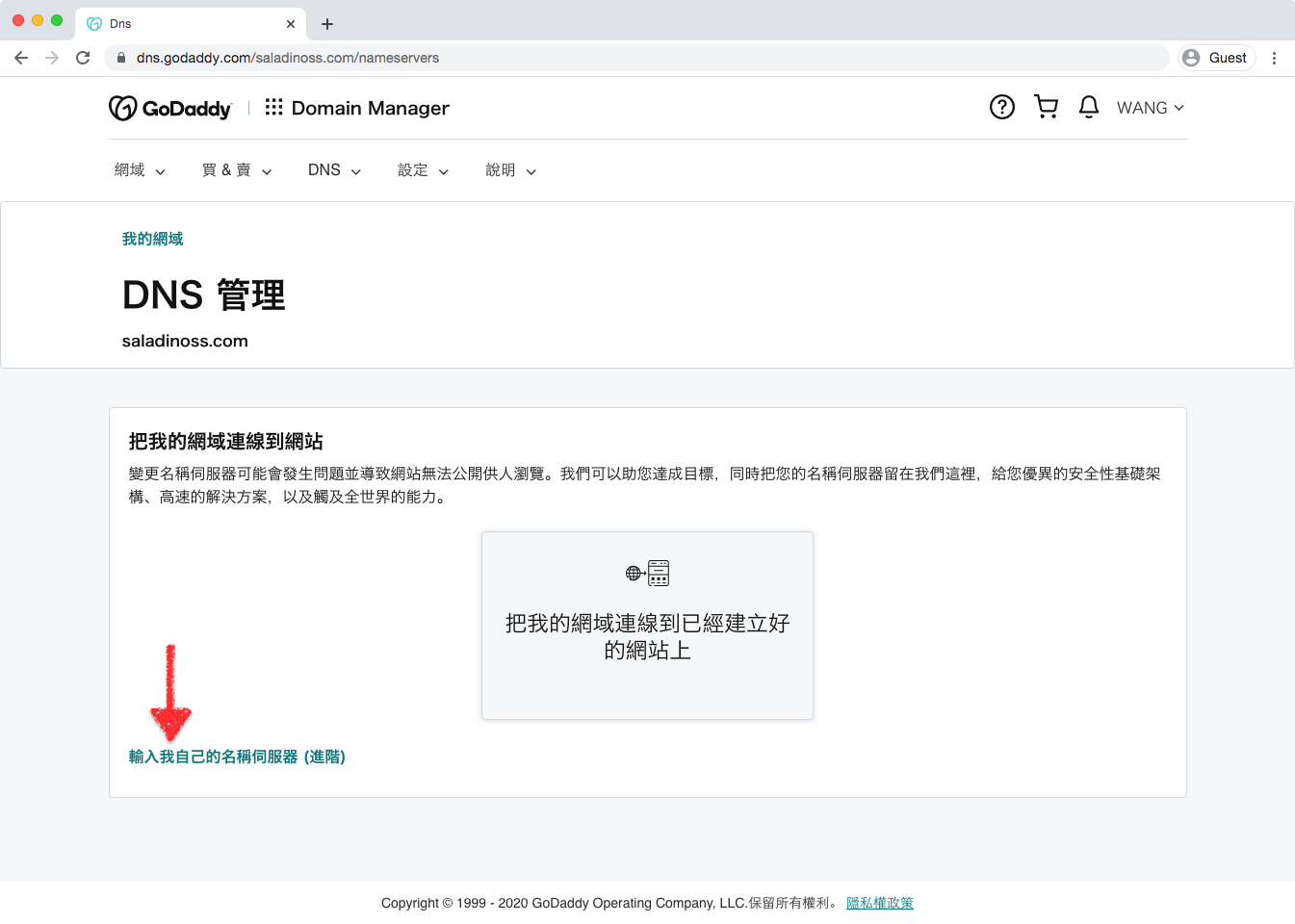
在接下來的頁面中,按下連結「輸入我自己的名稱伺服器 (進階)」( 參考下圖中紅色箭頭所指處 )。
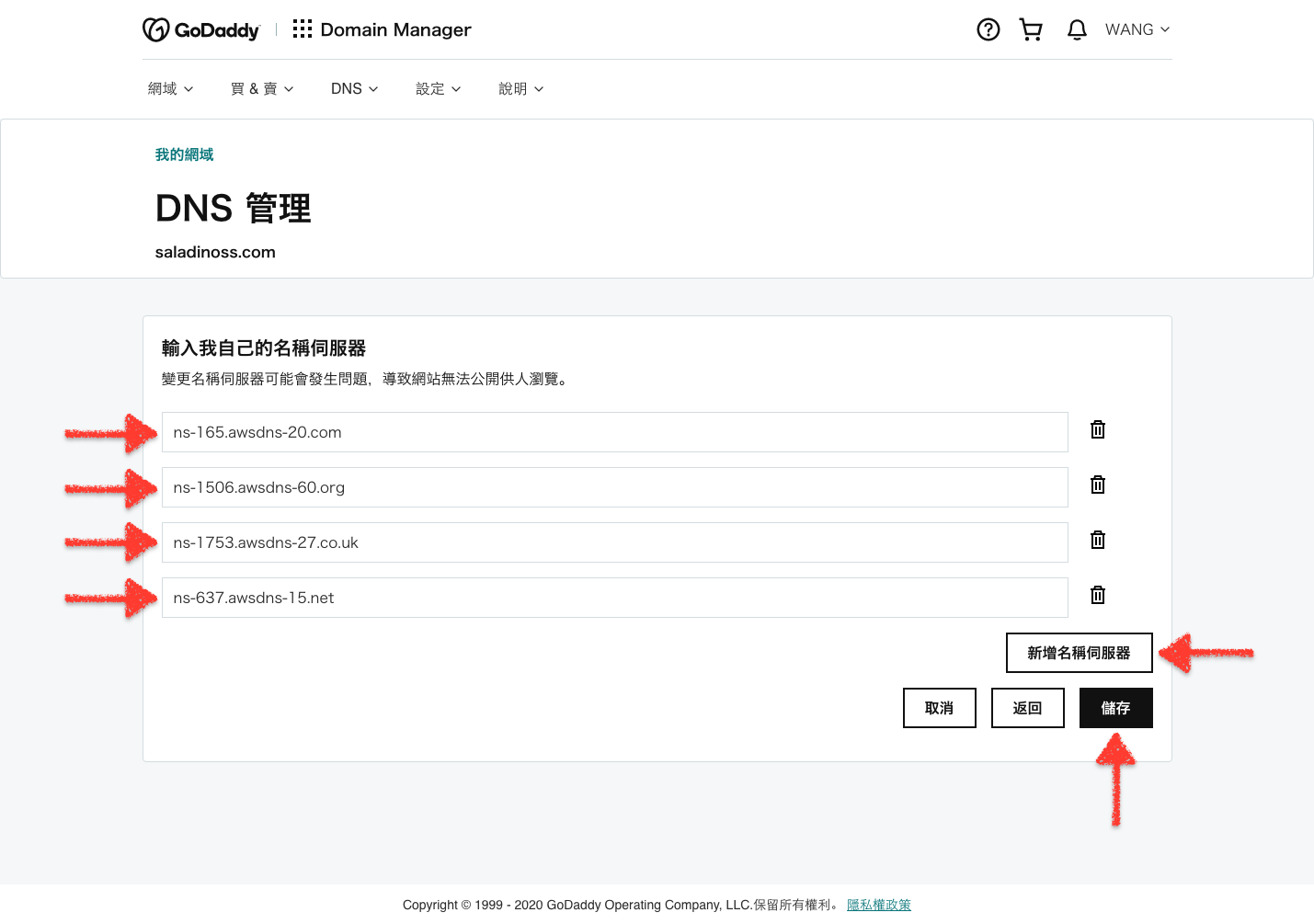
在接下來的頁面中,你應該會看到兩個空欄位。我們現在要填入先前在此畫面中取得的 DNS「NS 記錄」。這邊共有四筆 NS 記錄要填入,它們分別是:
ns-165.awsdns-20.com.
ns-1506.awsdns-60.org.
ns-1753.awsdns-27.co.uk.
ns-637.awsdns-15.net.
你可以按右下角的「新增名稱伺服器」按鈕以增加另外兩個空欄位。( 小提醒:不要抄我的,你所取得的這四筆 NS 記錄很可能與我的不同 )
注意!在填寫的過程中有一點請特別注意!那就是:每一筆記錄結尾的「.」不能填入! 請觀察以下截圖,文字結尾沒有「.」才是正確的寫法!
填完後請按下「儲存」。
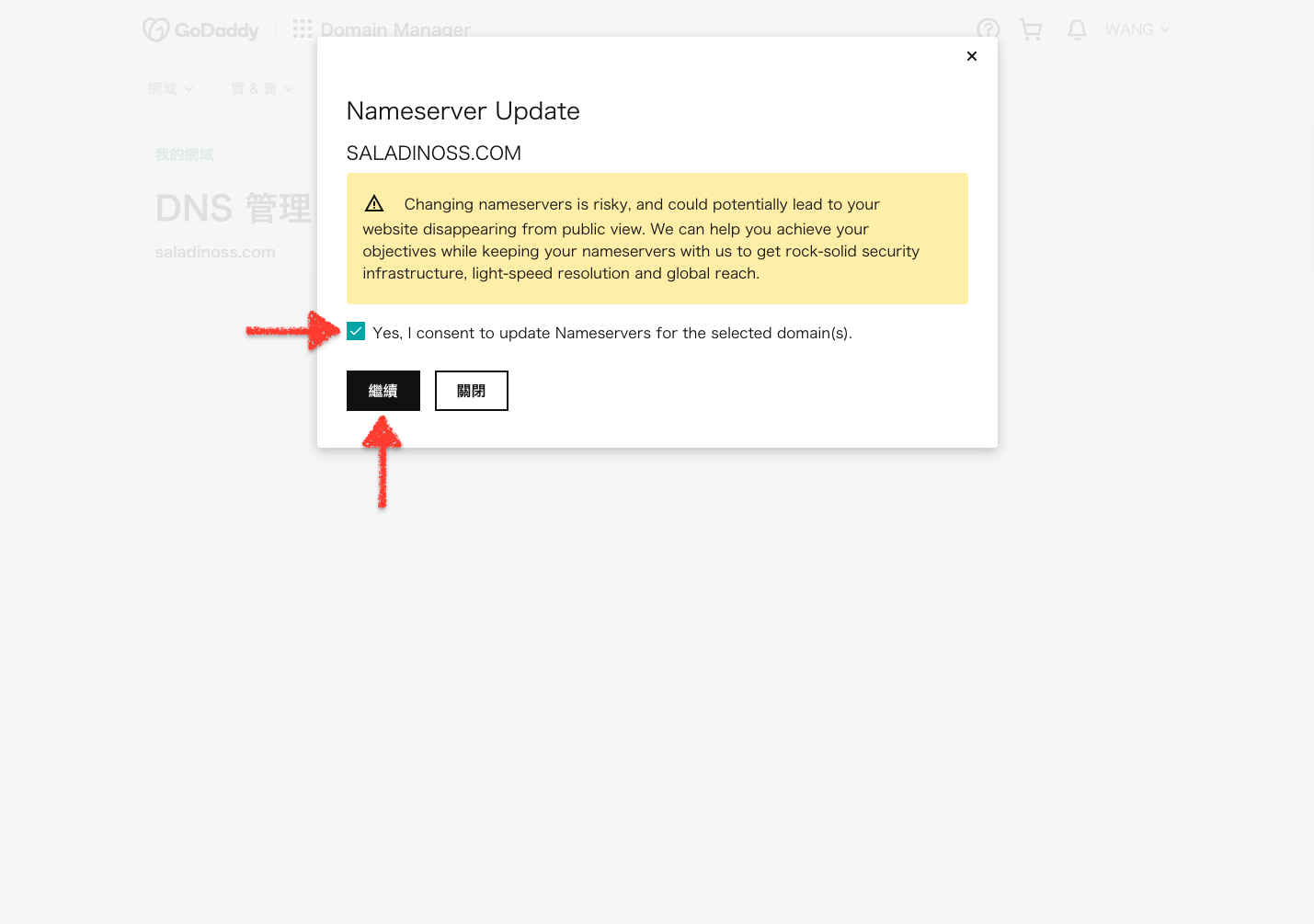
接著你會看到 Godaddy 的確認訊息。內容簡單說是要你確認知道名稱伺服器的轉移所具有的風險,並建議你使用 Godaddy 提供的名稱伺服器。但是不好意思 Godaddy,我們真的打算搬家了!請勾選「Yes, I consent to update Nameserver for the selected domain(s).」並按下「繼續」按鈕。
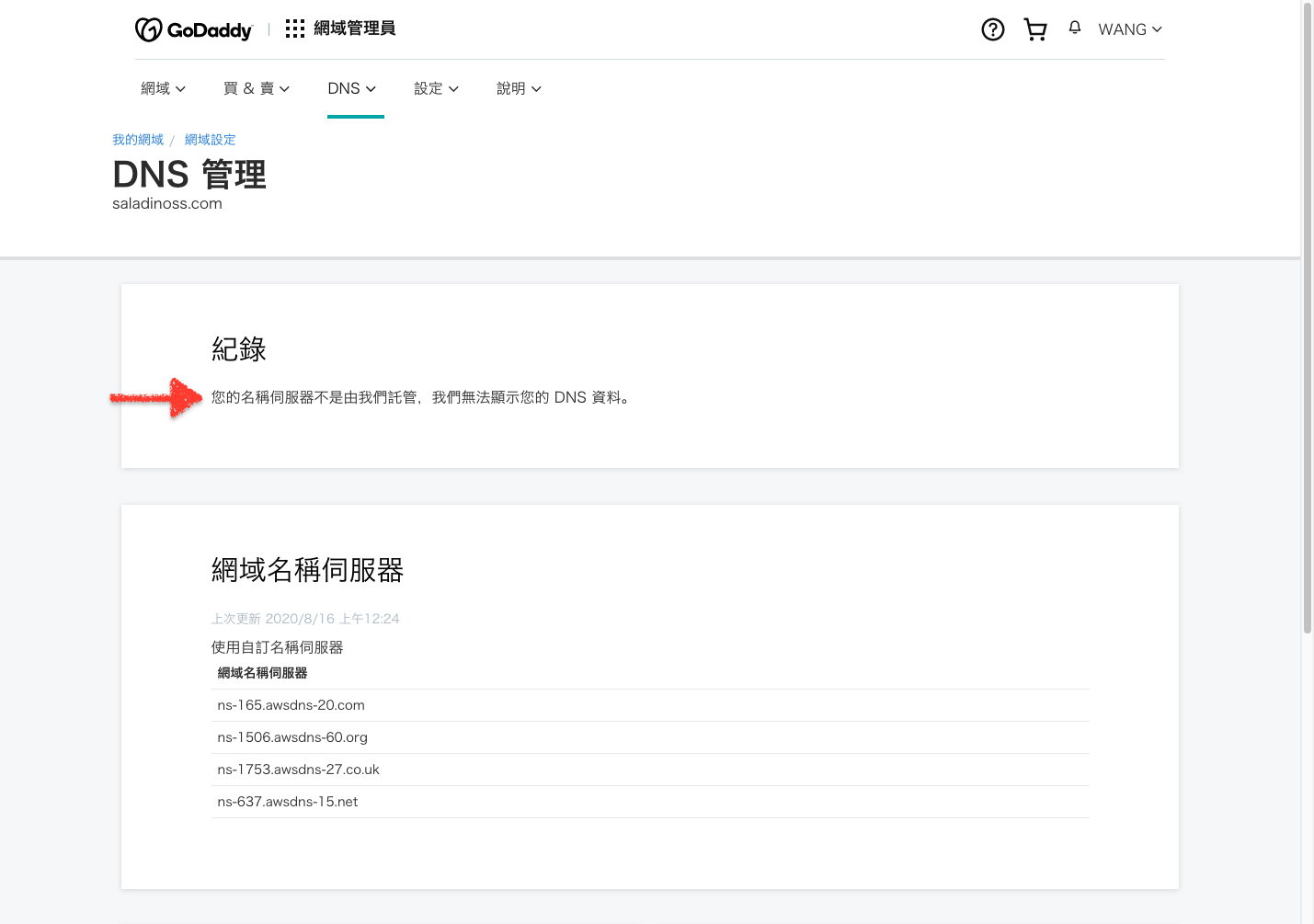
如果以上操作正確,Godaddy 的 DNS 管理頁面應該會在大約一分鐘左右的時間內,顯示出文字「您的名稱伺服器不是由我們託管,我們無法顯示您的 DNS 資料」—— 這就代表你的網域名稱已經不再是由 Godaddy 提供的名稱伺服器管理。
網域名稱伺服器的修改須要經過一段時間 ( 待新設定擴散到世界上其他台 DNS 伺服器後 ) 才算真正生效。這段時間長短因環境的不同而有差異。以作者的案例來說,我大概是在某日下午 16:30 左右於 Godaddy 上進行設置,而到晚上 23:45 左右收到如下圖所示這一封信,大約經過了七個小時左右的時間。
總之,設置到此處時要有心裡準備,可能需要一段時間的耐心等候。
使用 Certificate Manager 產生免費憑證
在等待 DNS 位址修改生效的期間,讓我們回到 AWS 管理介面。現在我們要使用 Certificate Manager 來產生一張免費的憑證,它是 AWS 的憑證管理服務,有時候在 Amazon 官方文件中也會簡稱「ACM」( AWS Certificate Manager 取字首 )。
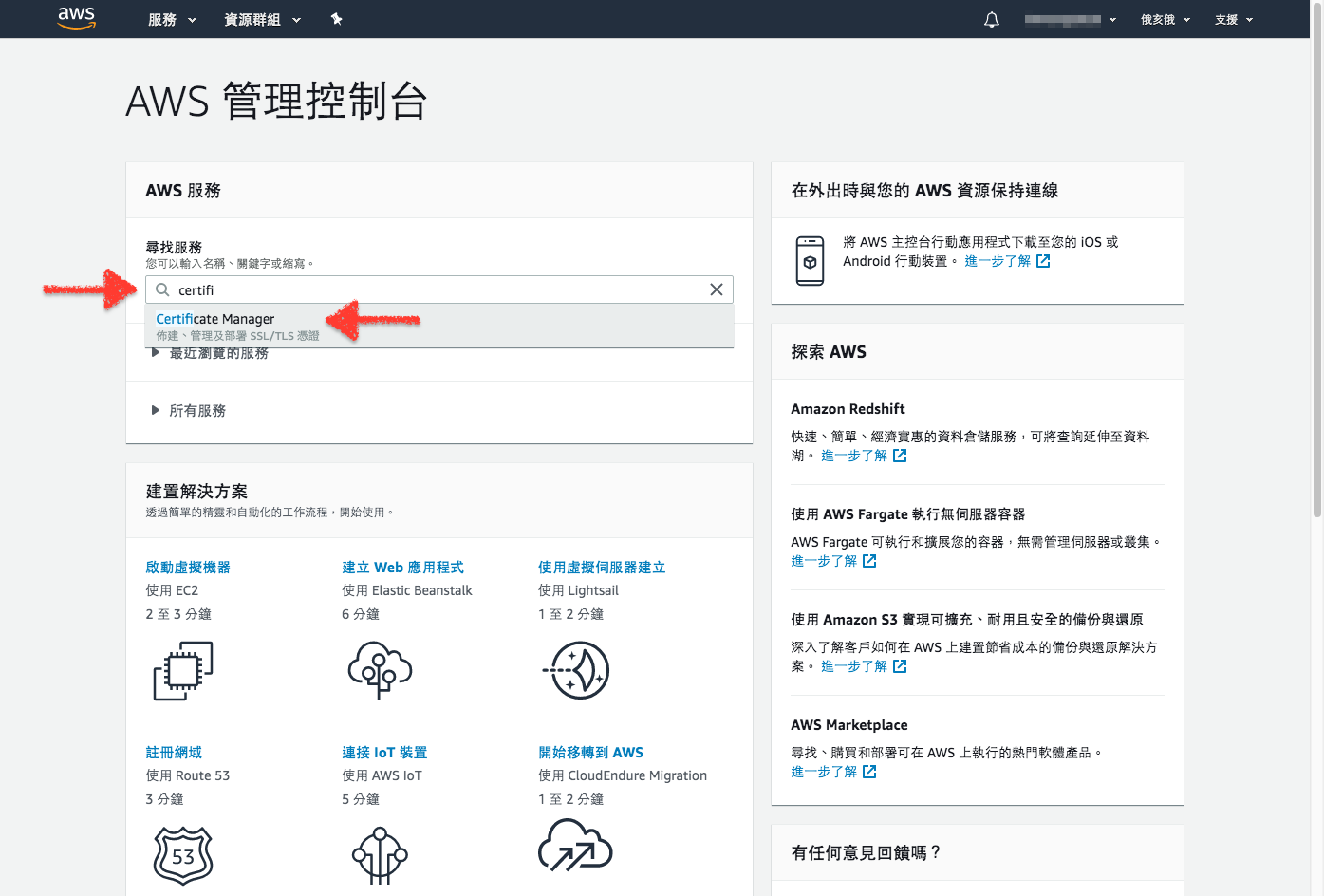
首先,讓我們進入 Certificate Manager 的管理介面。像先前一樣,你可以在登入 AWS 後顯示的管理控制台首頁找到「尋找服務」搜尋框,輸入 Certificate Manager 或是僅輸入 ACM,搜尋框下方都會出現「Certificate Manager」字樣的搜尋結果,請點選此搜尋結果。
在這一篇演示範例中,我們需要請 AWS 幫我們簽發一張免費憑證,提供後續的 CloudFront 使用。
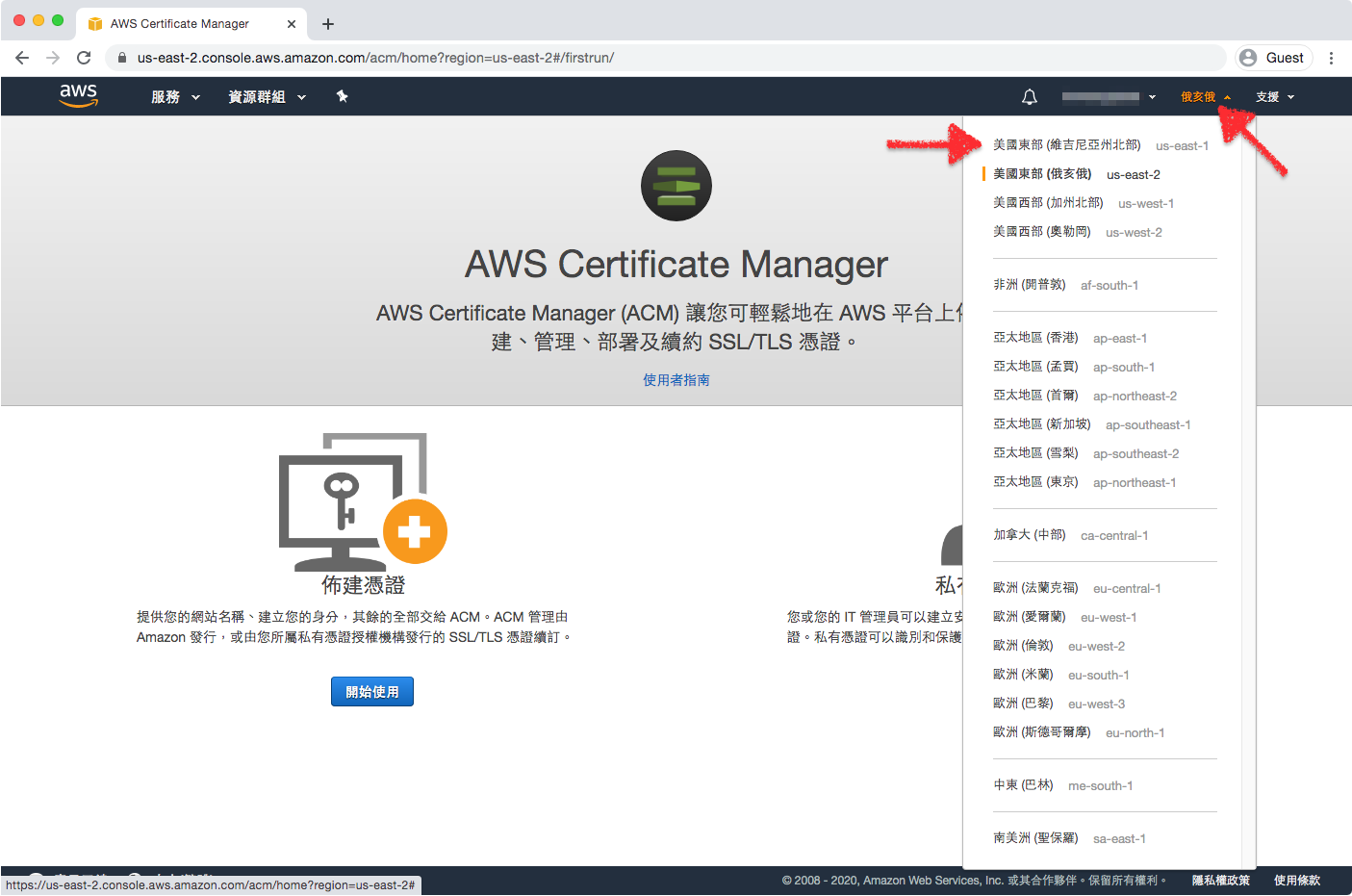
注意!注意!當操作到這邊時,有一項非常重要的重點請務必注意! 那就是:若希望新簽發的憑證能夠成功搭配 CloudFront 使用,一定要將 AWS 的操作區域選取在「美國東部 ( 維吉尼亞州北部 )」 否則在後續操作中,憑證將無法被 CloudFront 引用!
修改 AWS 操作區域的方式如下:參考下圖,請點擊畫面右上角的「俄亥俄」字樣,這是一個下拉清單,點開後可以看到它預設是選在「美國東部 (俄亥俄) us-east-2」這個選項上;請務必務必!一定要切換到第一個選項「美國東部 (維吉尼亞州北部) us-east-1」!
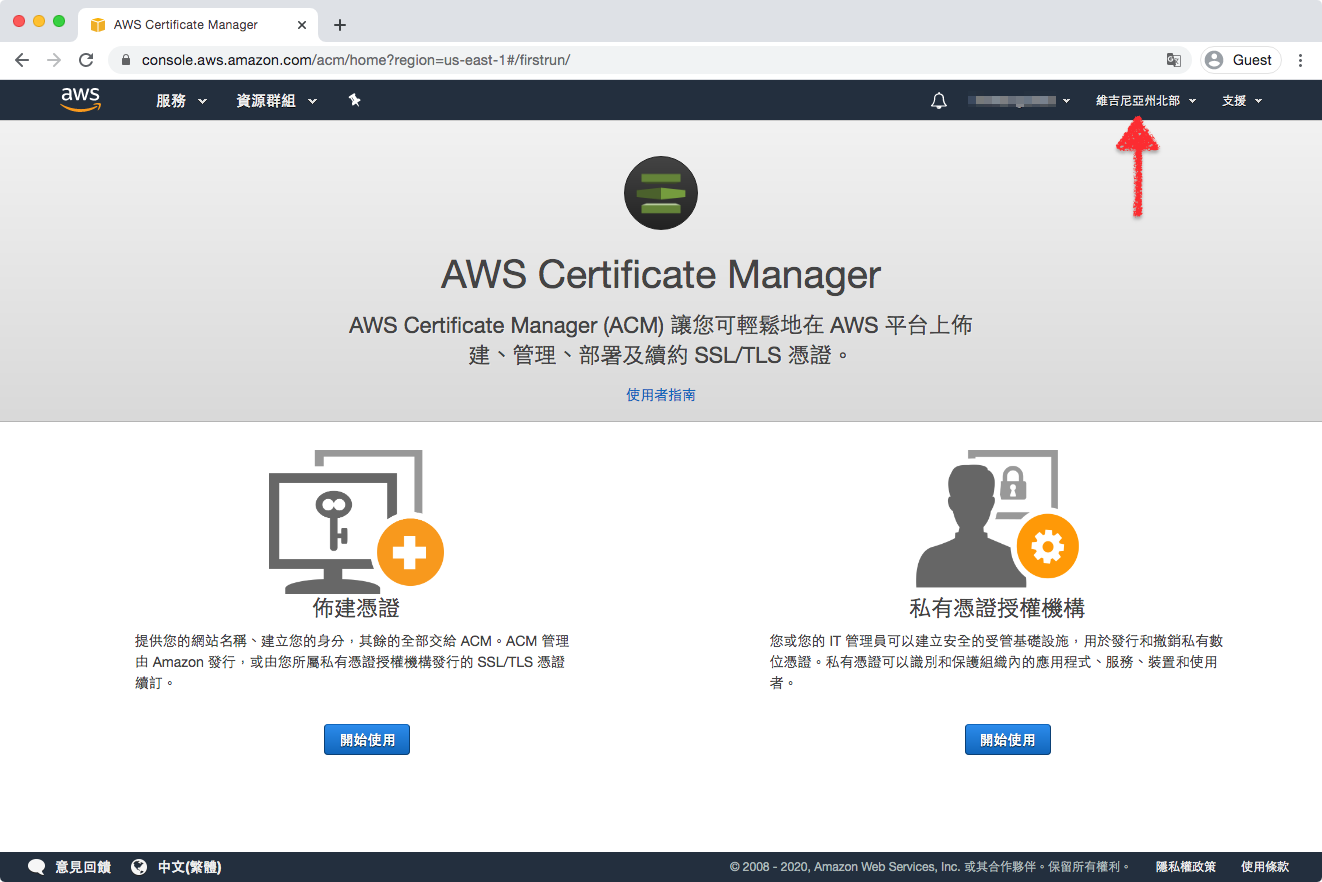
完成切換之後,畫面看起來與原本幾乎相同,只是右上角的下拉清單選中的名稱變成了「維吉尼亞州北部」!就是這個小小的差異,決定了你產生的憑證能否被 CloudFront 使用!
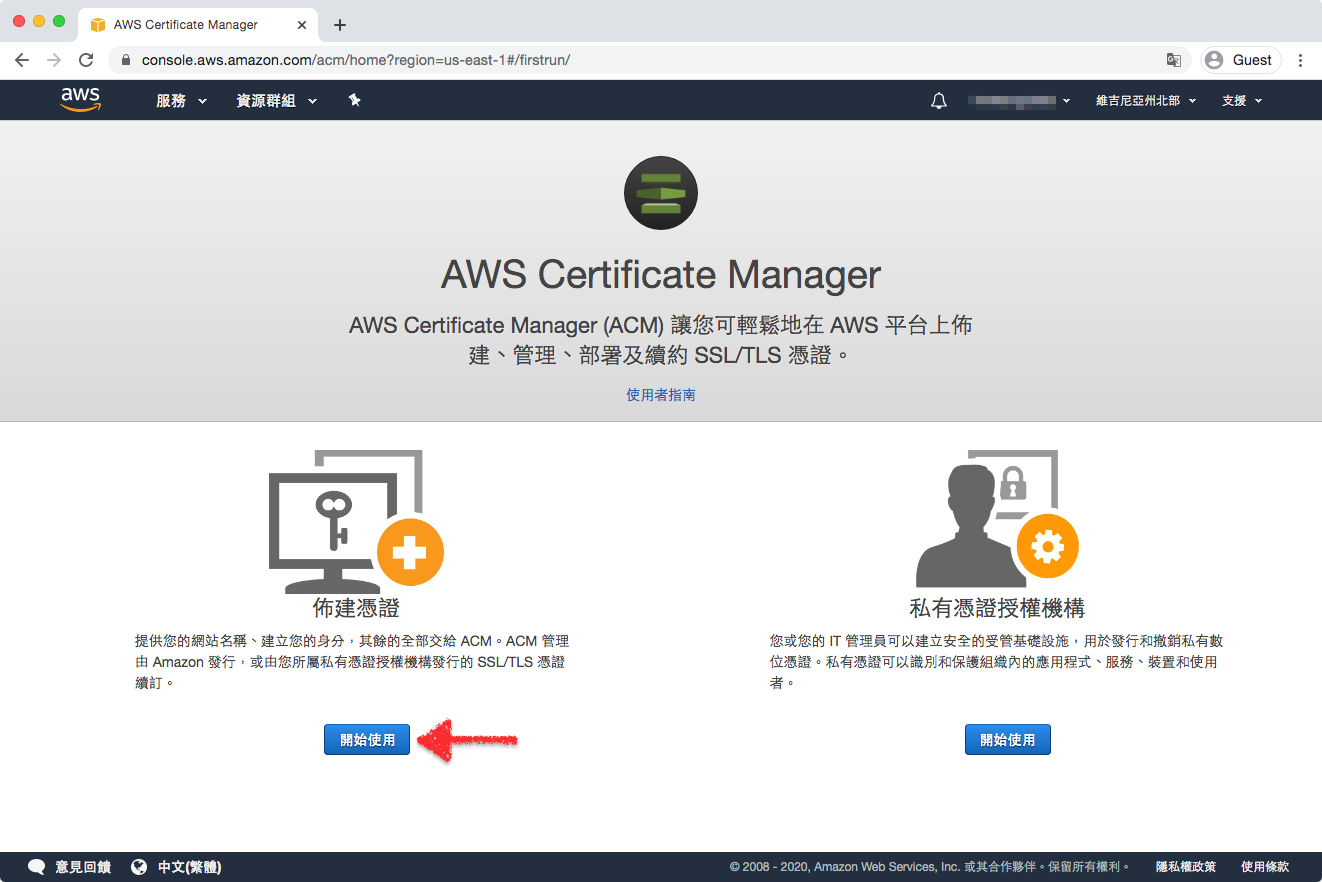
接著讓我們選擇並按下左側標題為「佈建憑證」下方的按鈕「開始使用」。
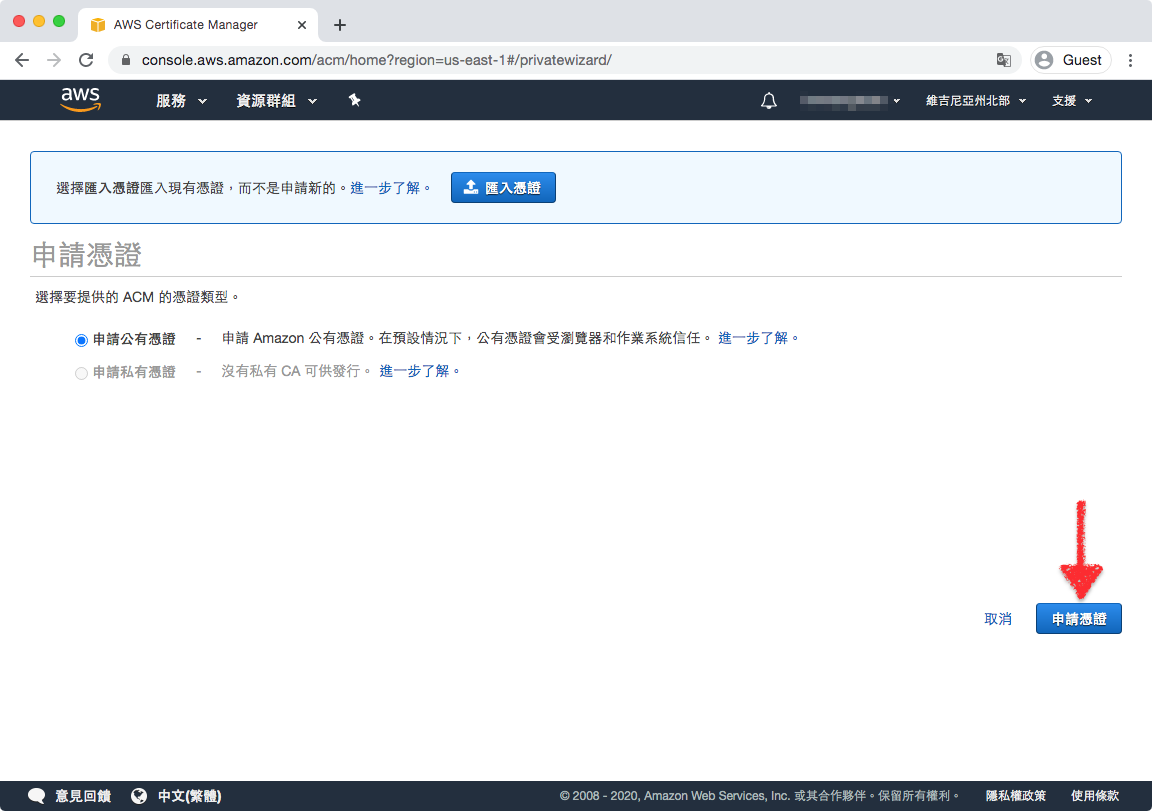
在接下來的畫面中,你會看到「要提供的 ACM 的憑證類型」預設選在「申請公有憑證」上。 如果你是首次使用 Certificate Manager,其實你也無法多做選擇,請直接按下右下角的「申請憑證」以繼續。
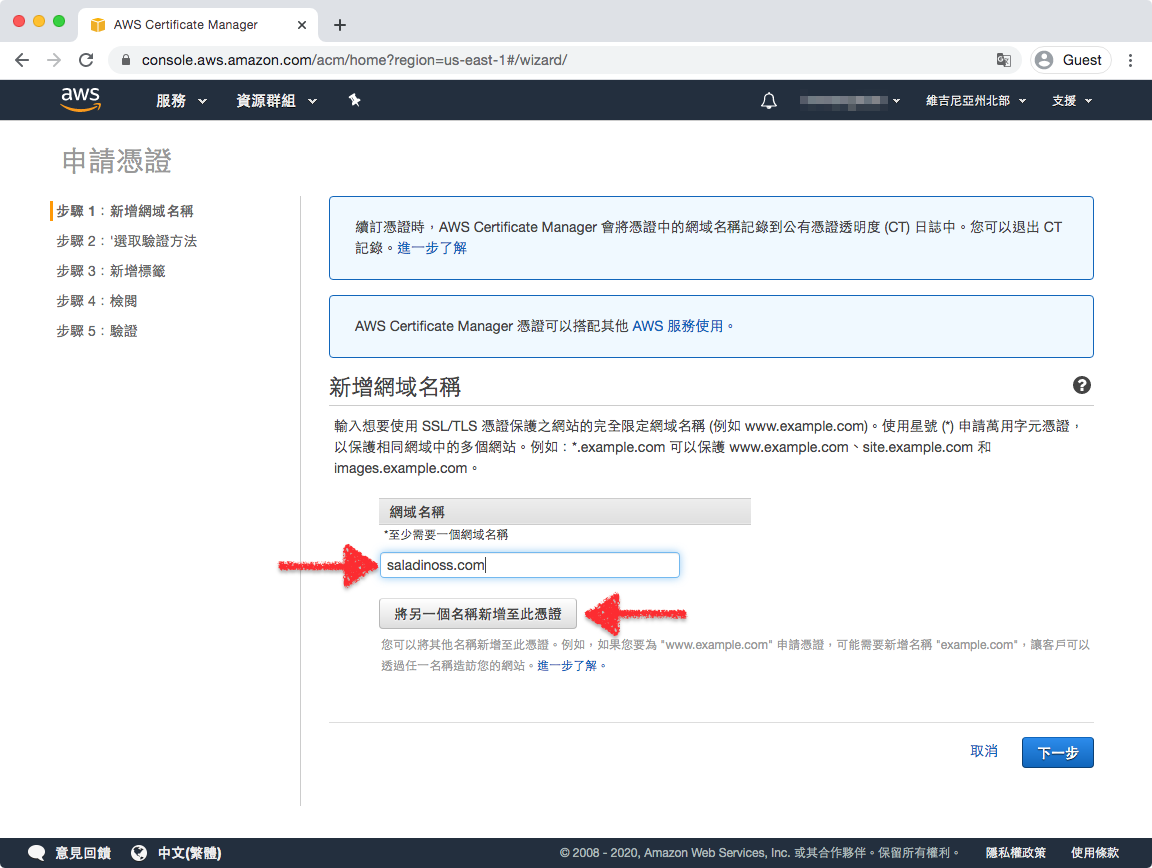
接下來要填寫憑證中的網域名稱。這邊特別說明一下,在本次演示案例中要測試的網域名稱是「saladinoss.com」,而在演示最終,我希望可以使用下面四個連結來開啟我們自製的 BLOON 寄存網頁:
https://saladinoss.comhttps://www.saladinoss.comhttps://blog.saladinoss.comhttps://page-use-aws.saladinoss.com
在本次範例中,我們填入以「萬用字元 (*)」表示所有子網域名稱的 *.saladinoss.com 來讓上述的第二、第三與第四組子網域名稱都生效 ( 當然,你也可以選擇不要用「*」,而是明確寫入這三個子網域名稱 )。綜上所述,我們現在要寫入憑證中的網域名稱有兩組,它們分別是:
- 「saladinoss.com」( 請填入你的網域名稱 )
- 以及「*.saladinoss.com」( 請填入你的網域名稱,前方串接「*.」 )
如下圖所示,我們先填寫主網域名稱「saladinoss.com」,然後按下「將另一個名稱新增至此憑證」。
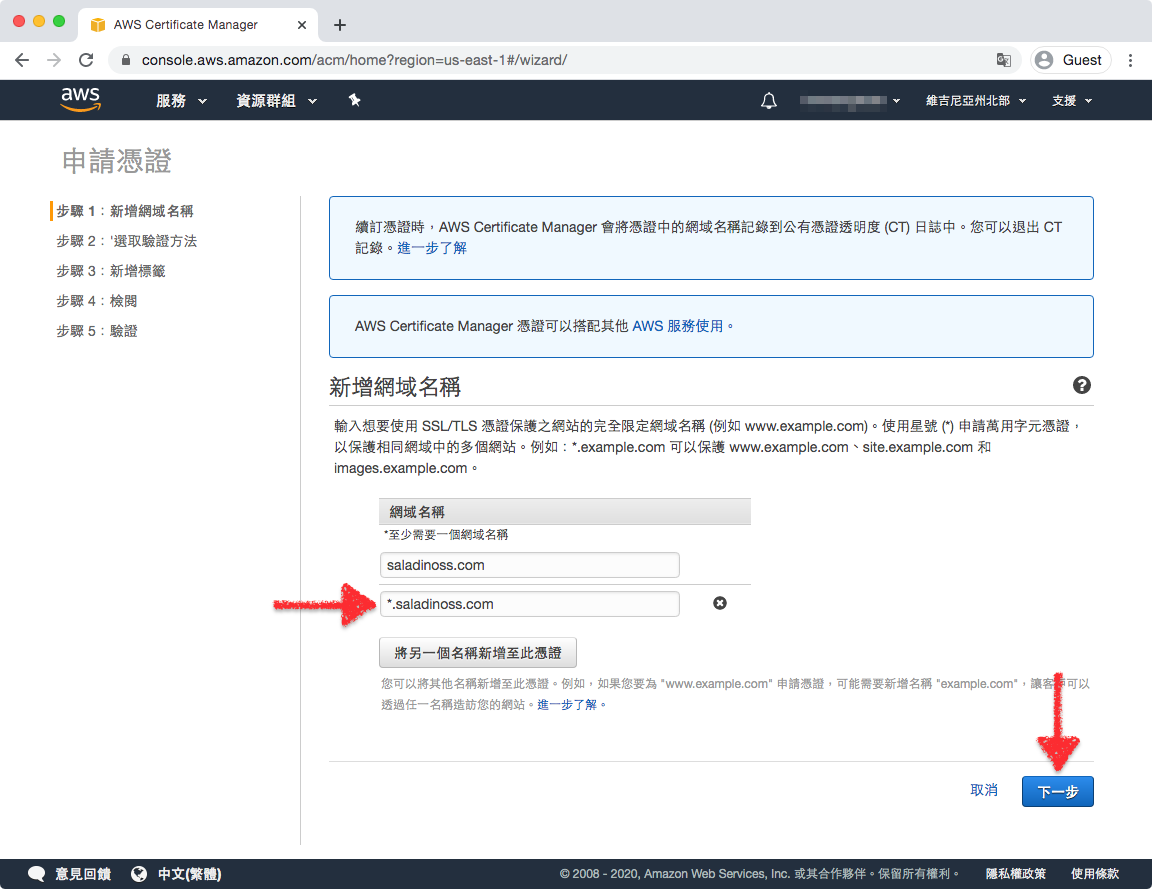
在新產生的欄位中,再填入萬用字元子網域名稱「*.saladinoss.com」,然後按下右下角的「下一步」按鈕。
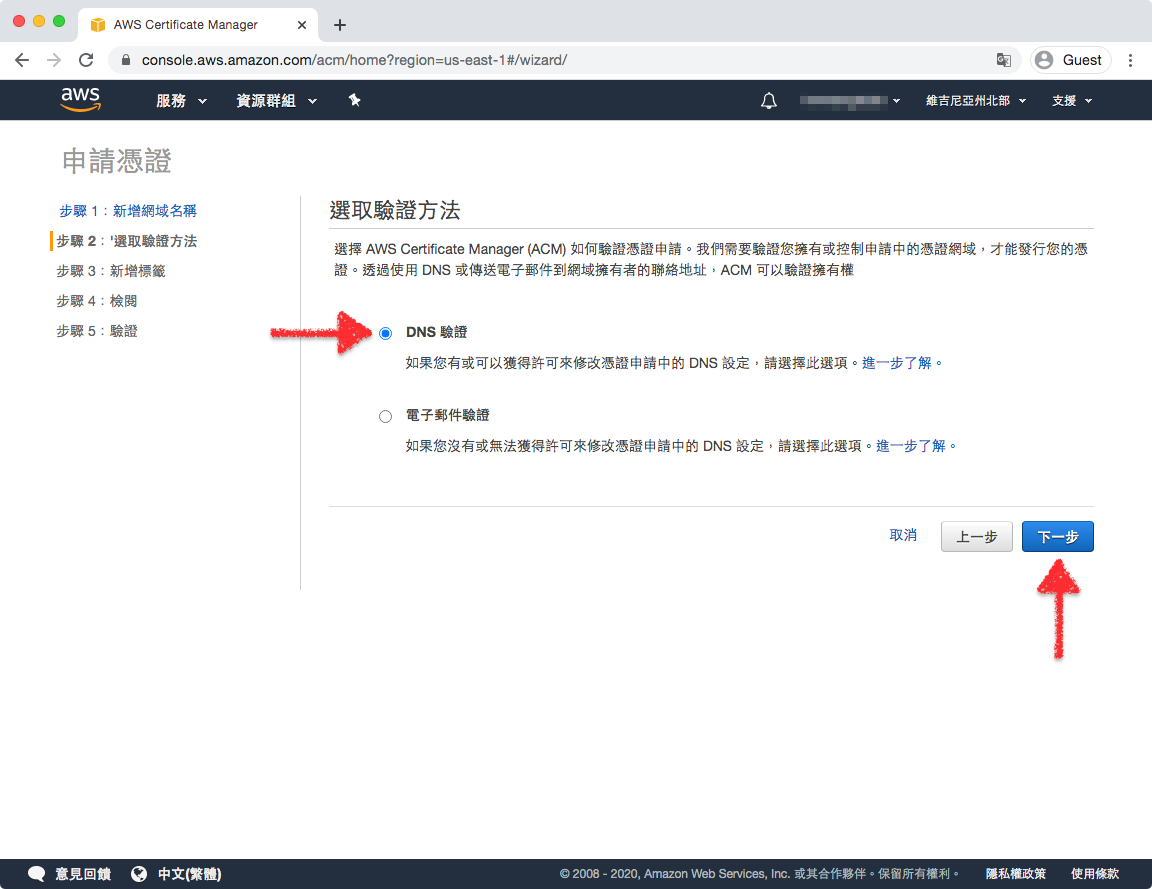
接下來你需要證明你真的持有這個網域名稱。這邊有兩種方式可以選擇,而在此演示範例中,我們會選用 DNS 驗證。請選擇「DNS 驗證」,並按下「下一步」按鈕。
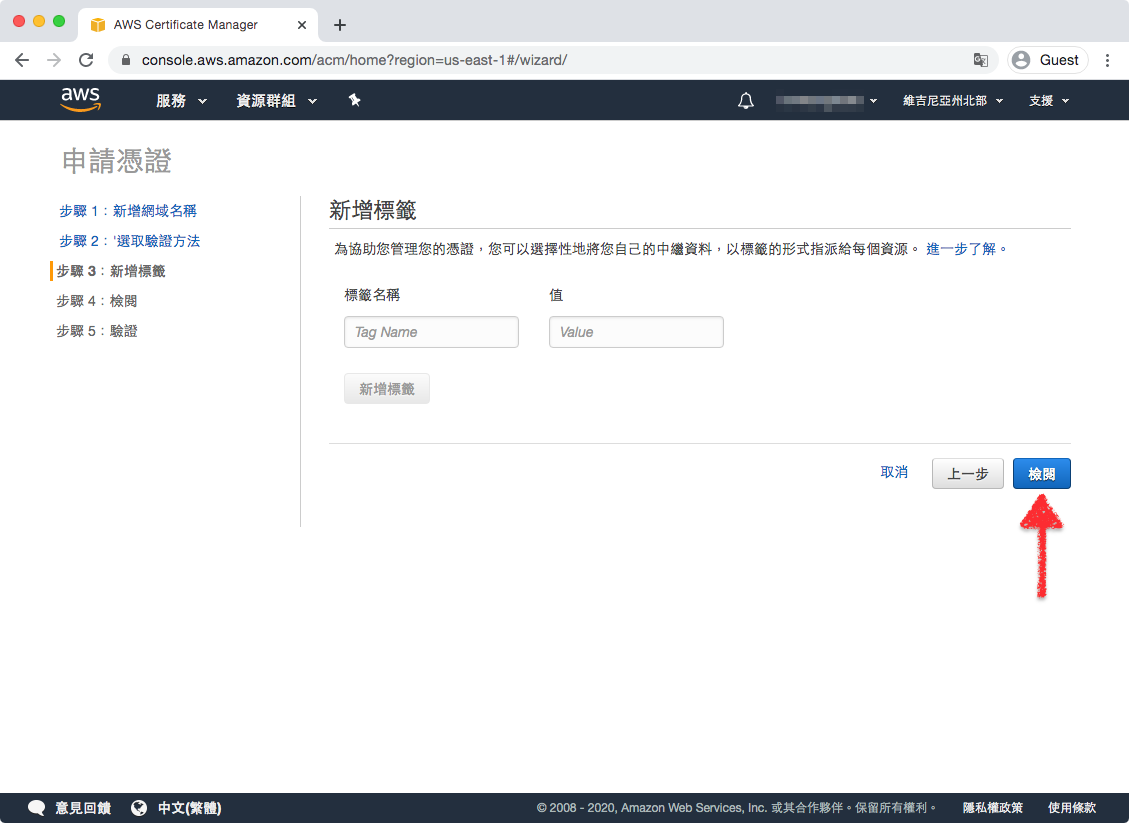
這裡讓你有機會新增管理標籤。若在你有很多組憑證需要管理時,這會很有幫助。在目前演示案例中,我們不需要特別管理,直接按下右下角的「檢閱」按鈕。
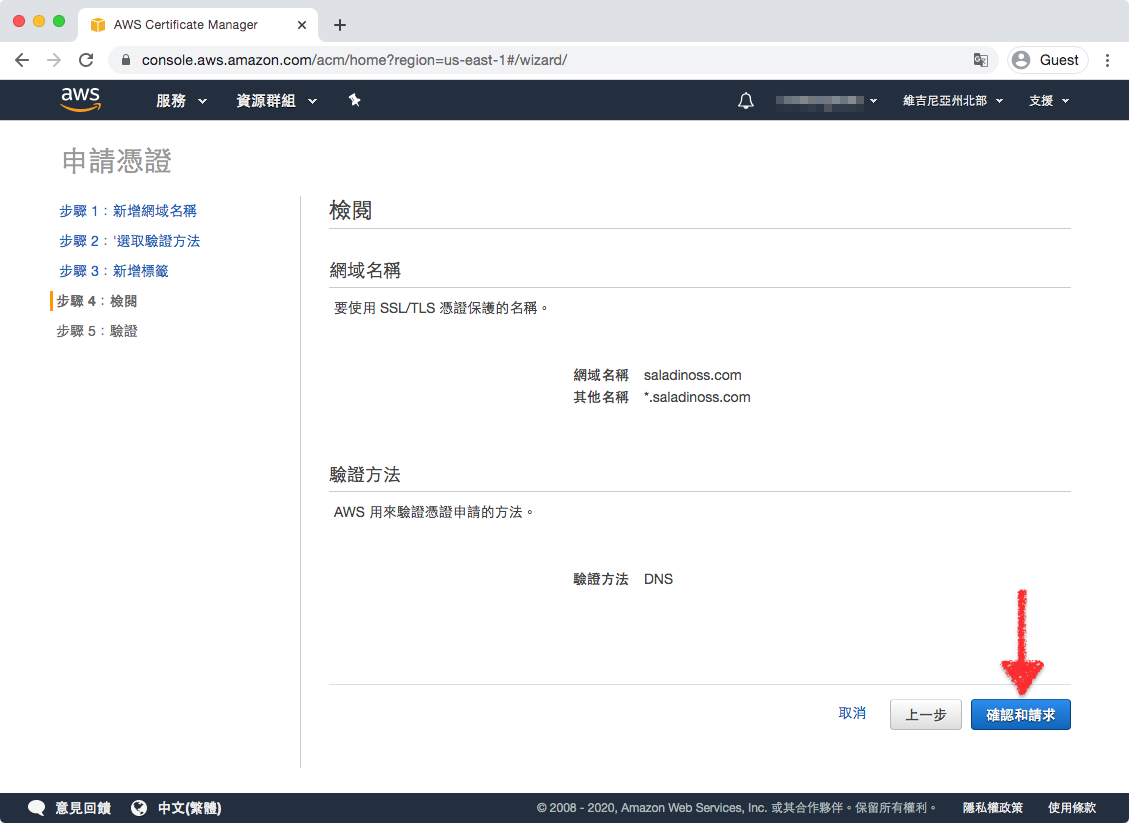
接下來的畫面會盤點先前的選擇供你確認。從下圖看起來沒有什麼問題,讓我們按下右下角的「確認與請求」。
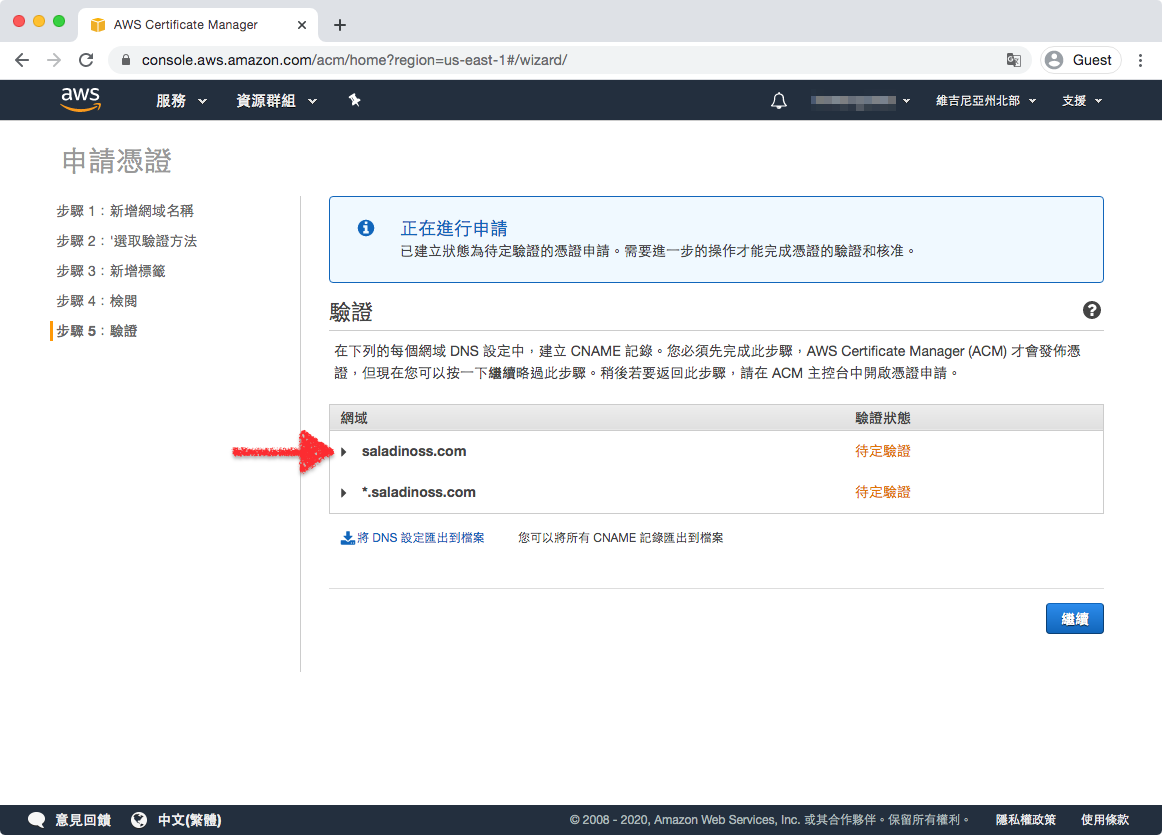
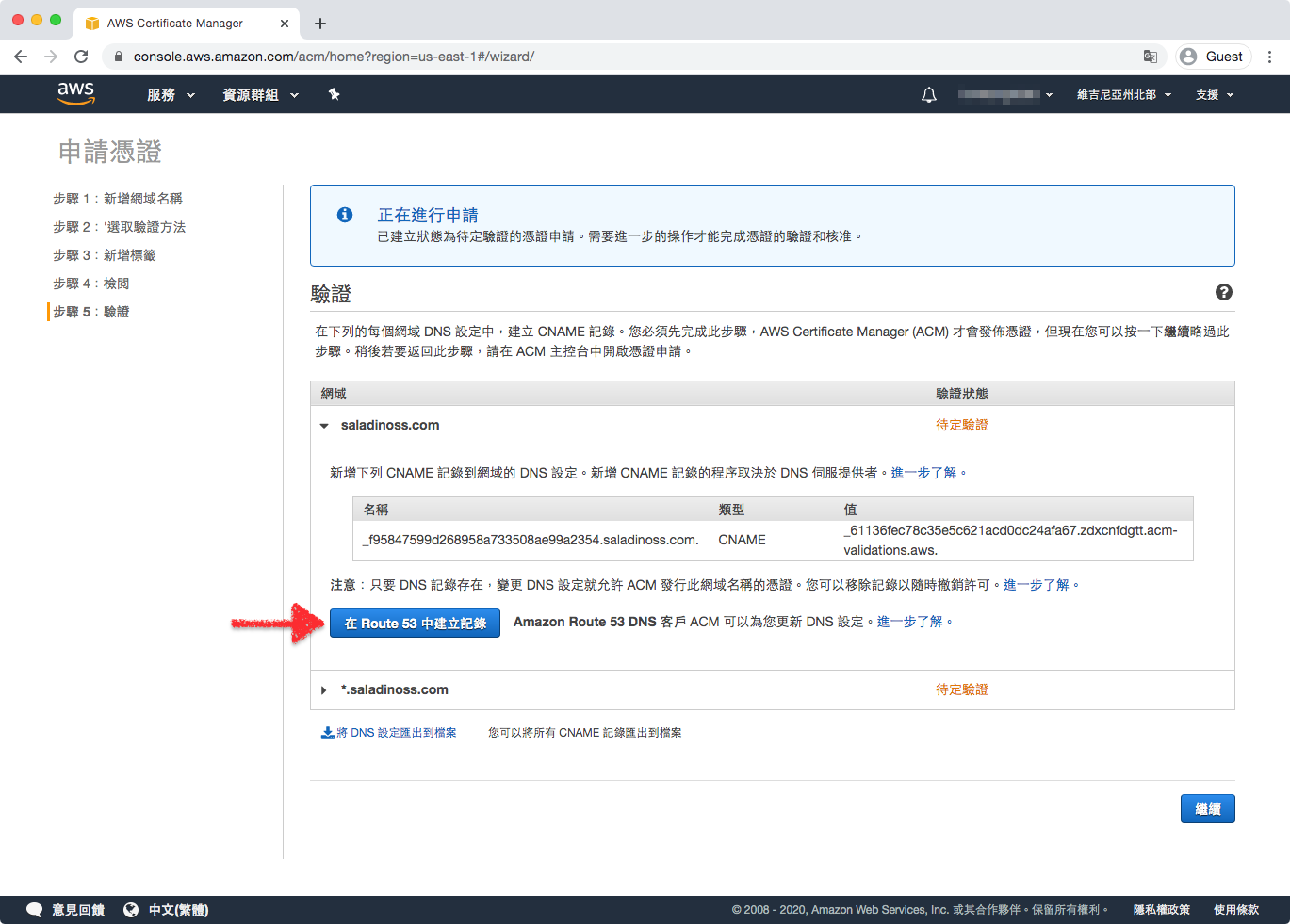
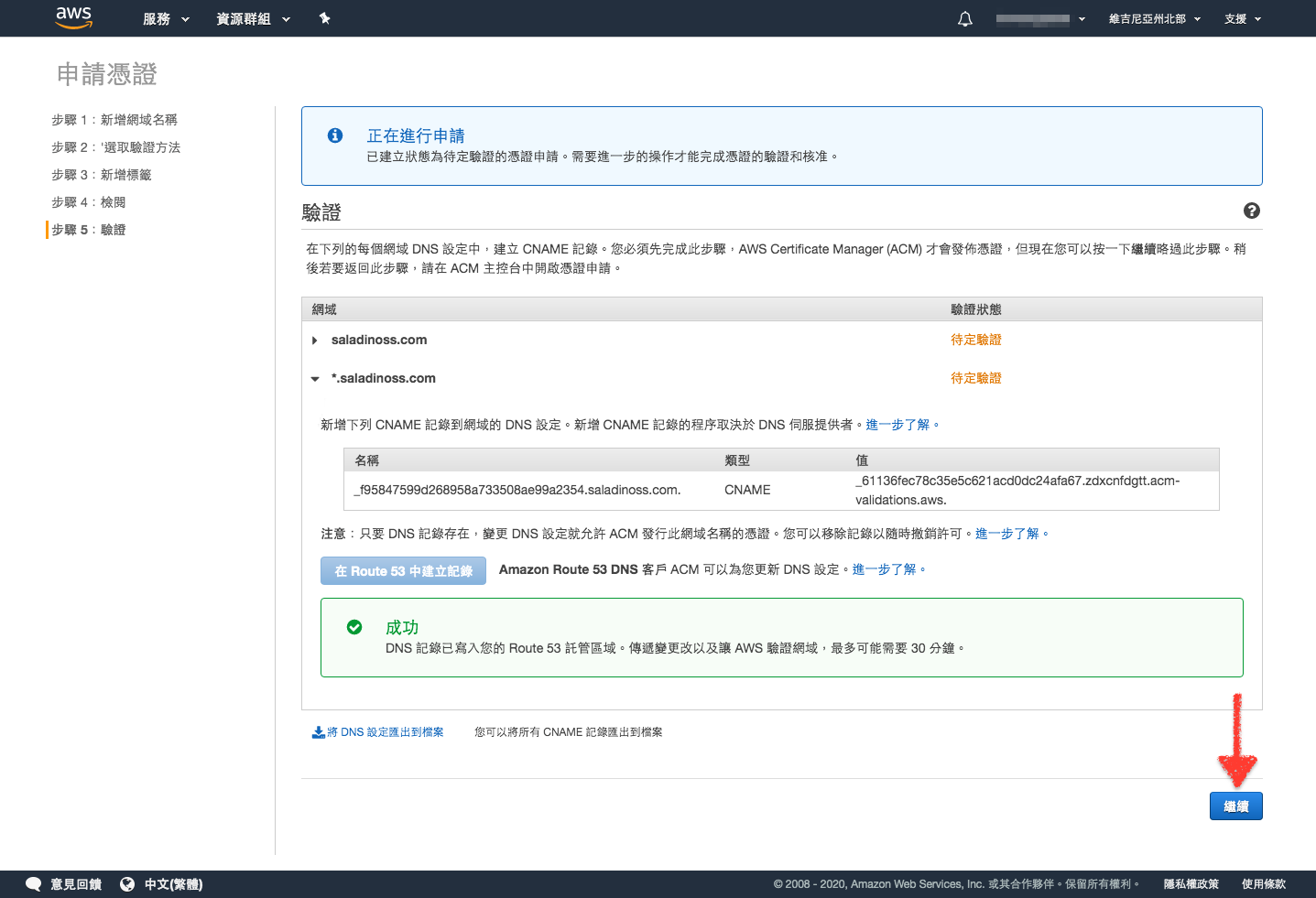
接下來我們需要搭配 Route 53 以進行憑證驗證,唯有驗證通過後才會核發憑證。在以下畫面中,點選「saladinoss.com ( 你的網域名稱 )」左側的黑色小三角型以向下展開驗證細節。
在展開的內容中,AWS 其實有清楚說明 DNS 驗證的進行方式:通常,你需要到你的 DNS 設定介面上,去新增畫面上提及的這一筆「CNAME 記錄」。
但值得高興的是,我們是使用 Route 53 來做為我們的網域名稱伺服器,其與 Certificate Manager 都是 AWS 自家的產品,所以我們不需要手動進行 DNS 記錄的修改!
AWS 有自動偵測出此網域名稱 ( saladinoss.com ) 受到 Route 53 的管理,所以它貼心地提供了一個按鈕「在 Route 53 中建立記錄」,按下它就完成了設定!( 作者註:這就是建議你先進行 Route 53 設置的其中一個原因,我可是用心良苦呀 XD )
現在,請按下「在 Route 53 中建立記錄」。
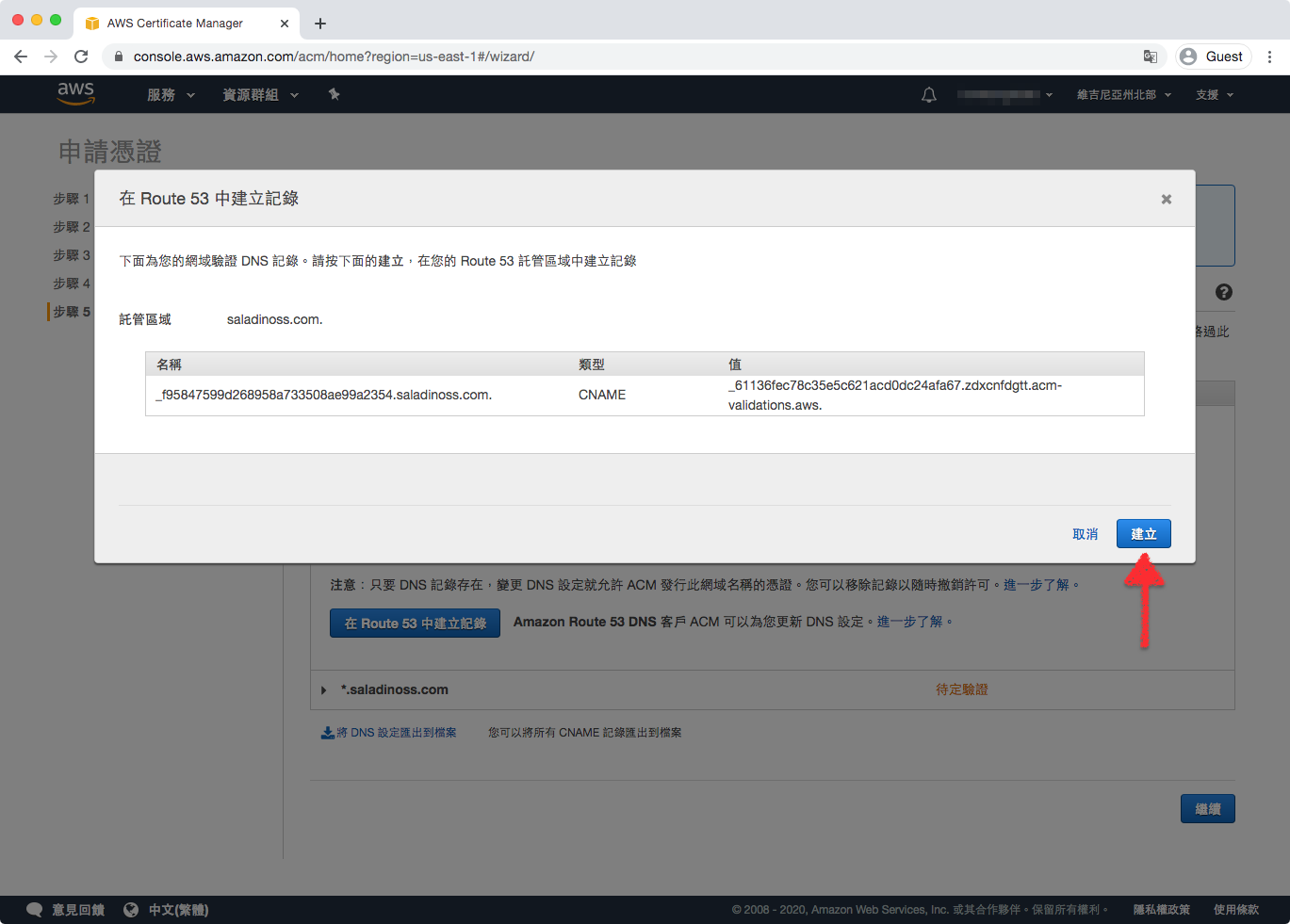
在新跳出的畫面中,按下「建立」按鈕。
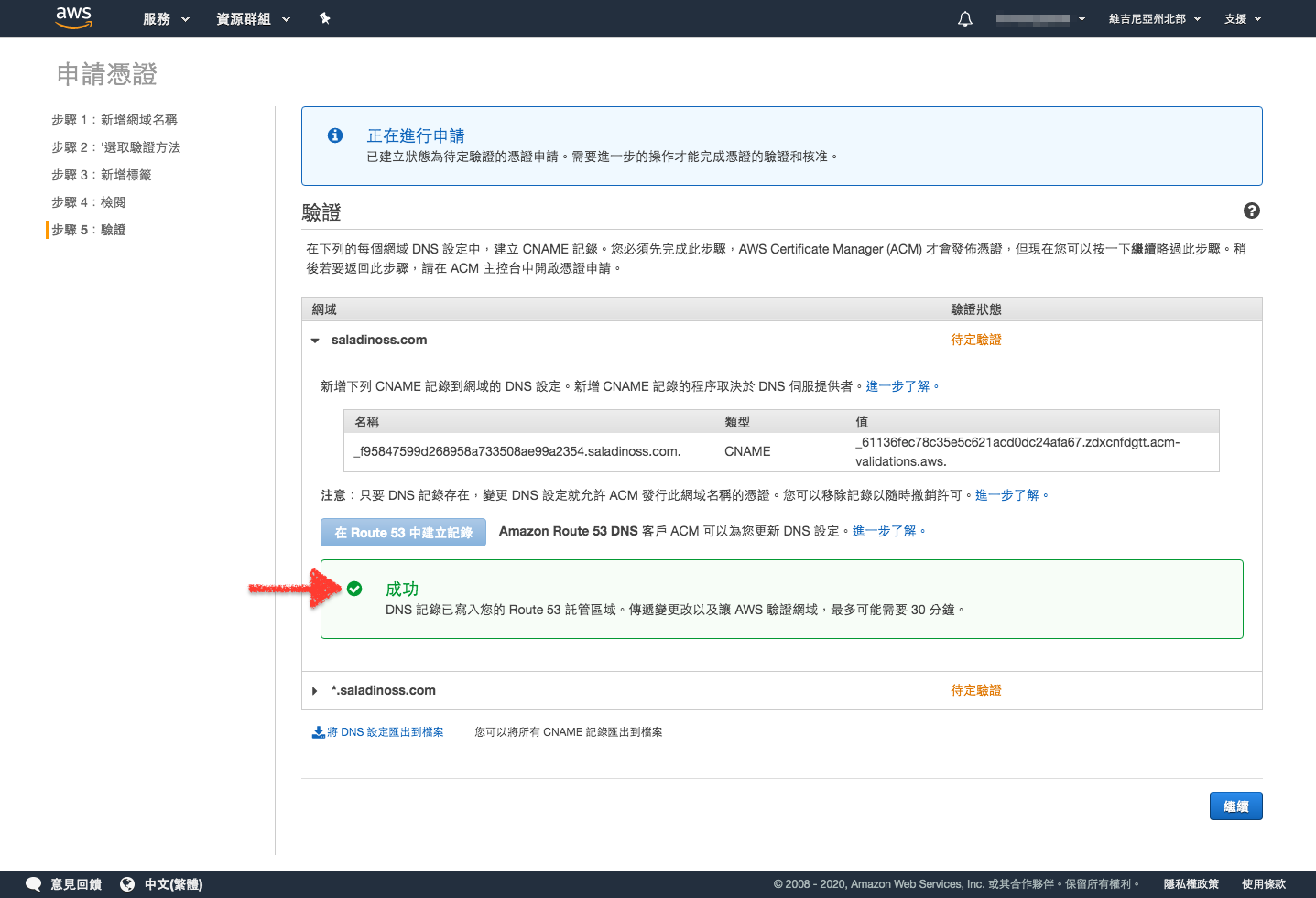
此時你應該會看到綠色的勾勾顯示「成功」!
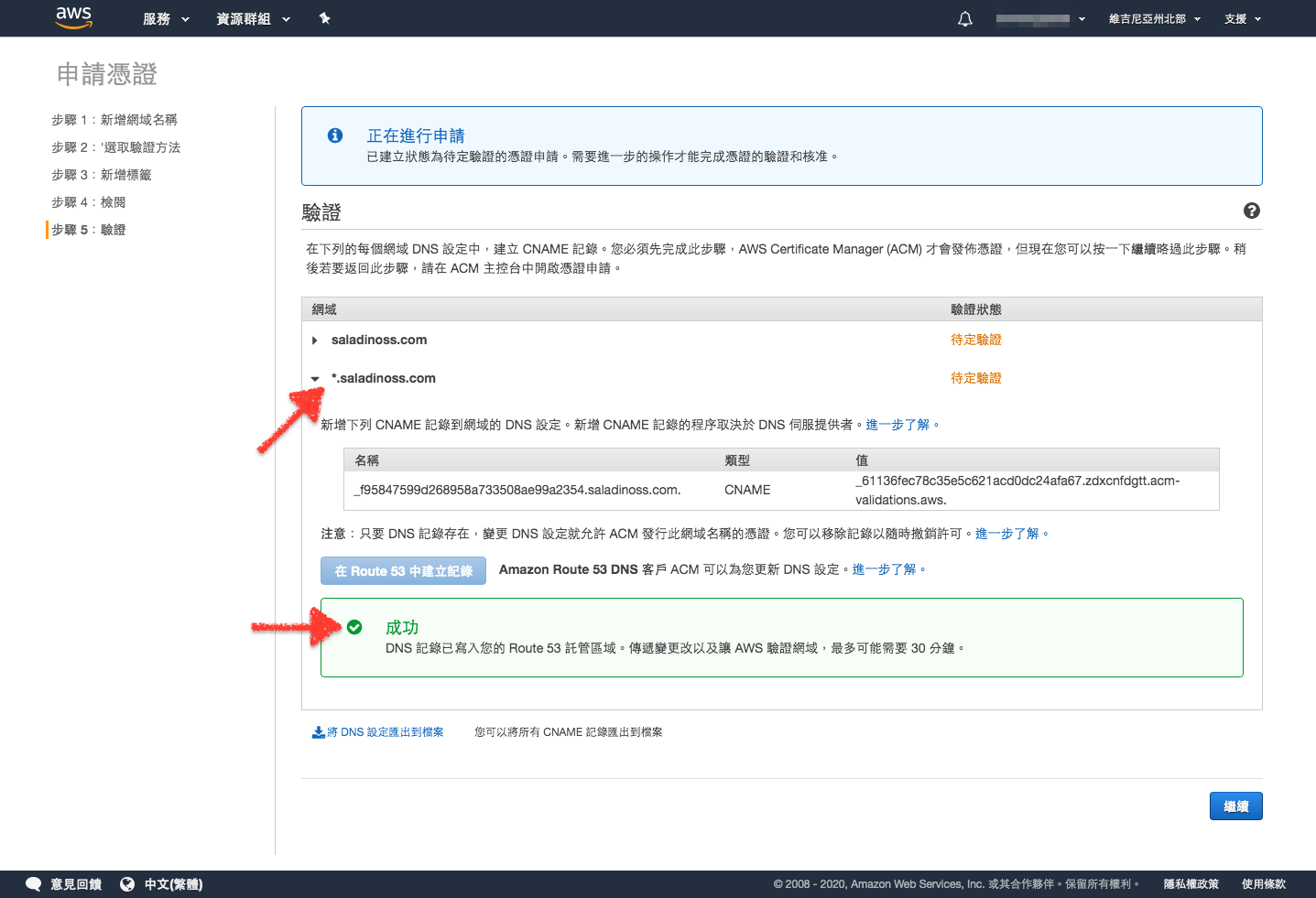
不要忘記,還有另外一筆萬用字元子網域名稱「*.saladinoss.com」需要驗證。與前述操作類似,展開「*.saladinoss.com」驗證細節 → 點擊「在 Route 53 中建立記錄」按鈕 → 再次確認「建立」;然後你應該要看到如下圖的另一個綠色勾勾顯示「成功」。
在完成上述操作之後,請點擊右下角的「繼續」按鈕。
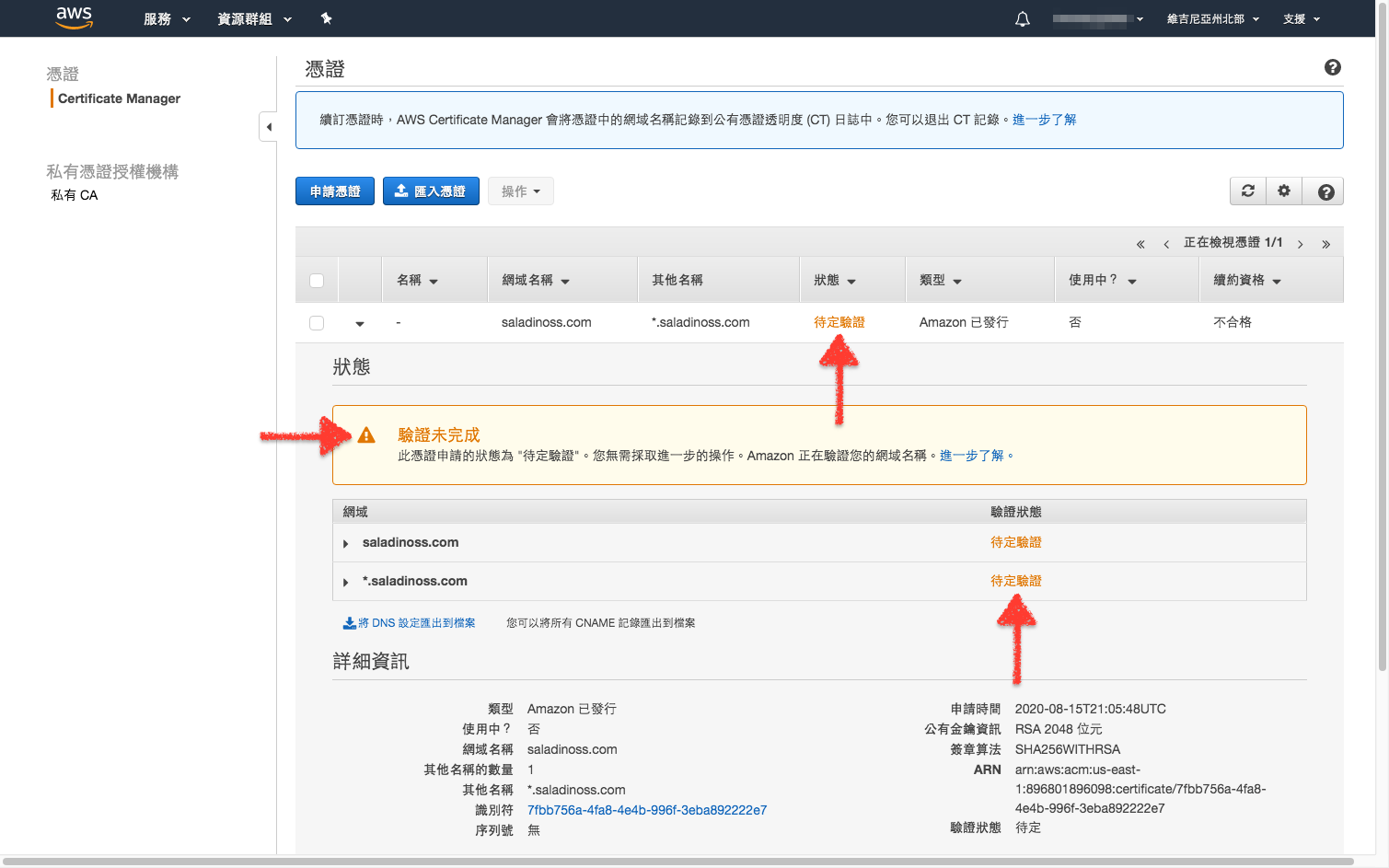
由於 DNS 記錄需要時間生效,所以你有可能會看到如下圖的警示訊息:「驗證未完成」。不用擔心,請稍等一下 ( 應該在 10 分鐘以內會生效 )。
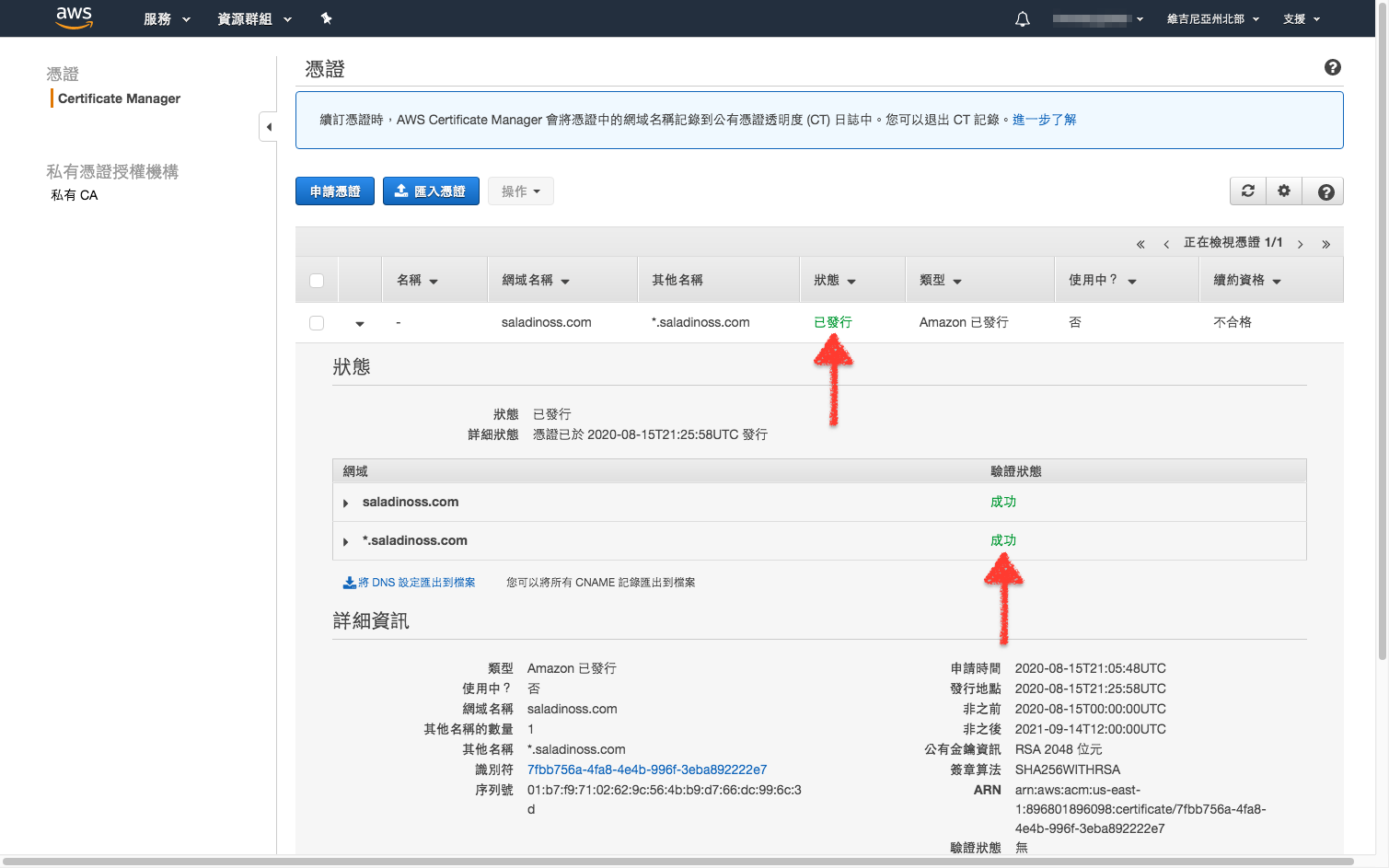
待 DNS 記錄生效之後,憑證也會自動通過驗證;重新讀取頁面後你應該會看到以下畫面,代表憑證已經簽發成功!
至此終於完成了設置 CloudFront CDN 服務的所有前置作業。以下我們開始進行 CloudFront 的設置。
設定 CloudFront
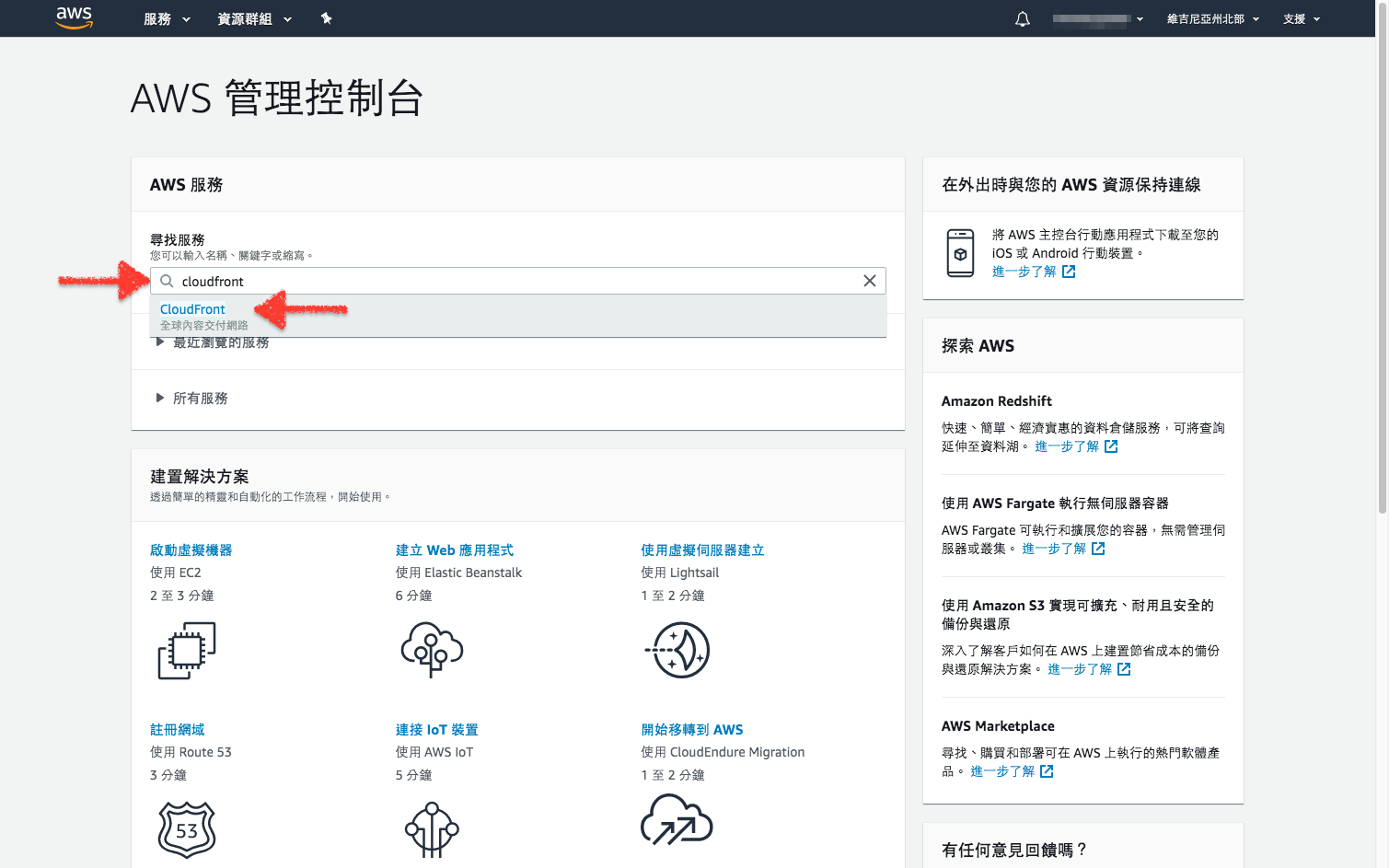
首先,讓我們進入 CloudFront 的管理介面。像先前一樣,你可以在登入 AWS 後顯示的管理控制台首頁找到「尋找服務」搜尋框輸入 CloudFront,搜尋框下方就會出現「CloudFront」字樣的搜尋結果,請點選此搜尋結果。
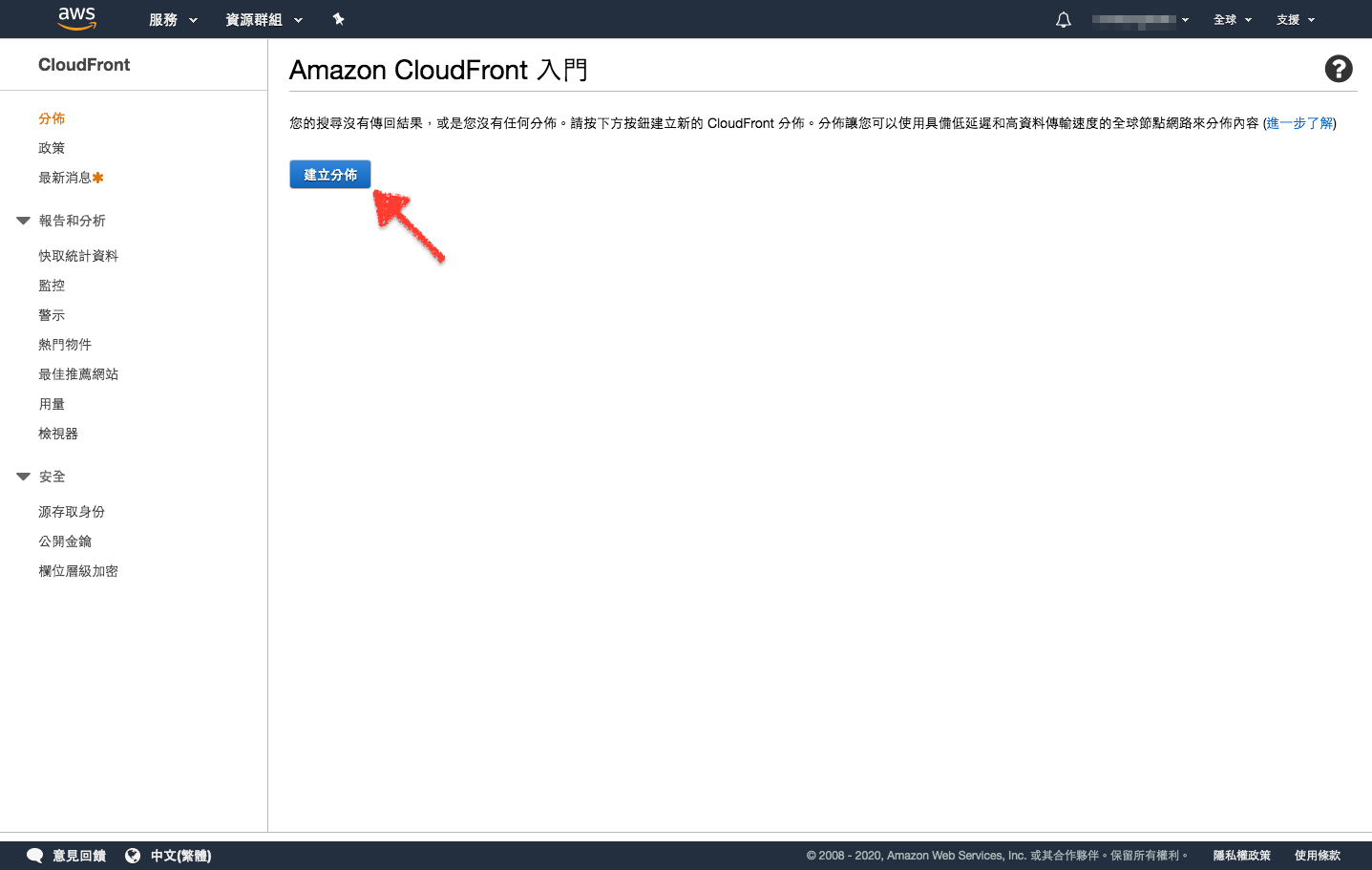
進入 CloudFront 管理介面後,請點擊「建立分佈」按鈕。
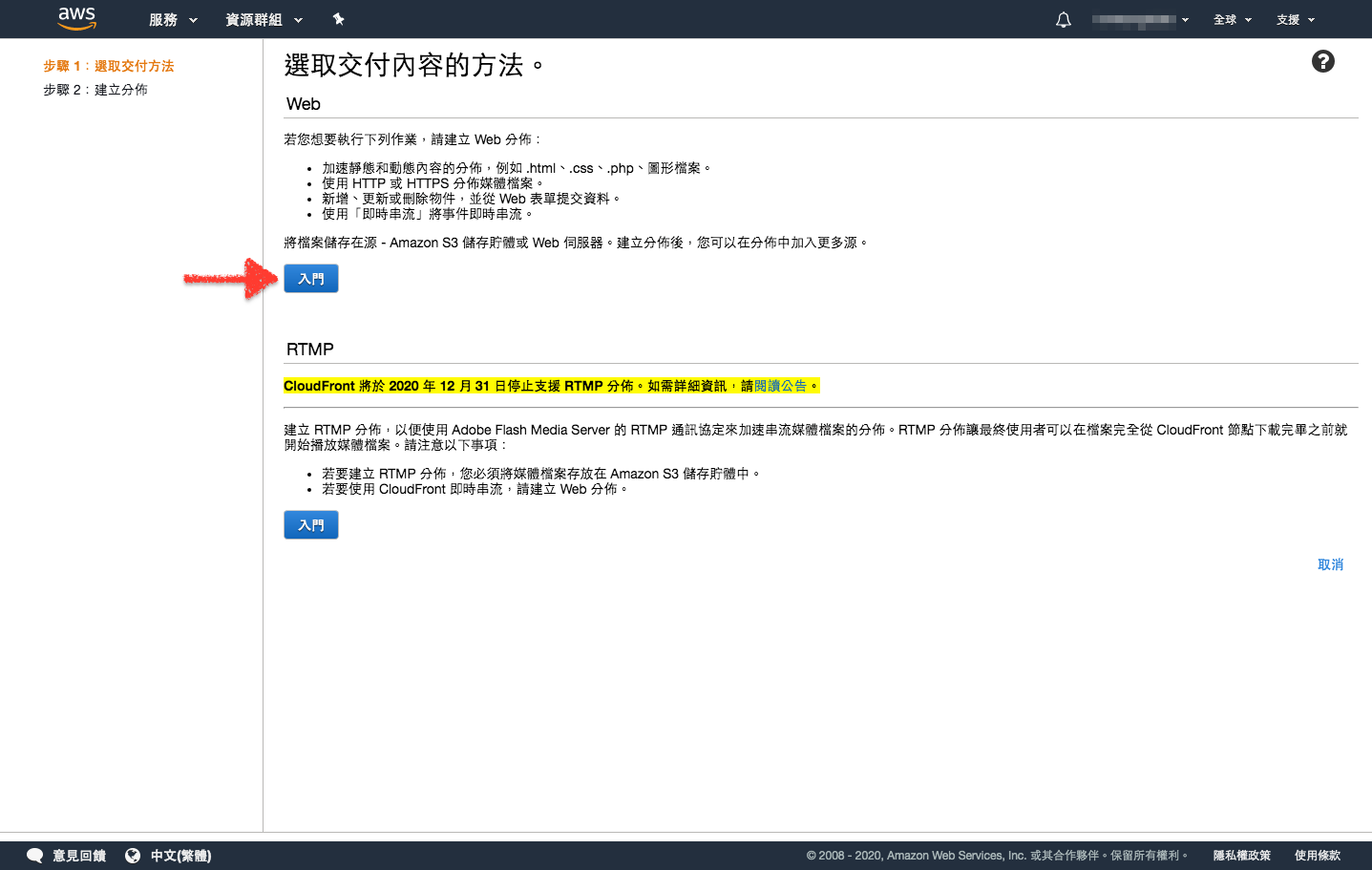
接著在標題為「Web」的區塊下方,點選「入門」按鈕。
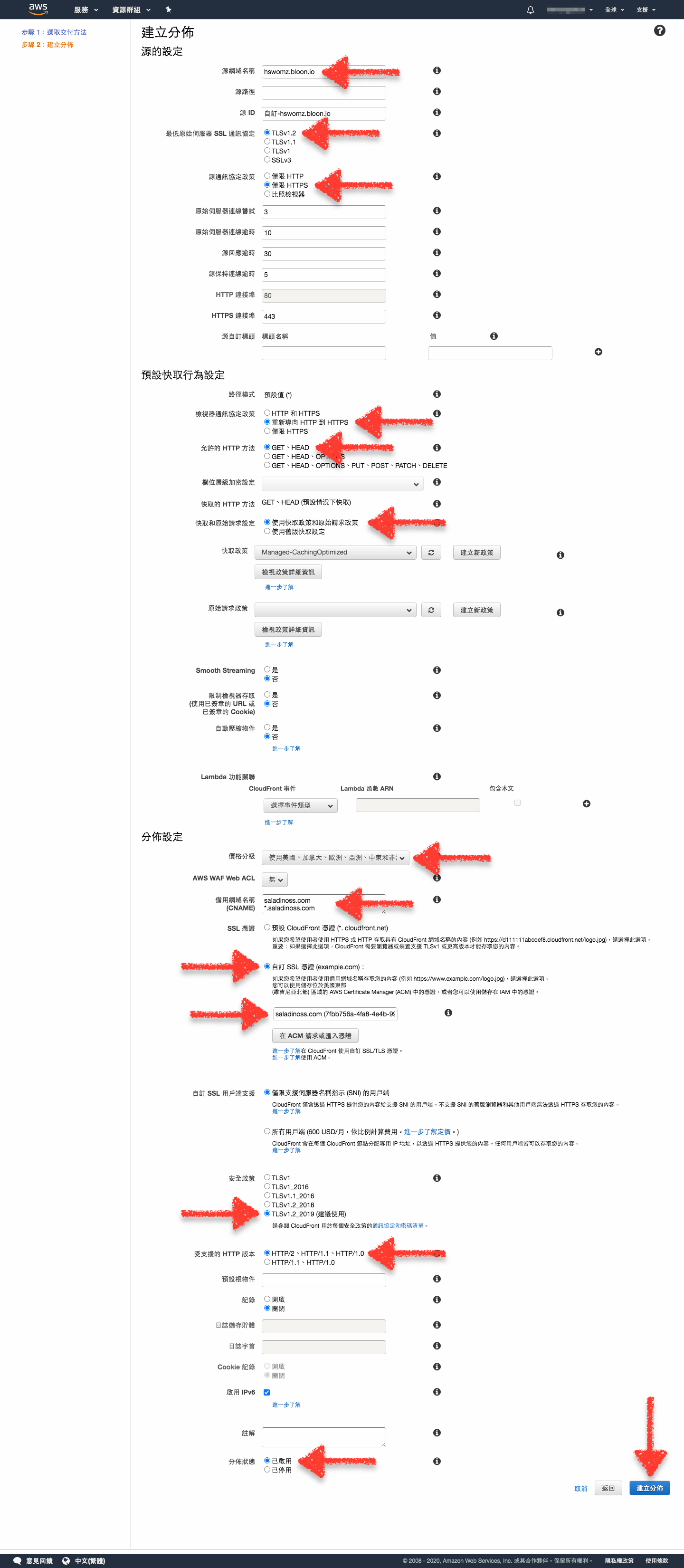
在下一個畫面中我們需要進行多項設定,以下擇重點說明,最後會貼上一張所有設定值的全覽圖。
接續先前文章所述,我們已經取得自製網頁的 BLOON 寄存連結如下:
https://hswomz.bloon.io
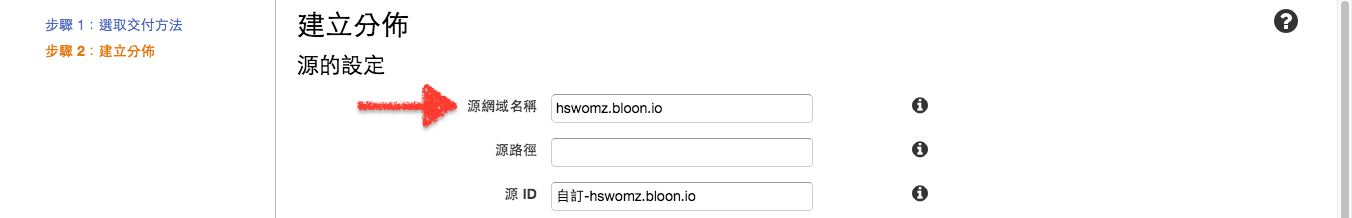
請將你自製網頁的 BLOON 寄存連結,以此格式「hswomz.bloon.io」填入欄位「源網域名稱」中;此時你應該會看到下方欄位「源 ID」已經自動填寫為「自訂-hswomz.bloon.io」。在本次範例情境中,第二個欄位「源路徑」可以不用填寫。
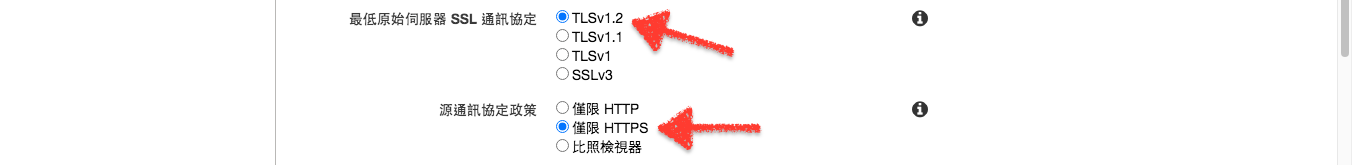
「最低原始伺服器 SSL 通訊協定」欄位,請選擇「TLSv1.2」,而「源通訊協定政策」欄位,請選擇「僅限 HTTPS」。
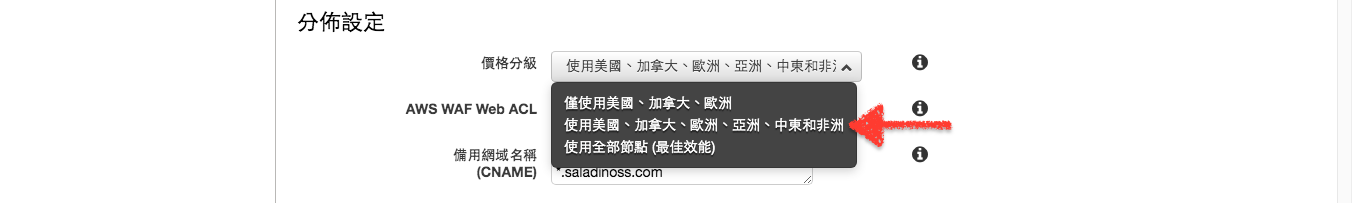
往下看到「分佈設定」區塊,「價格分級」欄位我建議可選擇「使用美國、加拿大、歐洲、亞洲、中東和非洲」即可,這是由於在本次演示範例中我假設的觀眾群都僅位於台灣。
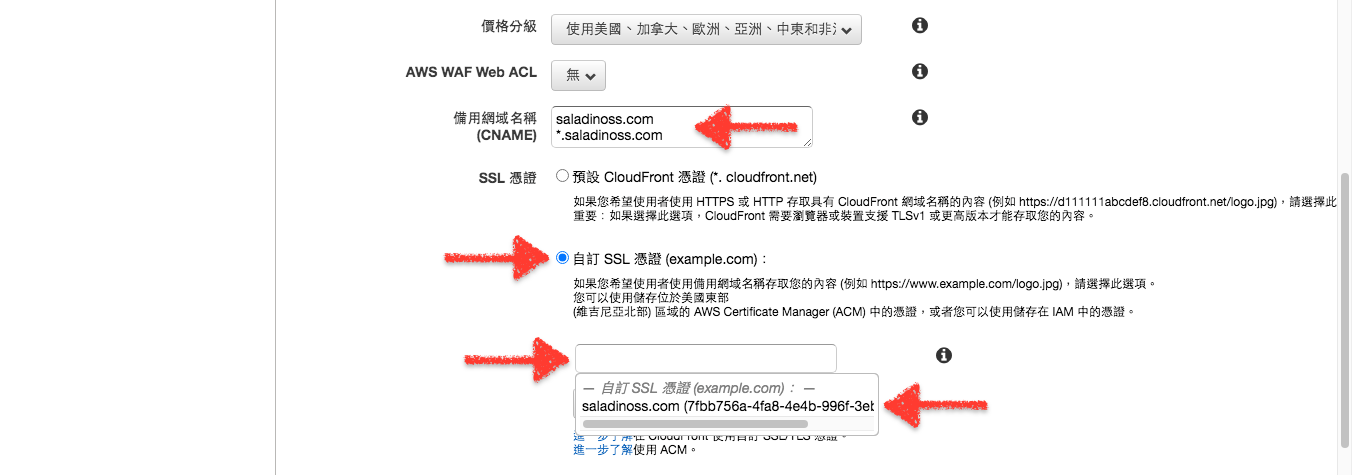
再來,最重要的是「備用網域名稱 (CNAME)」欄位,請填入先前使用 Certificate Manager 產生憑證時,寫入憑證中的兩組網域名字串,也就是:
saladinoss.com
*.saladinoss.com
請以「一行一筆」的方式,填入這兩行網域名字串。再來是「SSL 憑證」欄位,請選擇第二項「自訂 SSL 憑證 (example.com)」;此時點選下方空白欄位,會自動跳出選項,顯示「自訂 SSL 憑證…saladinoss.com (7fbb7…)」,這個就是先前我們使用 Certificate Manager 所產生的免費憑證! 讓我們點選這張憑證以填滿此欄位。( 作者註:這也就是建議你要先使用 Certificate Manager 建立憑證的原因。 )
其他未提及的參數,請參考下方截圖。此圖所示是本次演示範例所建議的設定值。設定完成後,請按下右下角的「建立分佈」按鈕。
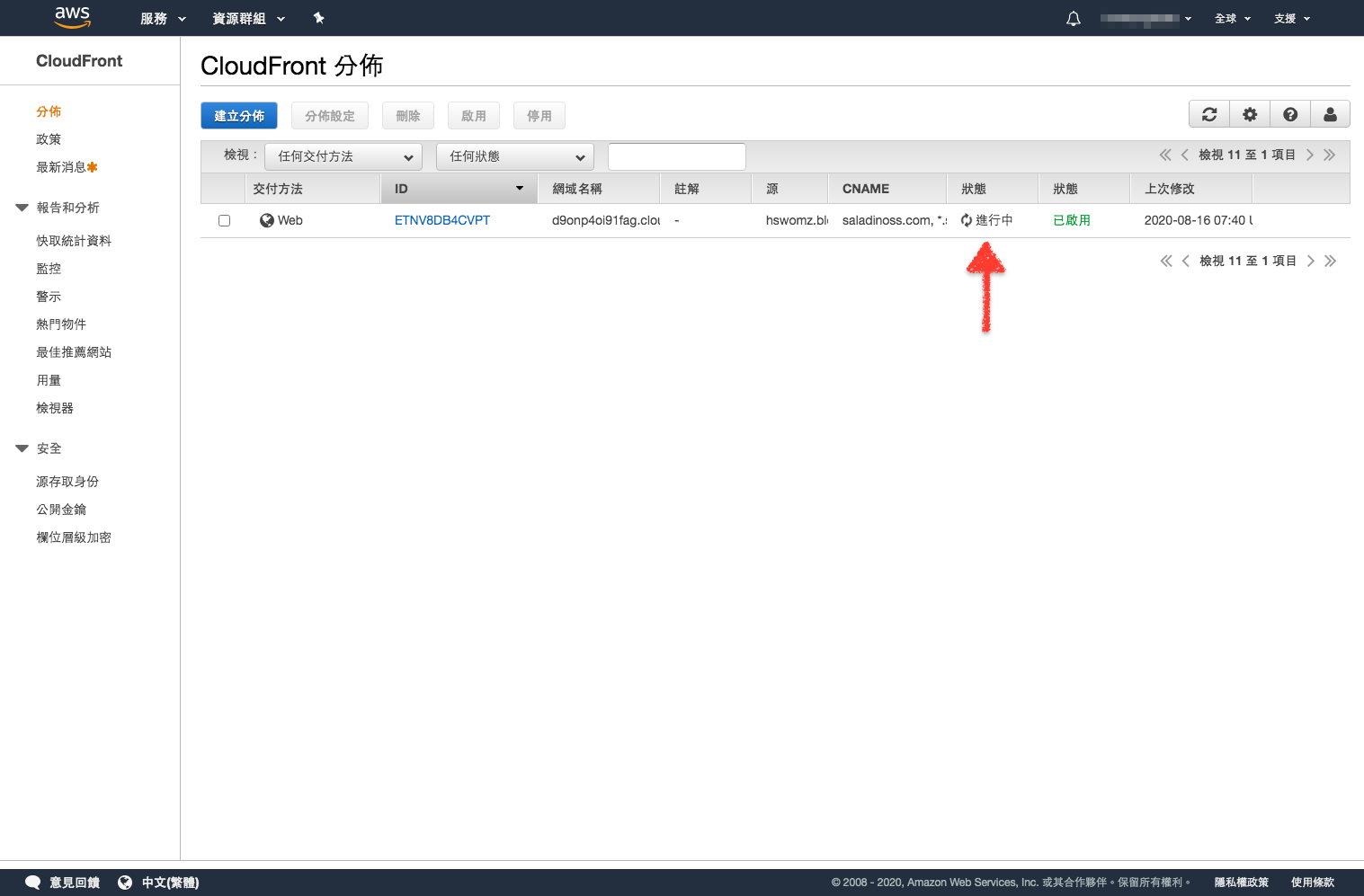
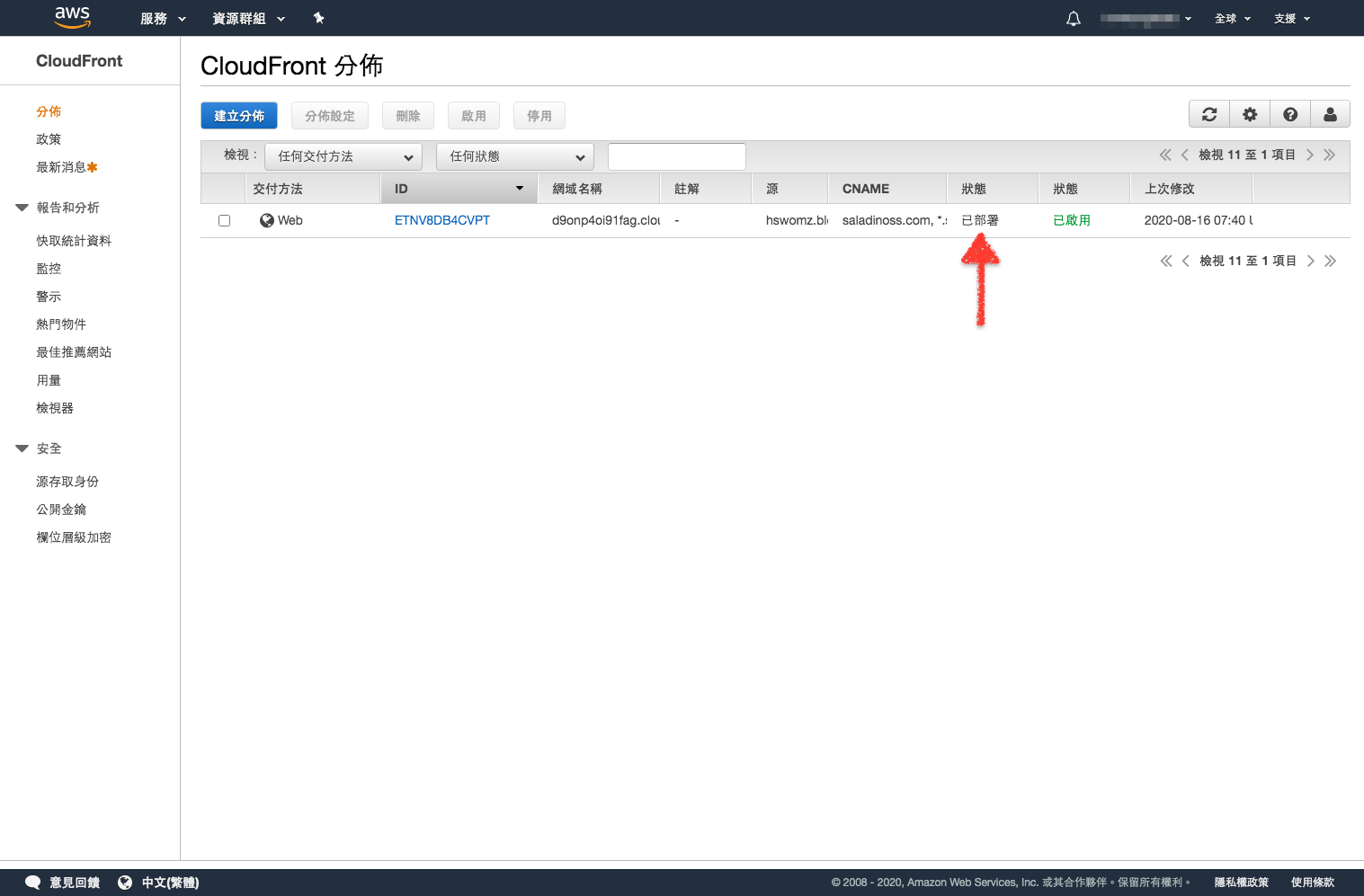
看到以下畫面就代表此 CDN 分佈已經建立成功!你會看到「狀態」欄位顯示為不停轉動的箭頭 ( 進行中 ),這是因為我們的資料需要同步到世界上各個據點的資料中心。
經過數分鐘之後,再查看「狀態」欄位,已經顯示為「已佈署」。至此 CloudFront 終於設定完成。
在 Route 53 上設定 DNS 記錄
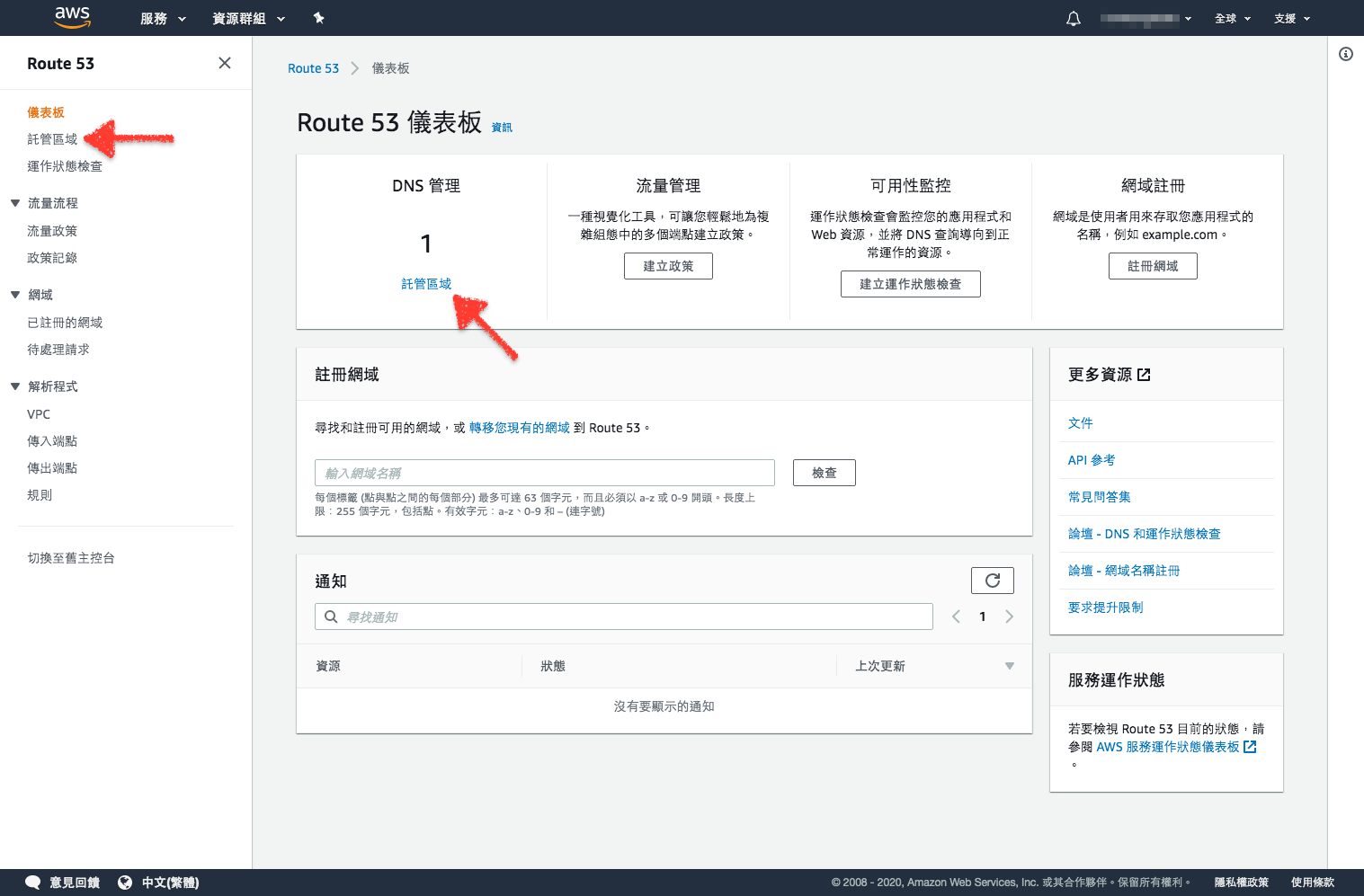
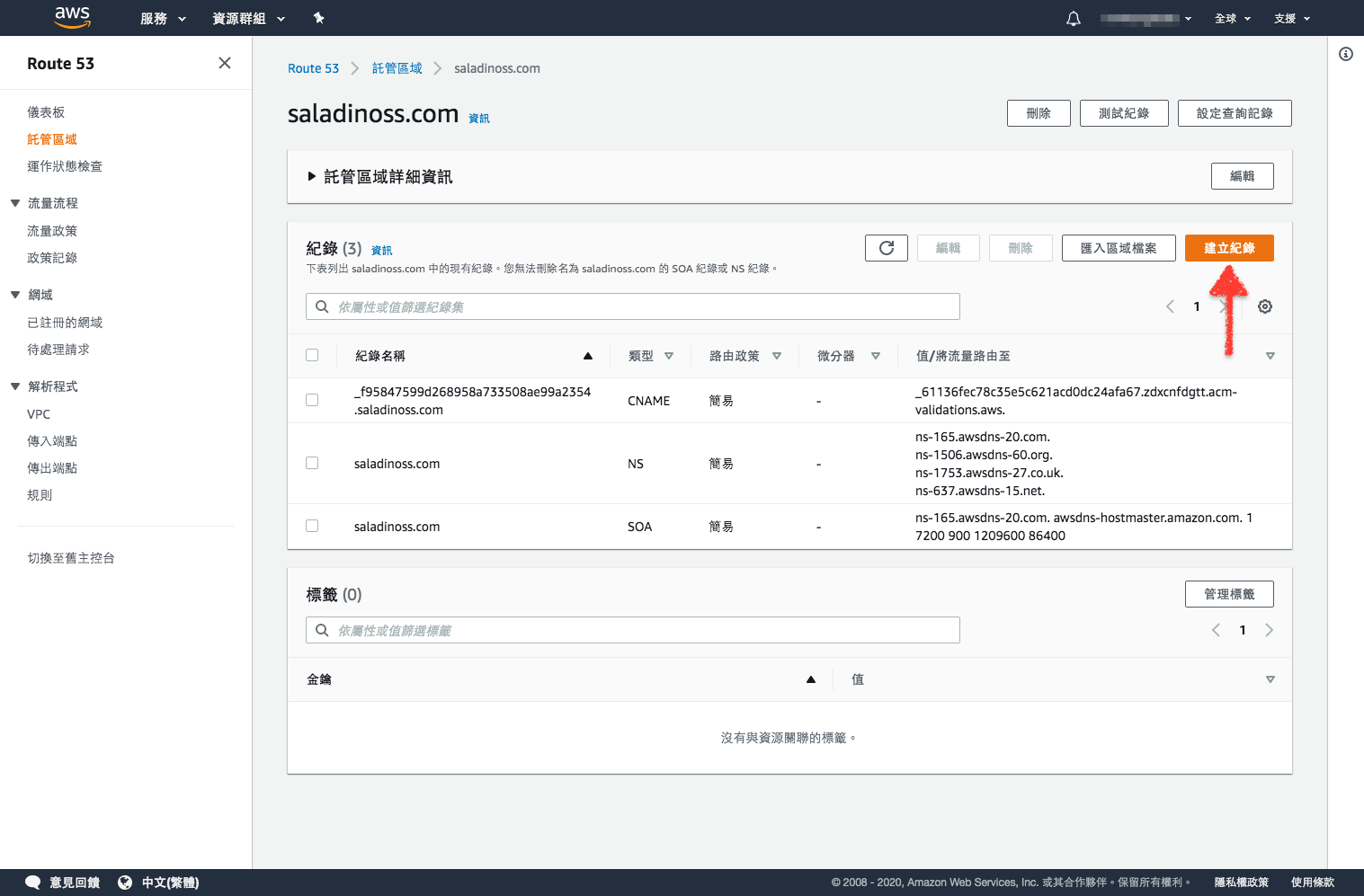
終於到了最後一步,現在我們要將 DNS 記錄連結到 CloudFront 分佈。請再度開啟 Route 53 設定介面。點選下圖紅色箭頭所指任一處,都可以再找到先前建立的託管區域。
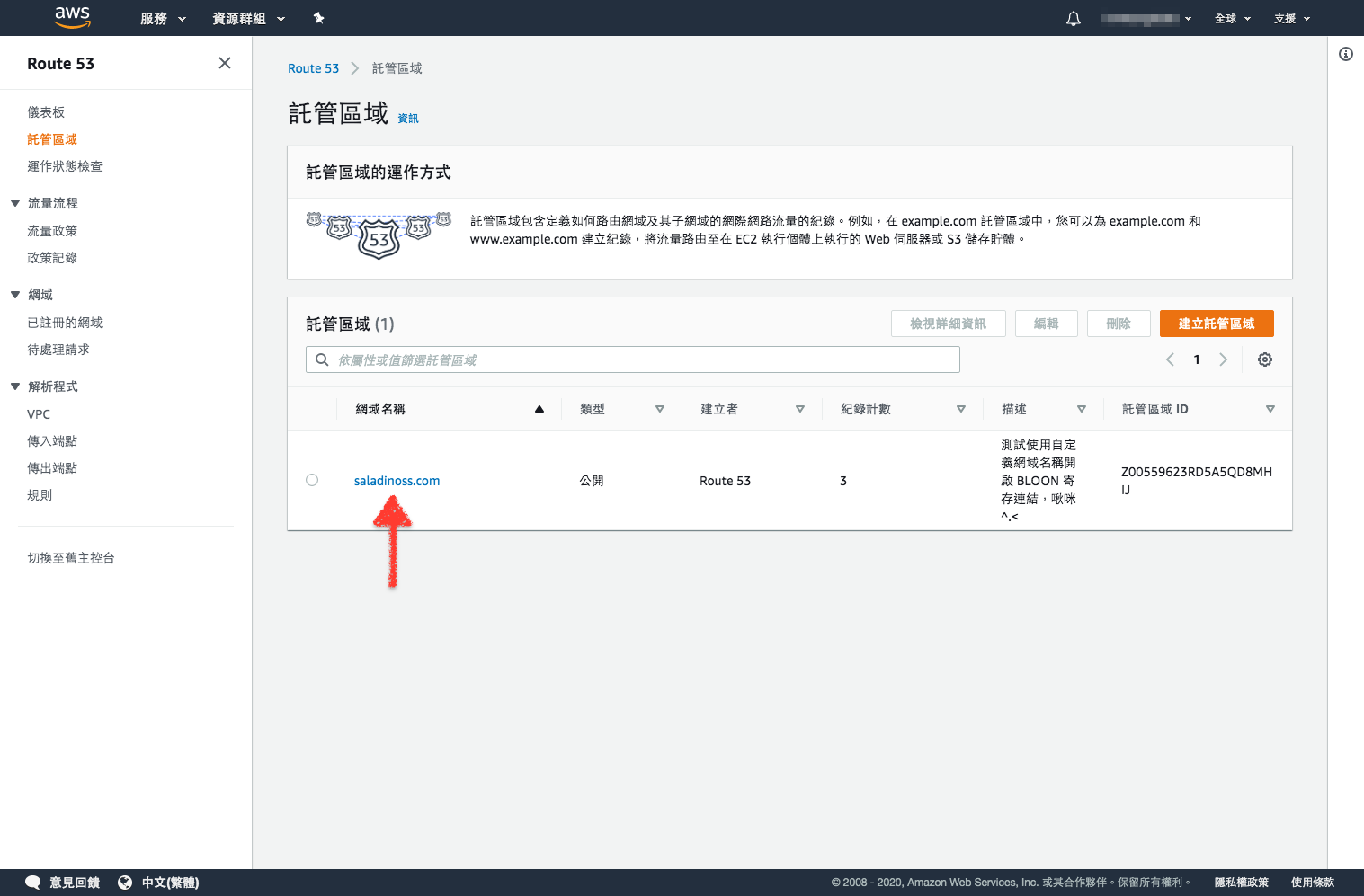
接著點選我們先前建立的託管區域,連結文字應該會是你自己的網域名稱。
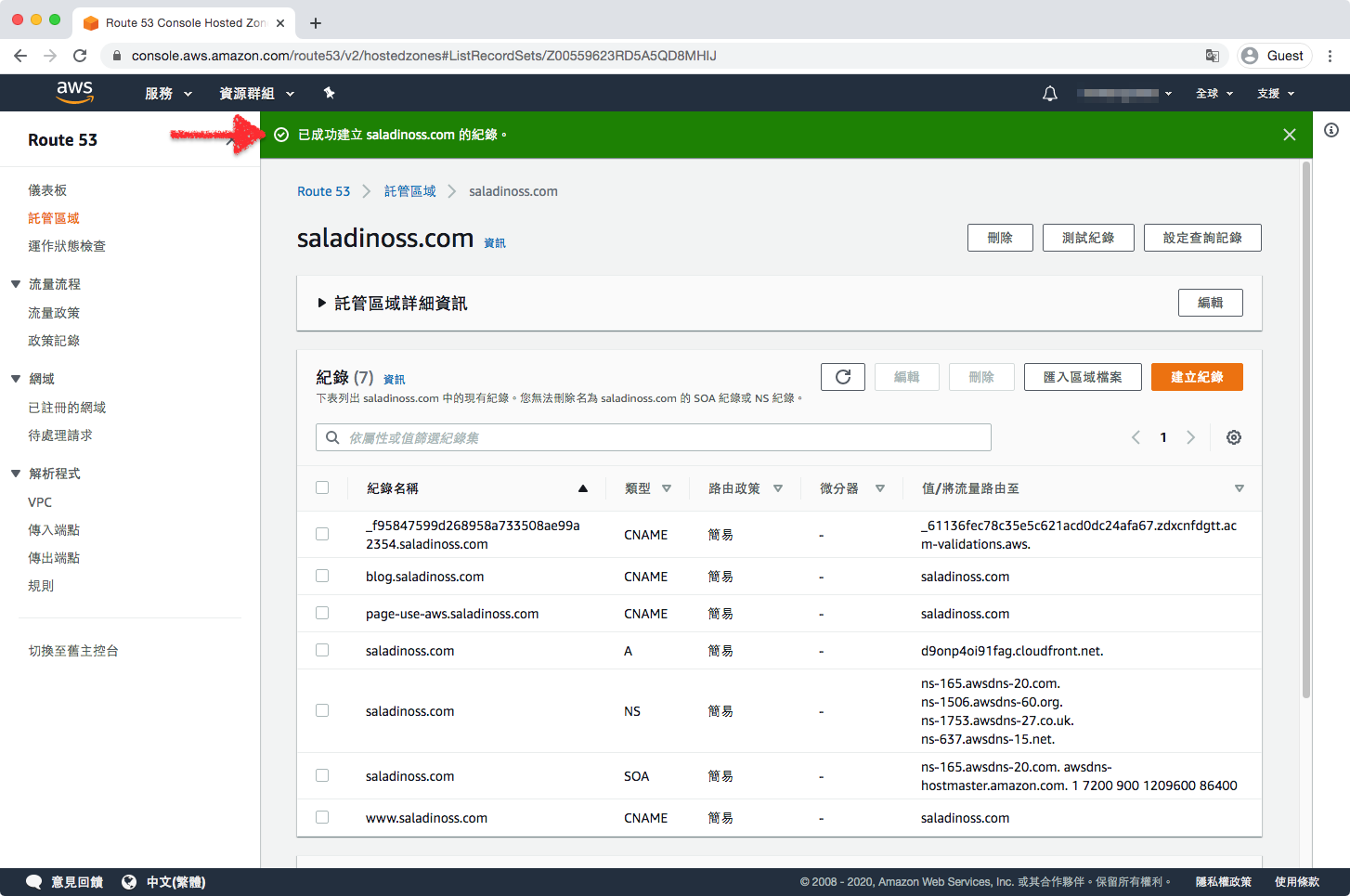
接下來顯示的是此網域名稱的各項 DNS 記錄。你會看到,相較於先前剛建立代管區域時的 DNS 記錄,這邊多了一筆 CNAME 記錄 ( 下圖中紅色箭頭所指處 )。這就是先前使用 Certificate Manager 產生憑證過程中,按下「在 Route 53 中建立記錄」時所自動建立的。
讓我們開始設定 DNS 記錄。先前有提過,在這次演示最終,我希望可以使用以下四個連結來開啟我們自製的 BLOON 寄存網頁:
https://saladinoss.comhttps://www.saladinoss.comhttps://blog.saladinoss.comhttps://page-use-aws.saladinoss.com
對於以上第一條連結,我們應該建立一筆「A 記錄」;而對於第二、三、四條連結,我們必須建立三組「CNAME 記錄」,分別是 www、blog以及page-use-aws。
在當前畫面中,點選標題為「記錄」的功能區塊右方的「建立記錄」按鈕。
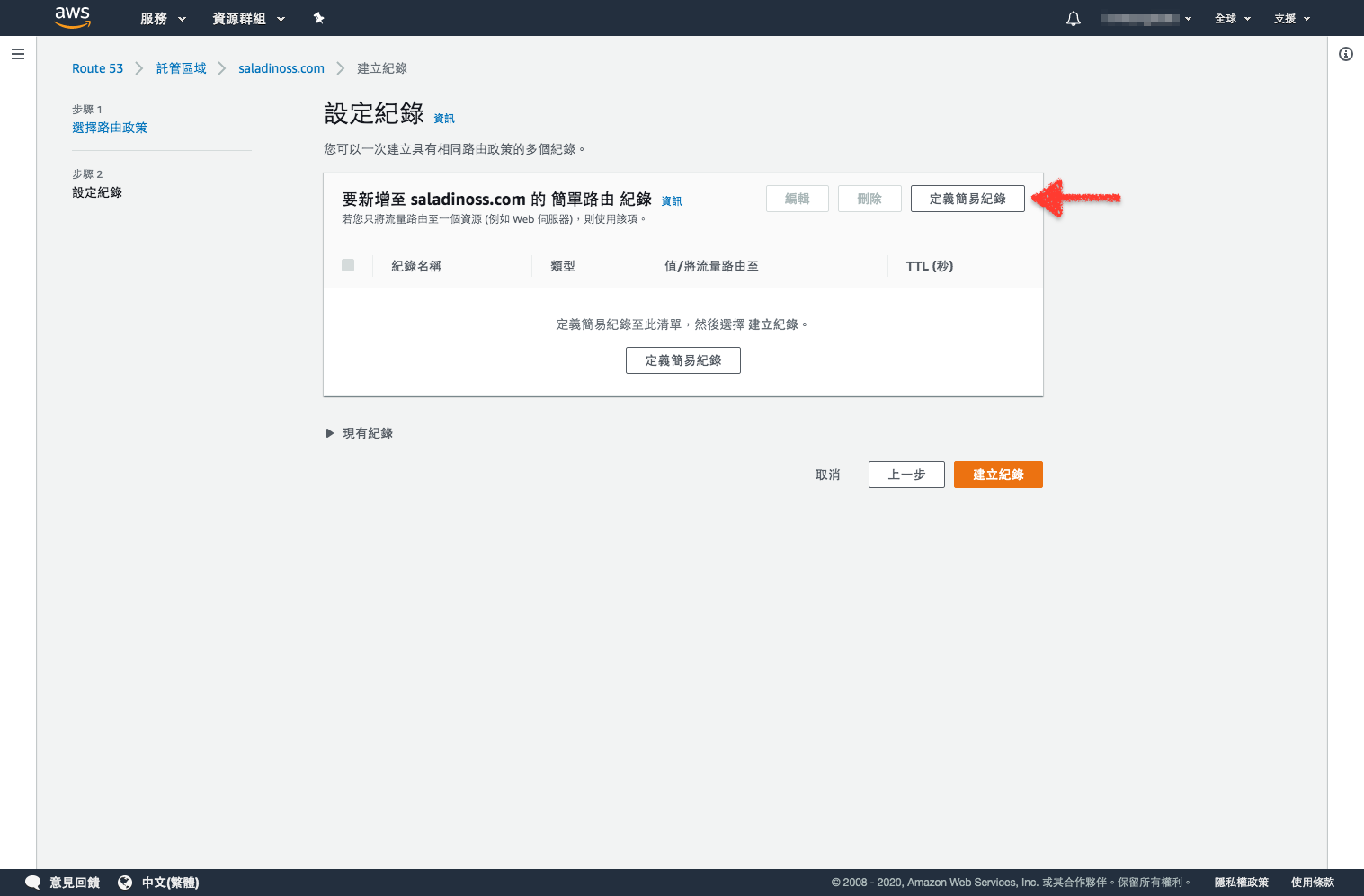
在建立記錄之前,需要先選擇路由政策。以本篇演示範例來說,我們選用最基本的「簡單路由」就可以了。接著請按下右下角的「下一步」按鈕。
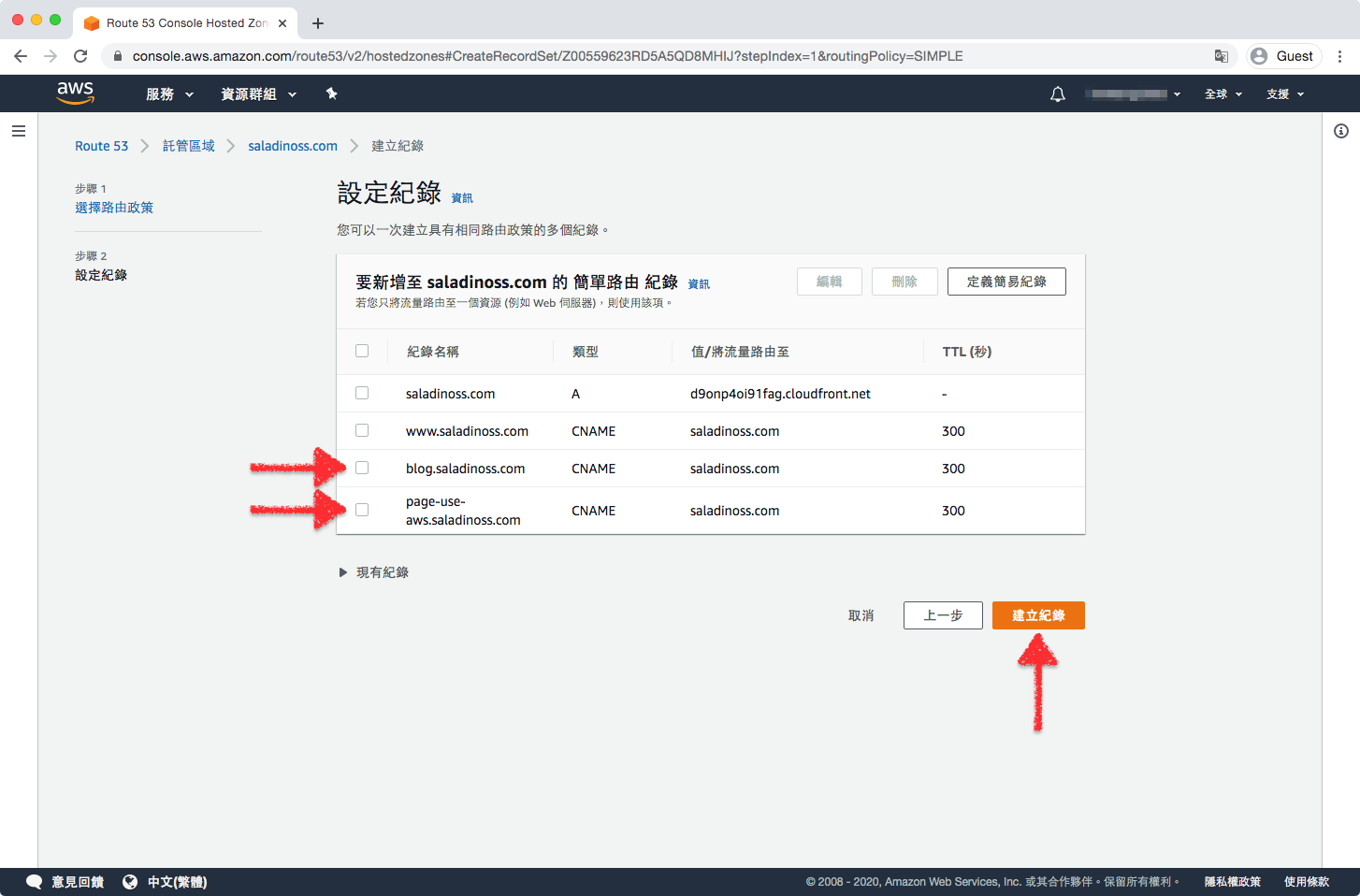
在接下來的畫面中,找到並點擊右上角的「定義簡易記錄」按鈕。
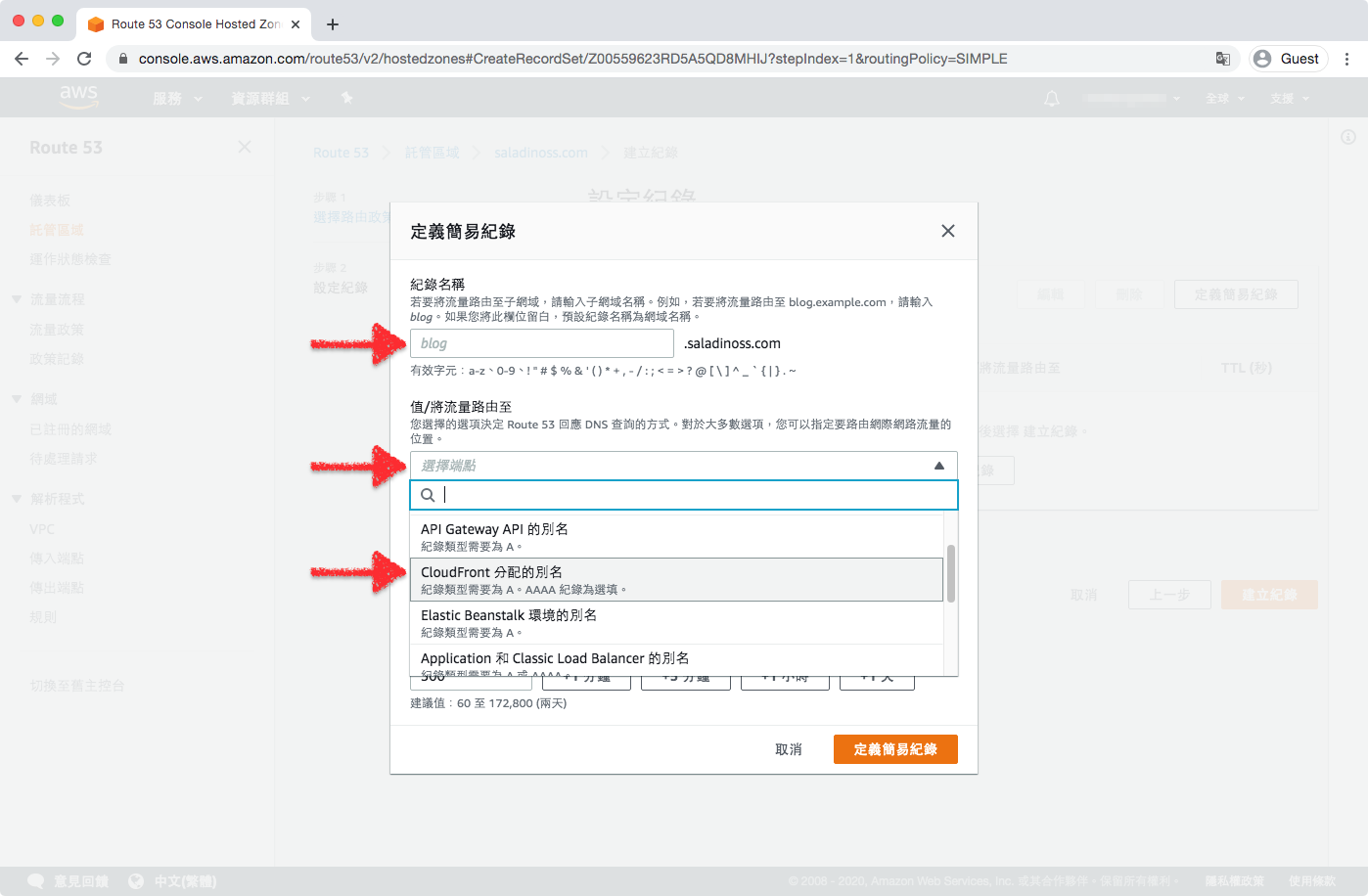
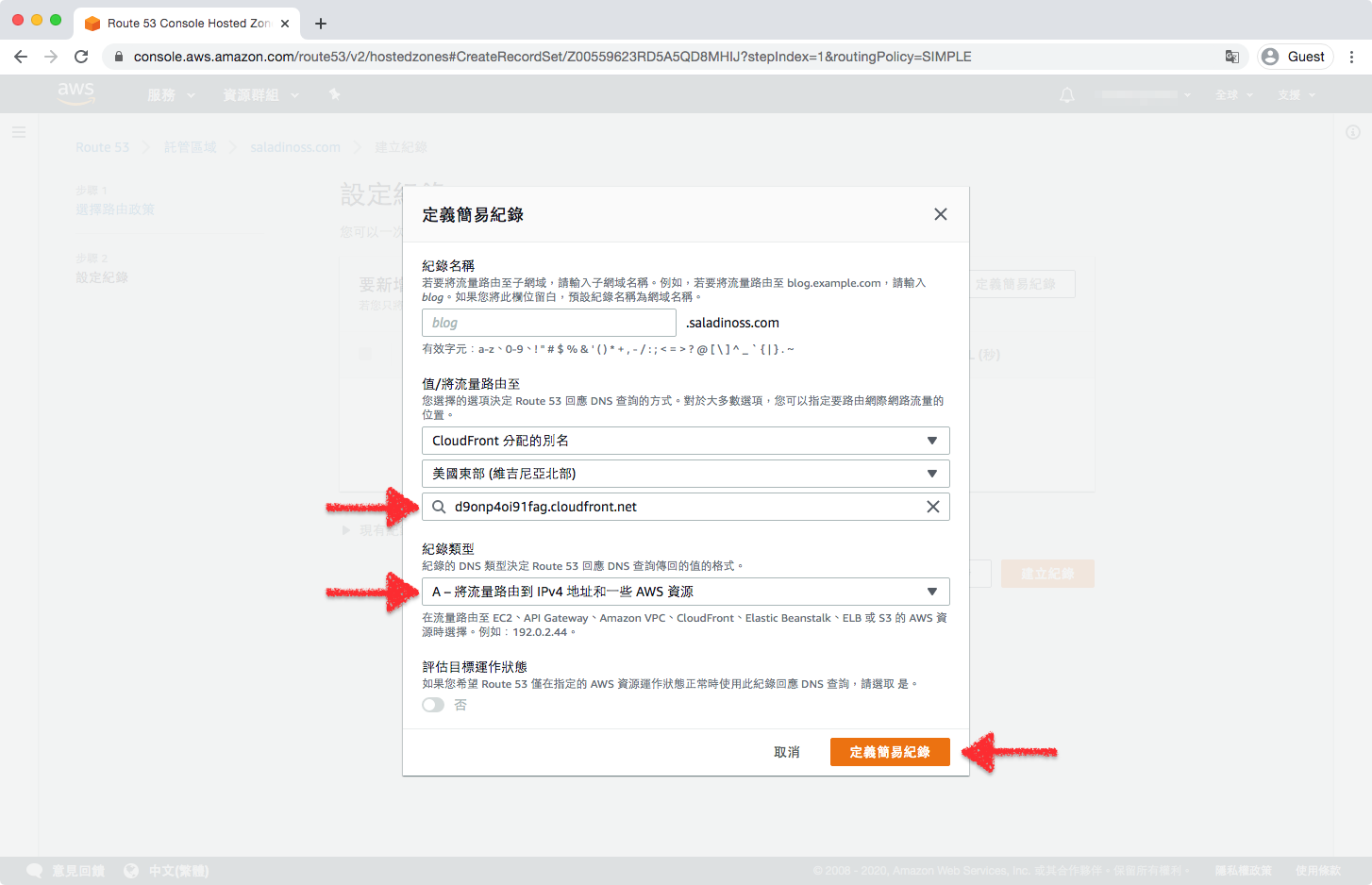
首先讓我們新增主網域名稱的「A 記錄」。在「記錄名稱」標題下的欄位保持空白不用填;點選標題為「值/將流量路由至」下的下拉清單 ( 顯示字樣「選擇端點」),選中「CloudFront 分配的別名」
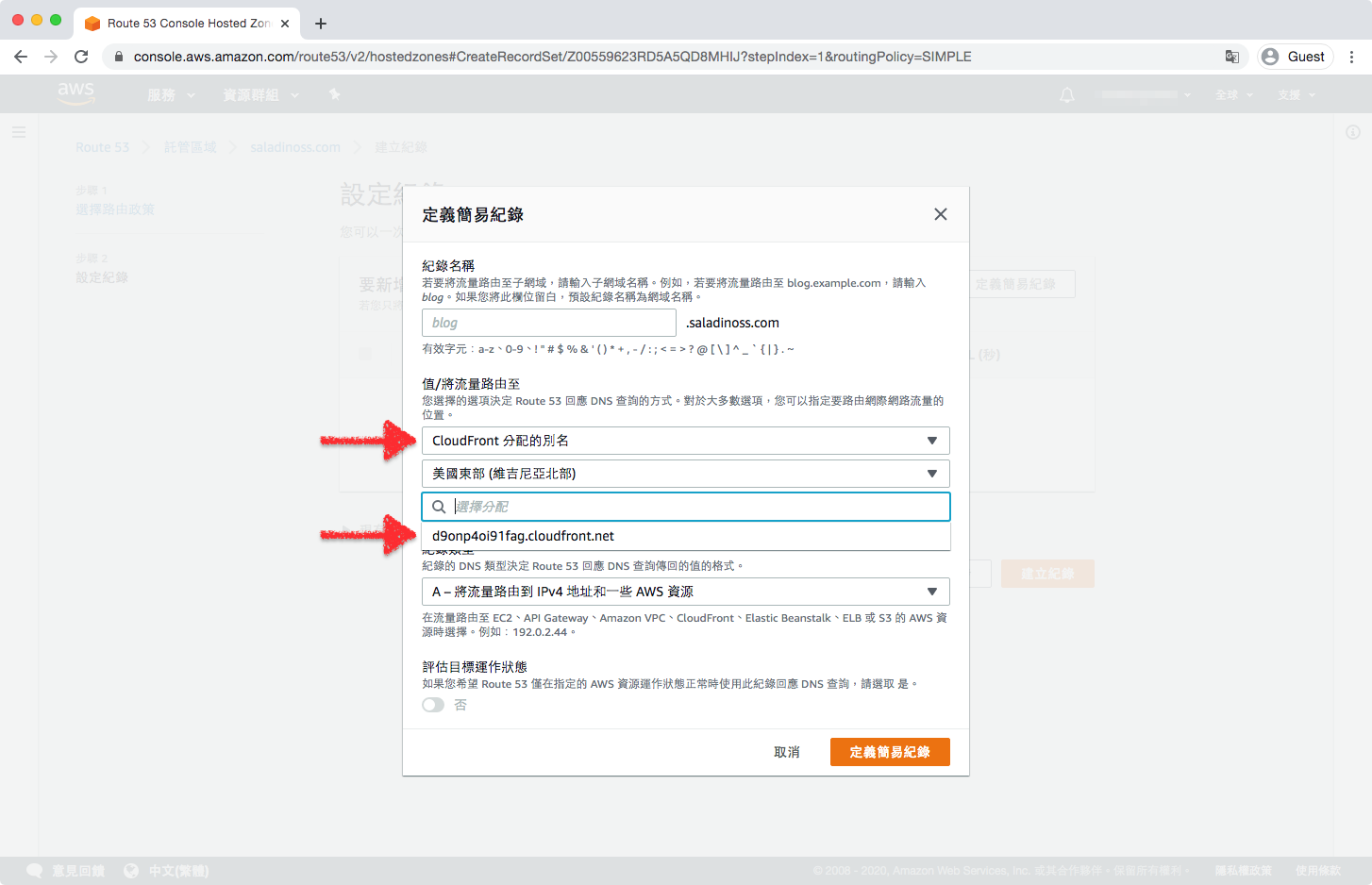
選擇後,下方欄位會自動變成 CloudFront 相關設定值。下方的「美國東部 (維吉尼亞北部)」在目前是無法修的,只能選擇維吉尼亞。現在請點擊帶有放大鏡圖示,顯示「選擇分配」黯淡字樣的欄位,會在下方自動跳出一組位置「d9on4oi9…cloudfront.net」( 請注意!你的字串應該與我不一樣 ),而這個就是我們先前所建立的 CloudFront 分佈所配發的存取連結!請點選此字串以填入此欄位。
接著可以確認一下標題「記錄類型」下的下拉選單,選中的是「A - 將流量路由到 IPv4…」,然後按下右下角的「定義簡易記錄」按鈕。
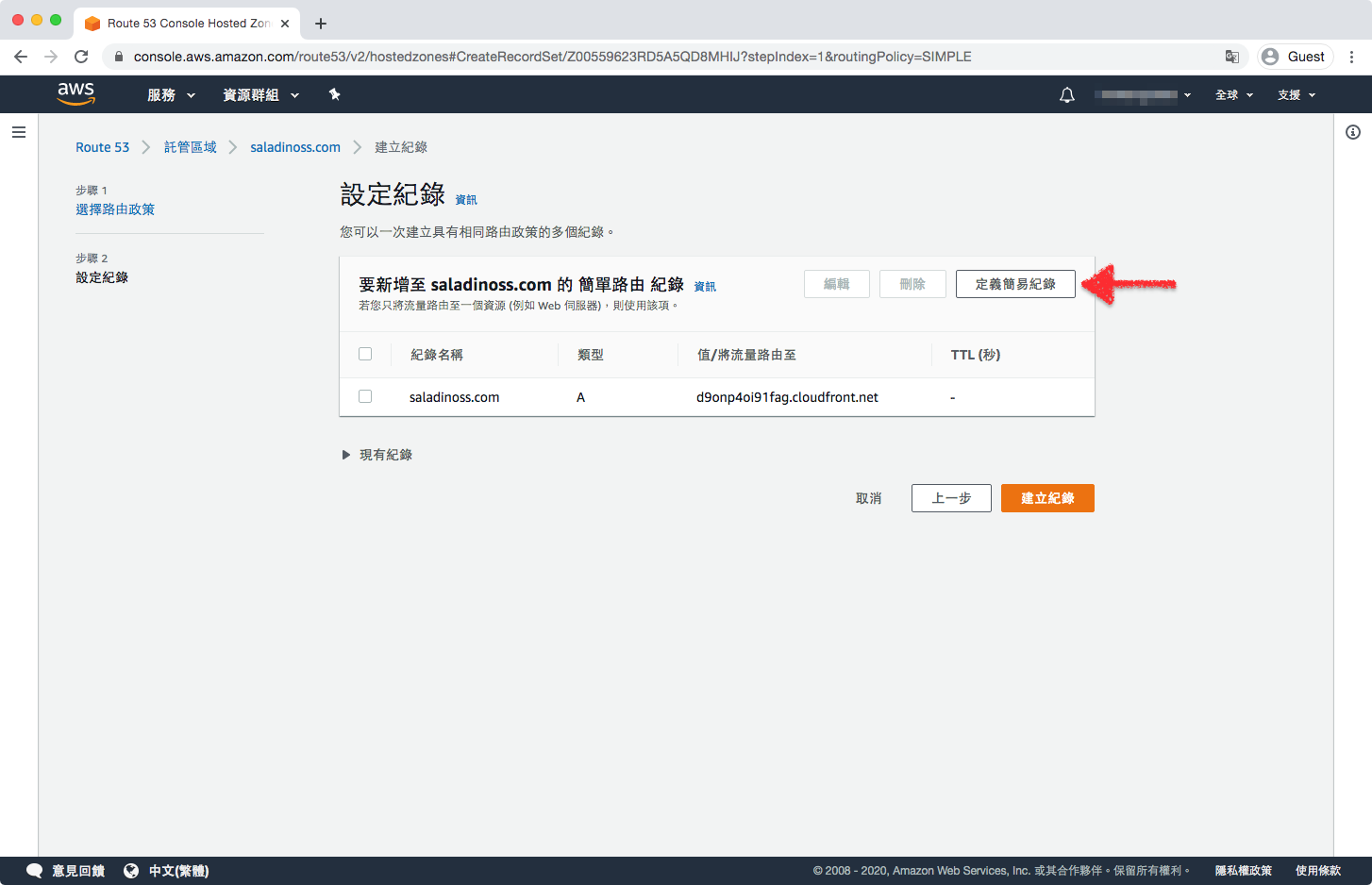
接著我們要定義其他三筆 CNAME 記錄 ( www、blog以及page-use-aws )。讓我們再次按下右上角的「定義簡易記錄」按鈕。
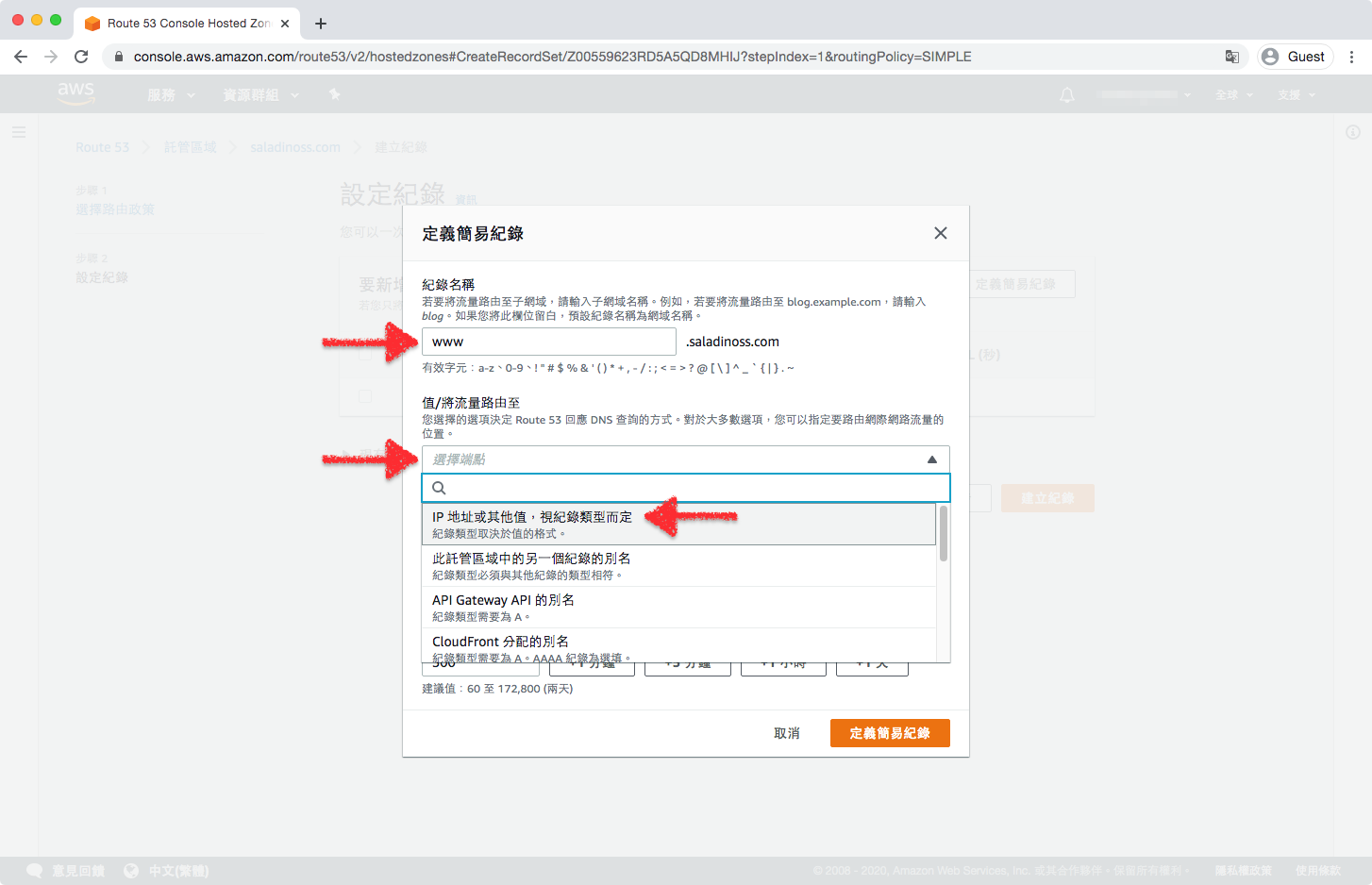
首先,在「記錄名稱」下的欄位填入「www」。接著,點選標題為「值/將流量路由至」下的下拉清單 ( 顯示字樣「選擇端點」),選中「IP 地址或其他值,視記錄類型而定」。
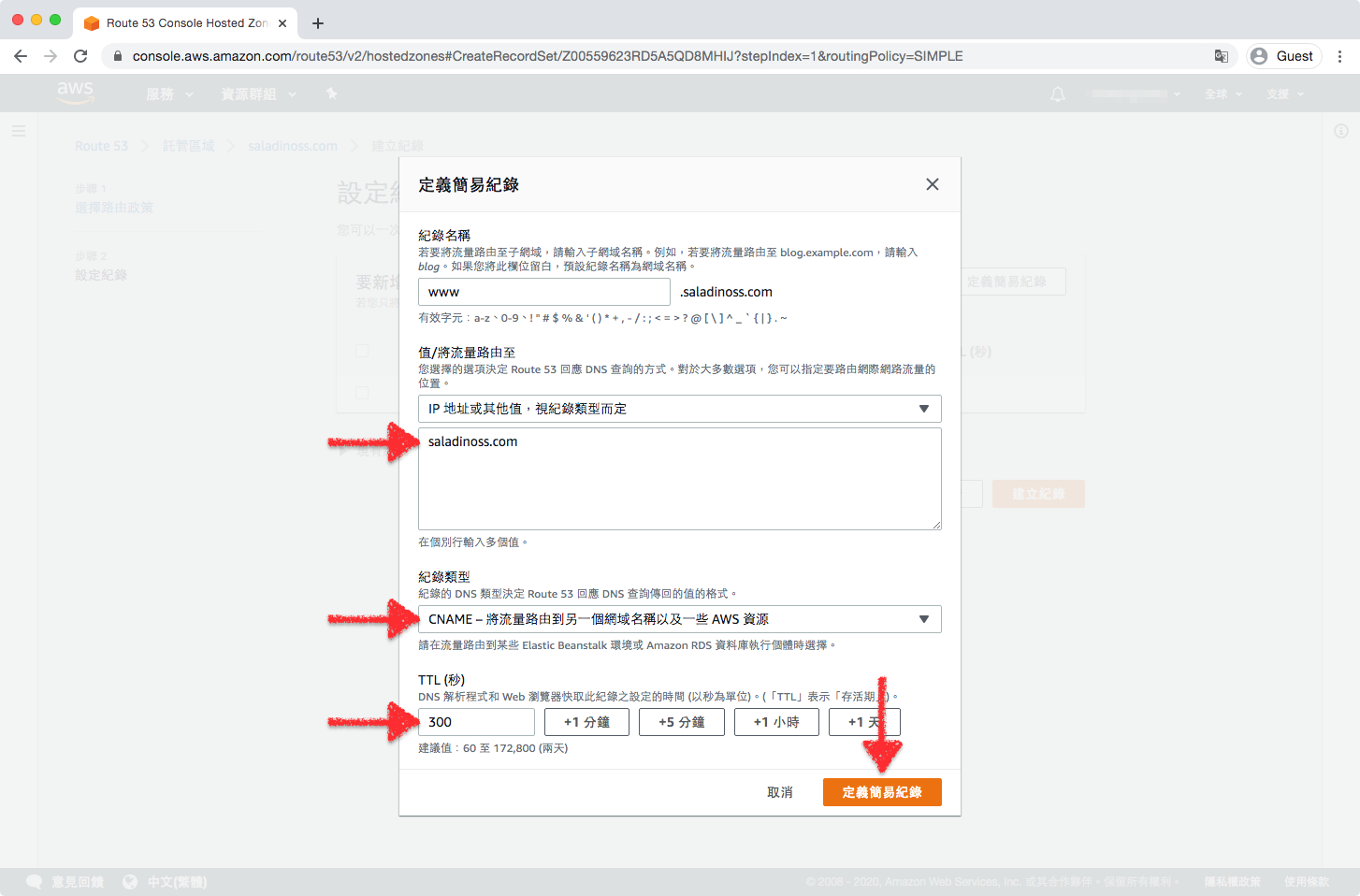
接著,在自動生出來的文字輸入方塊中,填入「主網域名稱」,以本例來說是「saladinoss.com」( 請填寫你自己的主網域名稱 );在下方標題為「記錄類型」下的下拉選單中,選中「CNAME - 將流量路由到另一個網域名稱以及一些 AWS 資源」;TTL 值可以設定 300 沒問題。最後,按下右下角的「定義簡易記錄」按鈕。
重複前述步驟,比照 www 子網域名稱處置方式,設定另外兩組 CNAME 記錄;除了將「www」改為「blog」與「page-user-aws」外,所有步驟完全一樣。設定完成後,「設定記錄」頁面看起來應該如下圖所示。最後,按下右下角的「建立記錄」按鈕。
接著你應該會看到建立成功訊息。
至此我們終於完成了關於 AWS 方案中的所有設定!( 歡呼~ )
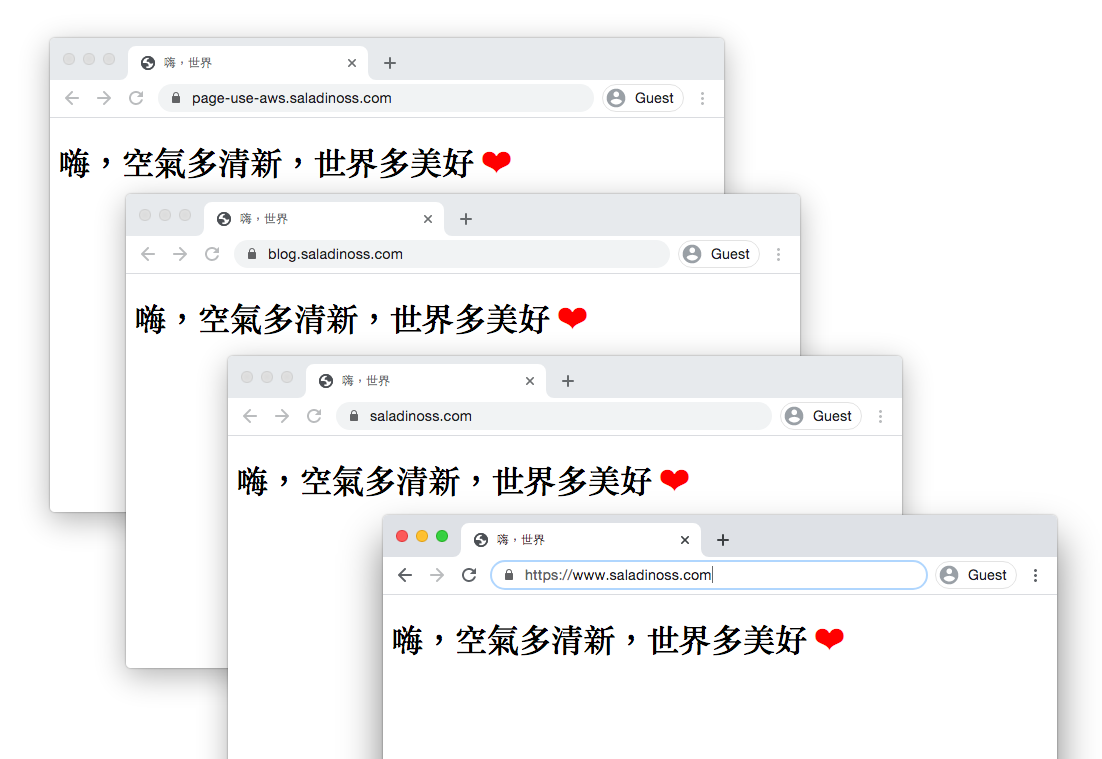
好的,經過了長長長的設定步驟之後,終於走到了這一步!如果以上設置都正確,現在你應該可以使用瀏覽器,以自訂的網域名稱開啟你的網頁了!以本次演示範例來說,以下四個網址都能成功 ( 以 HTTPS 方式 ) 開啟我們自製的網頁!
https://saladinoss.com
https://www.saladinoss.com
https://blog.saladinoss.com
https://page-use-aws.saladinoss.com
這真是值得紀念的一刻!至此我們終於完成本次目標:
以自行購買的網域名稱開啟 BLOON 寄存網頁 ( 搭配 AWS CloudFront + Certificate Manager + Route 53 )
感謝您的收看,我們後會有期 ( 揮手~ )。