使用 BLOON 網頁寄存建立網站 ( 二 ) —— 搭配 Cloudflare 自訂網域名稱
BLOON BLOON 網頁寄存
在前一篇文章中,我們分享了如何「使用 BLOON 的寄存連結開啟自製的 HTML 網頁,並且啟用網頁快取」。現在,我們將進一步分享如何一步步地做到:
以自行購買的網域名稱開啟 BLOON 寄存網頁 ( 搭配 Cloudflare CDN )
關於自訂網域名稱,在 BLOON 官網「實驗室」頁面的「自訂網域名稱」段落其實有完整的說明,只是稍嫌簡略。以下我們將以圖文穿插說明的方式,來拆解能夠達成本次目標的詳細步驟。
( 在另一篇文章中會分享如何以「AWS CloudFront + Certificate Manager + Route 53」的搭配方式做到自訂網域名稱 )
關於 Cloudflare CDN
接續上一篇文章內容,我們已經取得自製網頁的 BLOON 寄存連結如下:
https://hswomz.bloon.io
現在我們想要使用在 Godaddy 上自行購買的網域名稱 saladinoss.com 來開啟寄存網頁 ( 這是作者手邊閒置未用的一個網域名稱,正好拿來做演示範例 )。例如,想要使用以下 ( 加上了 test-page. 子網域名稱的 ) 網址來開啟 hswomz.bloon.io 網頁內容。
https://test-page.saladinoss.com
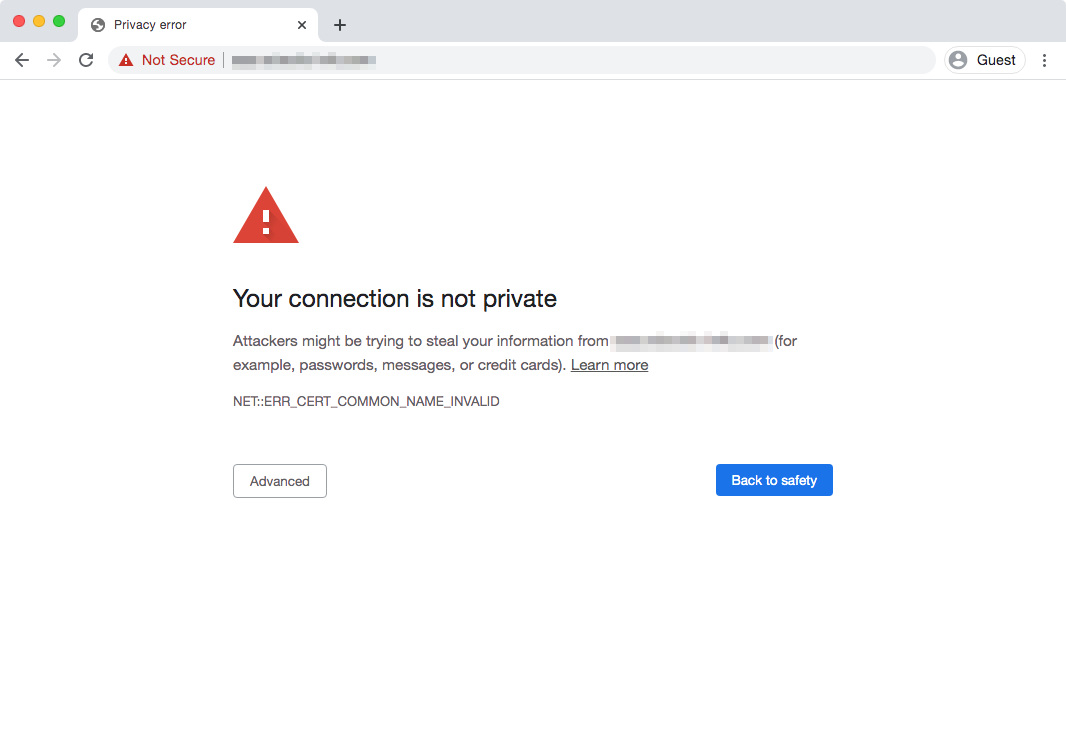
由於 BLOON 的寄存連結僅提供以 HTTPS:// 方式 ( 沒有提供 HTTP:// 方式 ) 存取網頁,若只使用 DNS 的 CNAME 方式轉址,網頁拜訪者會看見如下憑證警示訊息。
若想解決上述問題,我們必須借助有支援 HTTPS 存取能力的 CDN 服務的幫助來加上網頁憑證 ( 如果你不考慮自行架設反向代理伺服器的話 )。
今天我們要分享的就是使用 Cloudflare 這家 CDN 服務的設置方式。Cloudflare 最「特殊」的地方,就是使用它的免費方案就能達成上述目標 ( 能夠簽發免費網頁憑證,使用 HTTPS 存取內容 )。它應該算是目前所有「免費方案 CDN 服務」中,功能最完善且最知名的一家了。
這邊補充一下關於網域名稱設置的小知識:使用 Cloudflare 服務是無法做到「直接使用主網域名稱開啟 BLOON 寄存內容」的。意思是說,你無法僅對 Cloudflare 進行設置,就做到使用 https://saladinoss.com 此網址開啟寄存內容,一定要在前方加上一個子網域名稱,例如 test-page. 或是 blog.,或是最常見的 www.。目前看起來,唯有使用另一家「付費」服務:AWS 的 Cloudfront ( 與 Certificate Manager ),再加上 AWS 的 DNS 服務 Route 53,要在兩者搭配一起使用的情況下,才能做到直接使用主網域名稱存取 BLOON 寄存內容。
( 關於「BLOON 網頁寄存與 AWS CloudFront + Certificate Manager + Route 53」的搭配設置方式,可以參考這一篇文章 )
Cloudflare 初始設置
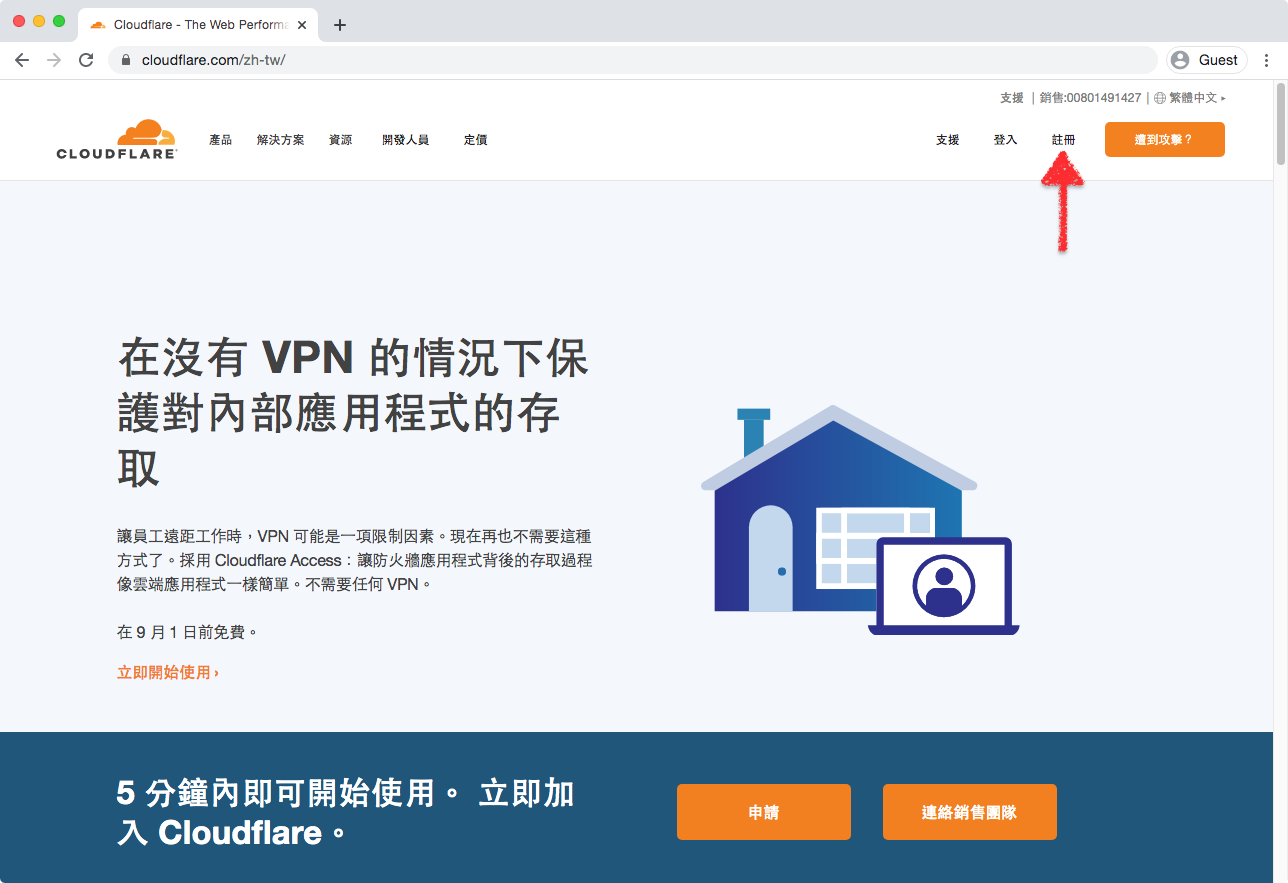
首先我們要到 Cloudflare 的官方網站,註冊一個帳號。如下圖所示,點選右上角的「註冊」。
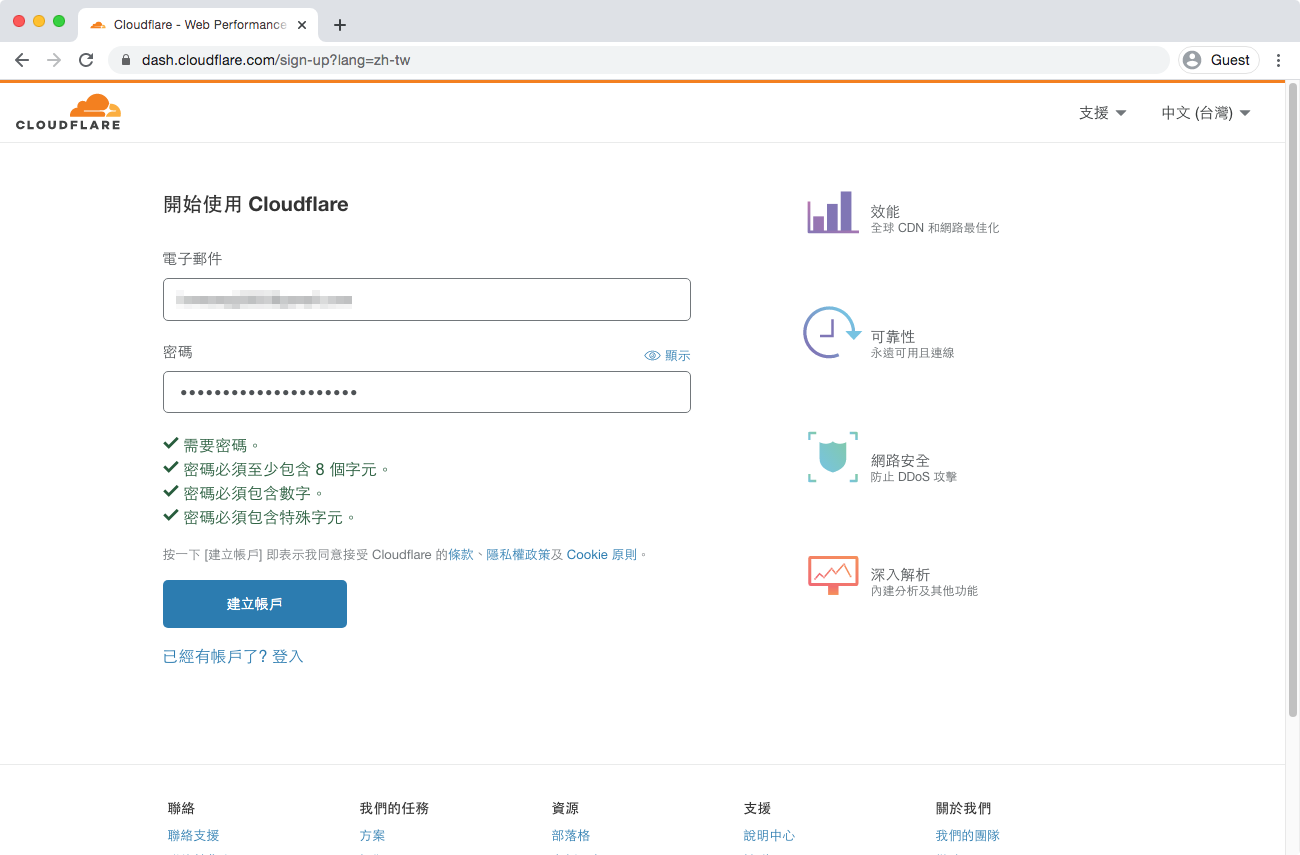
接著填寫要註冊的電子郵件信箱與密碼並按下「建立帳戶」。
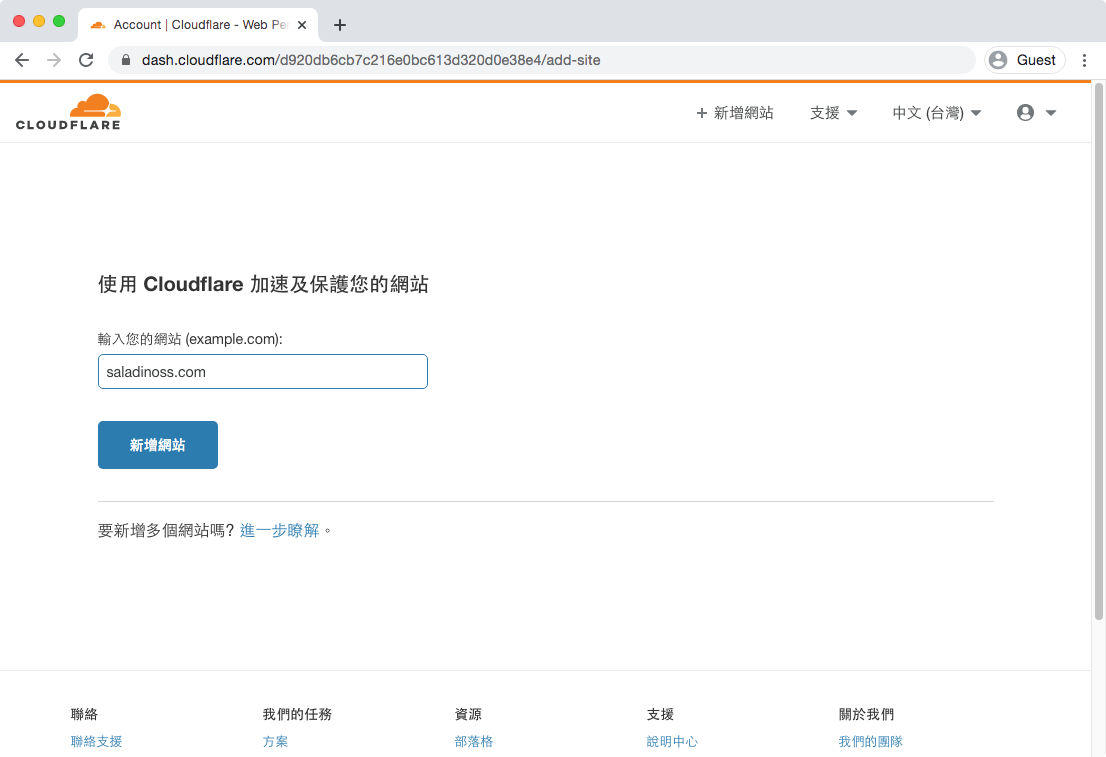
然後會出現如下畫面,請填入你自行購買的網域名稱。在這篇文章中,我們使用網域名稱 saladinoss.com 來做測試。填入後按下「新增網站」。
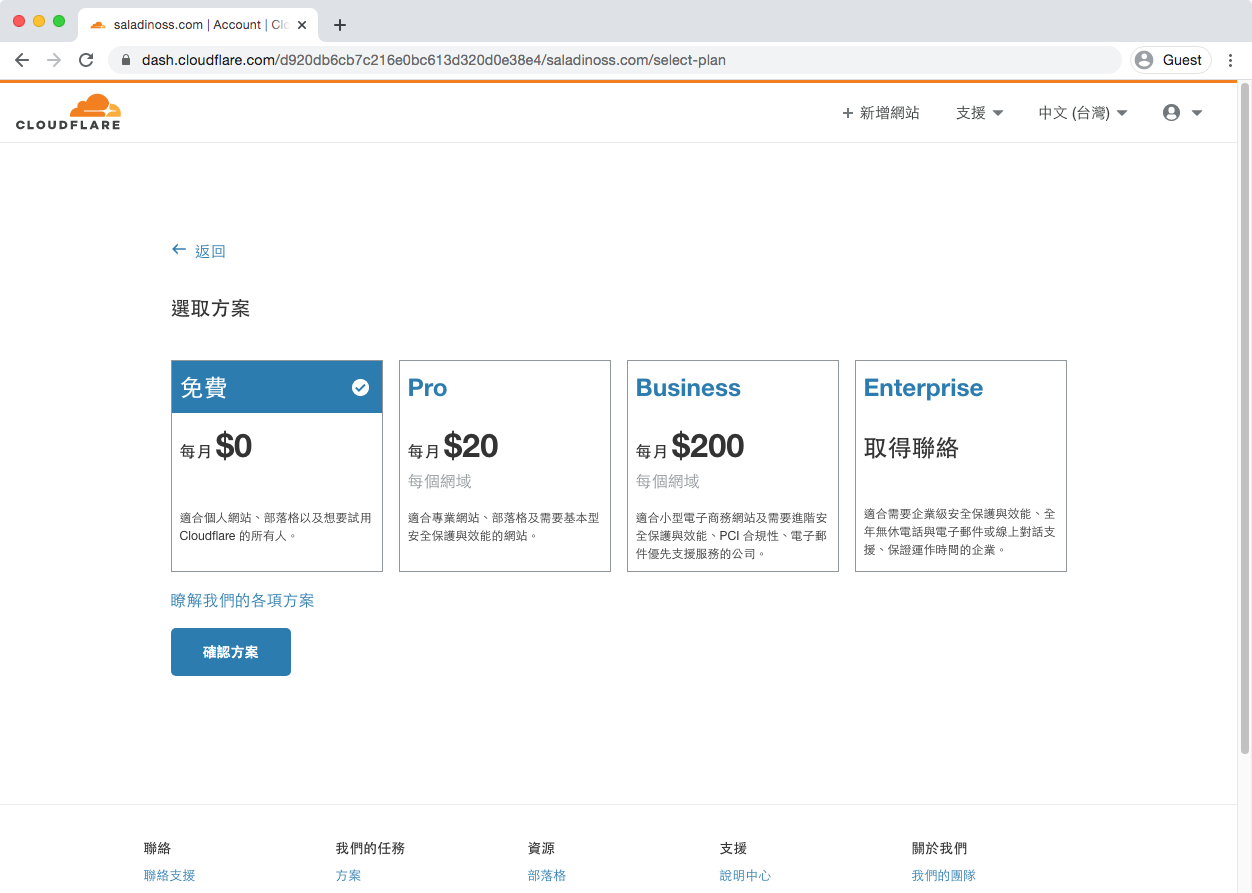
接著會出現「選取方案」畫面。要達成本次目標,只需要免費方案就足夠了!請點選最左方標題為「免費」的大方框,然後按下「確認方案」。
現在你會看到 Cloudflare 開始掃描你的網域名稱當前的 DNS 設定,這是因為若要使用 Cloudflare 的服務,就必須以它提供的網域名稱伺服器 (DNS) 來管理你的網域名稱。
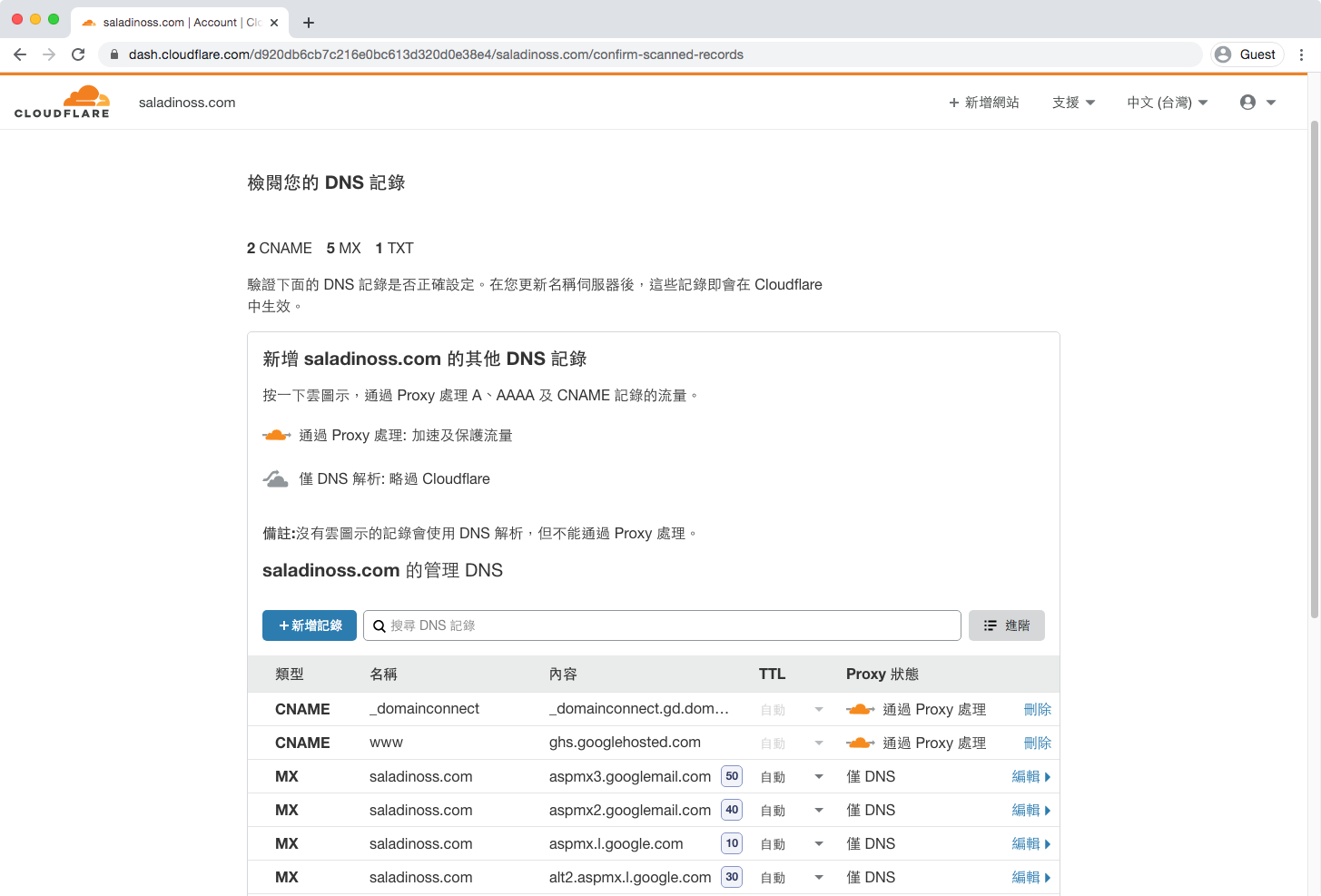
經過一小段時間的掃描後,它會幫你將舊有的 DNS 設定值填入如下圖所示的界面中。你可以依據對此網域名稱的使用需求在此處進行設定。
如果你的使用情境與我們本次演示目標一樣,十分單純 —— 只是要使用此網域名稱 ( 的子網域 ) 開啟你製作的網站或部落格 —— 那麼,你可以參考以下設置:
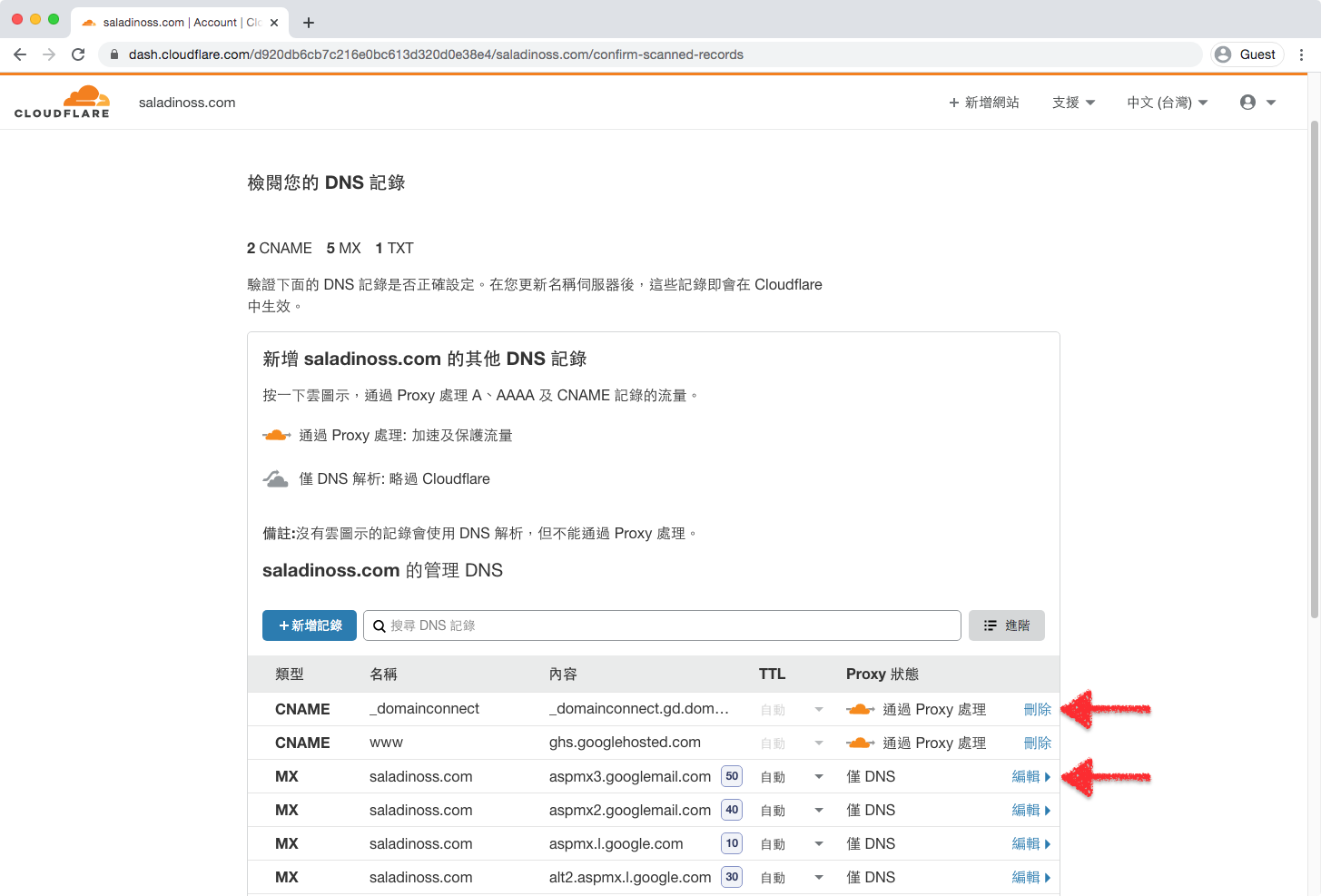
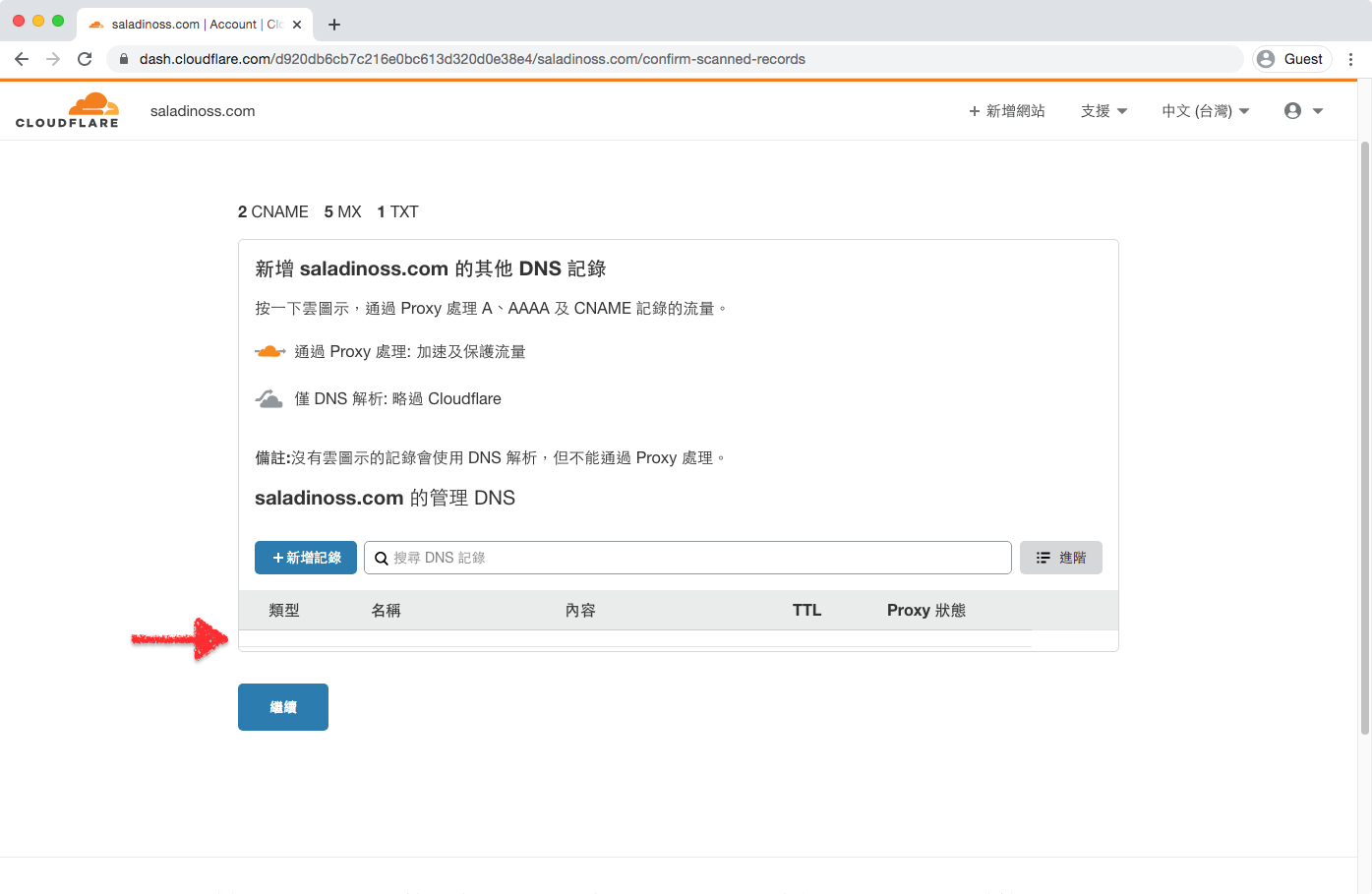
首先將不需要的 DNS 記錄全數刪除。你可以點選下圖中紅色箭頭所指的「刪除」字樣,或是點下「編輯」,在展開的面板內找到「刪除」按鈕以進行刪除。
刪除後介面看起來會像這樣 ( 紅色箭頭所指處變得乾乾淨淨 ):
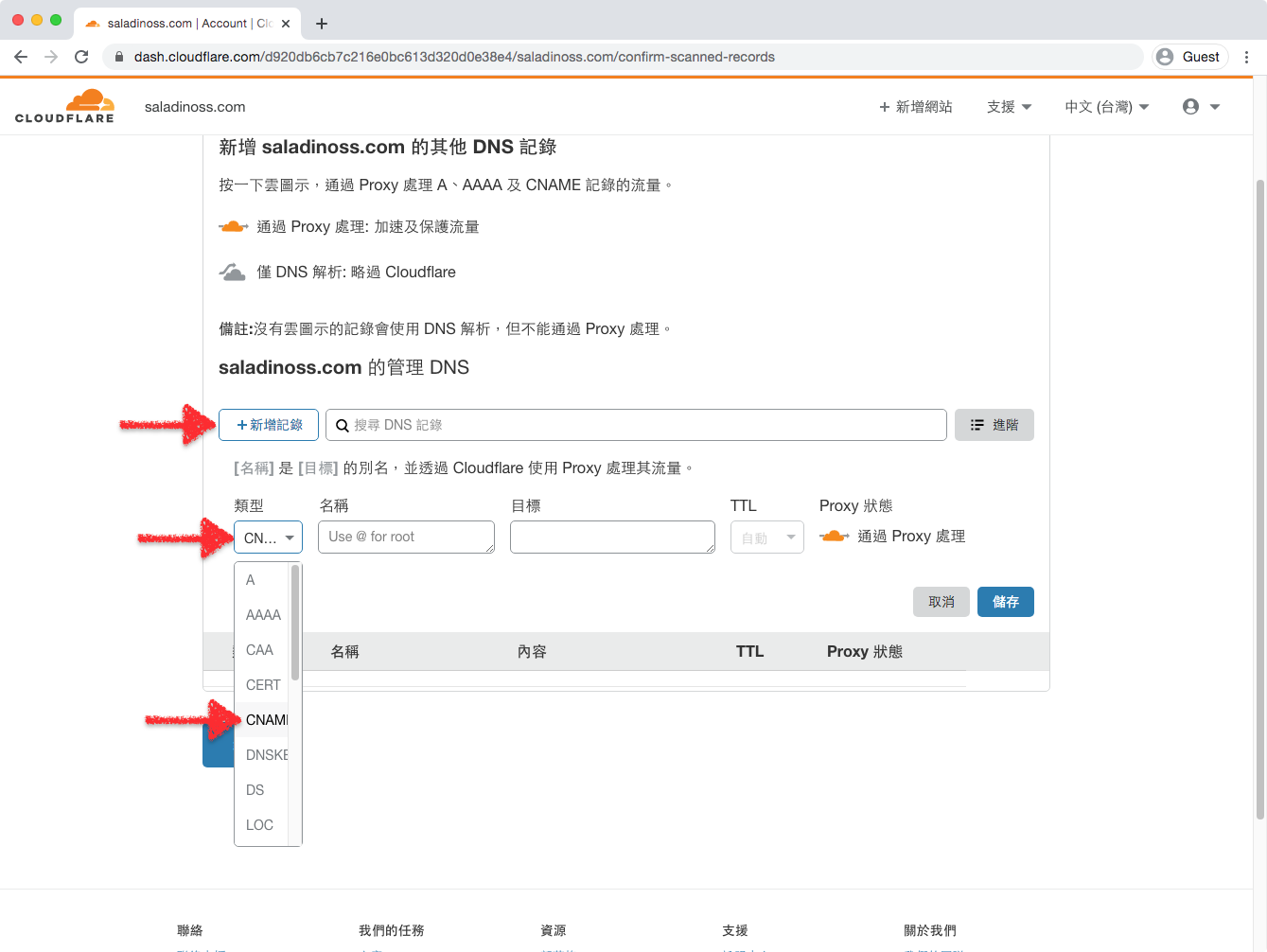
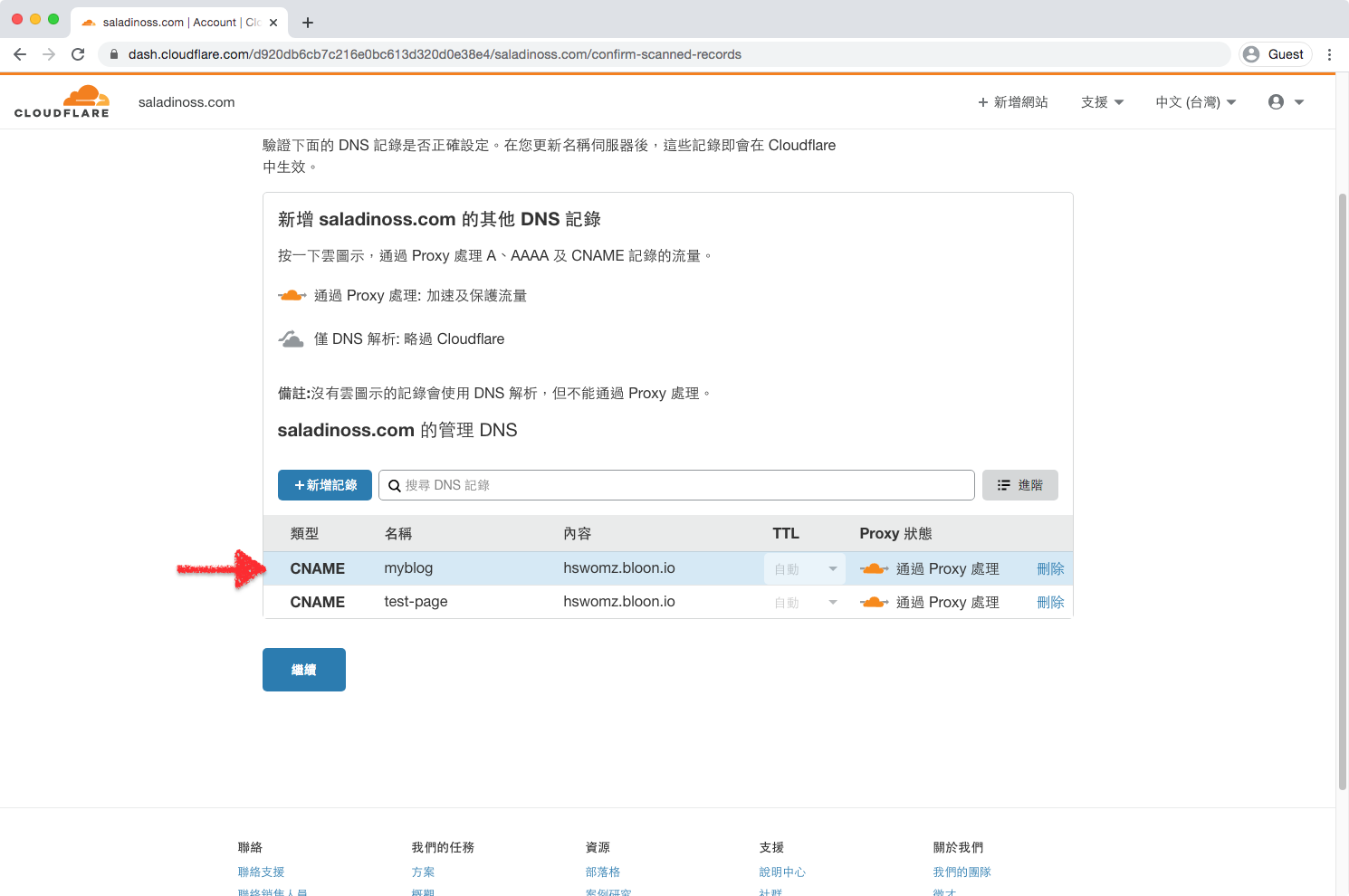
接著,我們按下按鈕「+ 新增紀錄」;在展開的面板中找到「類型」下拉選單;點擊後,在下拉清單中找到並選中「CNAME」設定值 ( 請參考下圖 )。
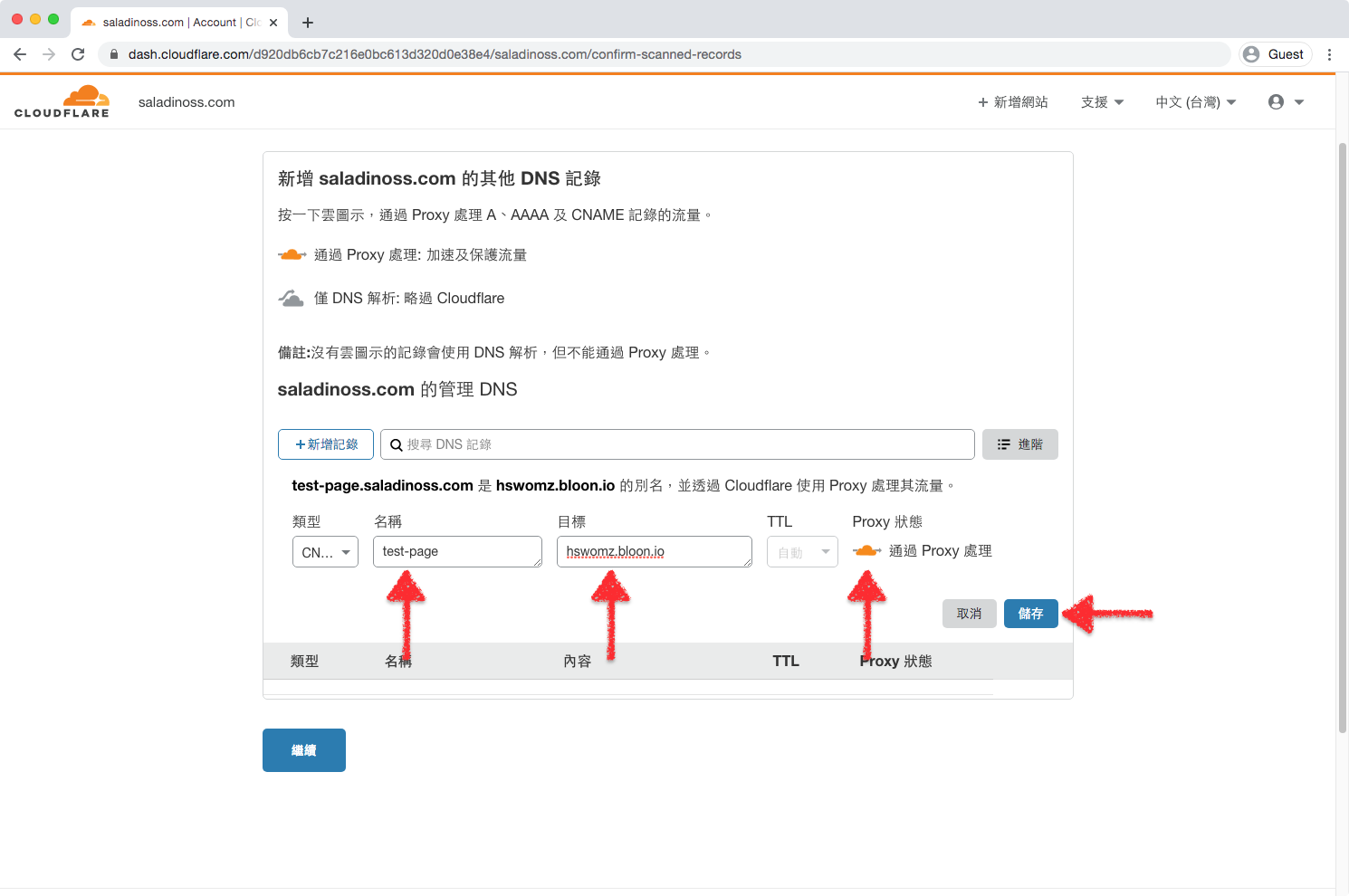
然後,在「名稱」欄位填入「test-page」,並且在「目標」欄位填入你的寄存連結 ( 以本次範例來說,我們已經建立的 BLOON 寄存連結是 hswomz.bloon.io,但請不要抄我的,要填寫你自己的寄存連結 )。「Proxy 狀態」欄位則保持設定「通過 Proxy 處理」不用改變,( 參考下圖 ) 看到一朵橘色的雲出現就對了。
完成上述設定後,請按下「儲存」按鈕。
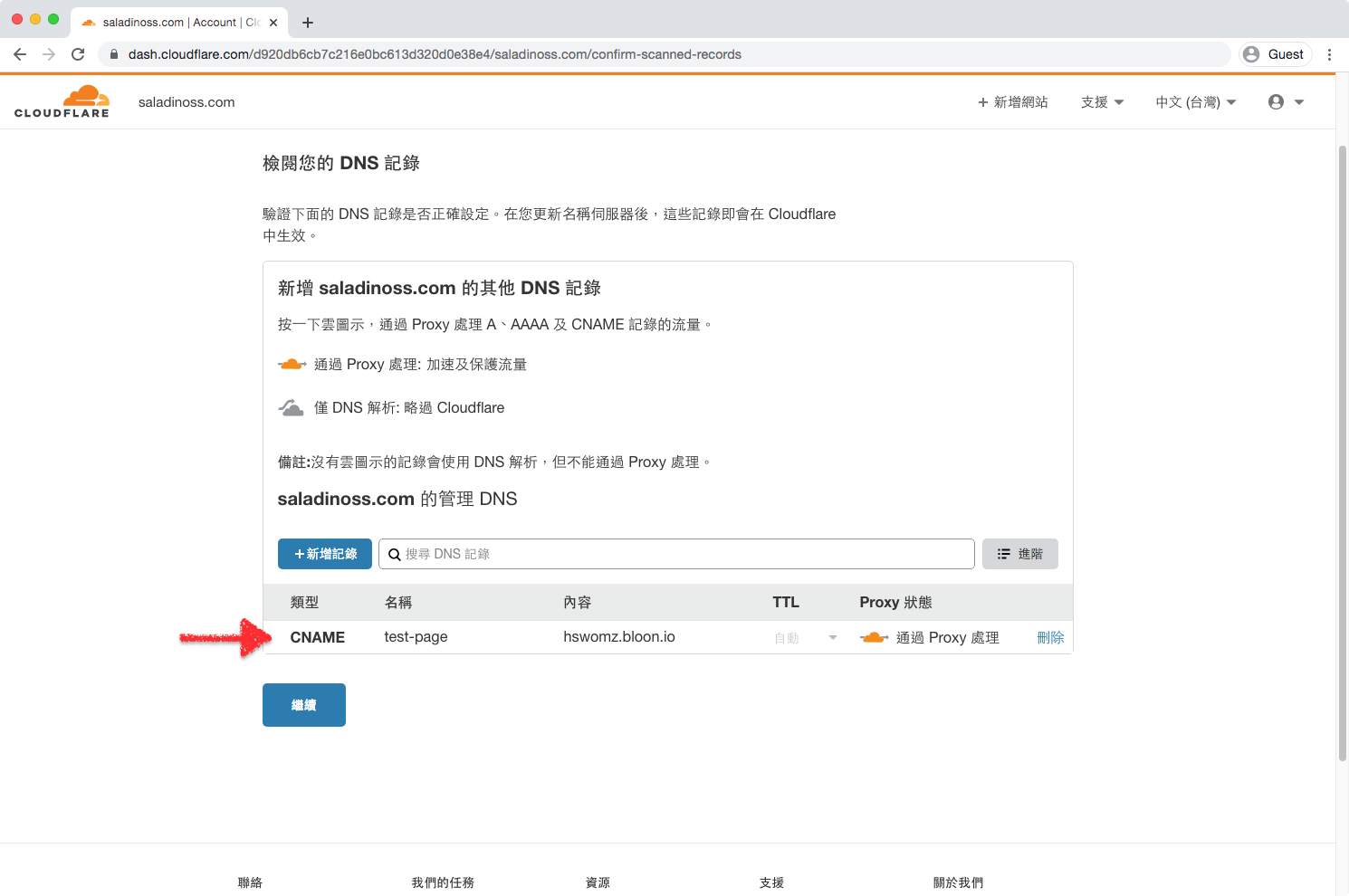
儲存之後,你應該會看到畫面上新增了一筆 CNAME 記錄。
讓我們再新增一筆 CNAME 記錄「myblog」,同樣將其指向你的寄存連結,這樣我們就可以測試「以多個子網域名稱,指到同一個網站」的設置方式。設置的方式如同前述,我就不再重複解說。設置完後,你應該會看到畫面上又新增了一筆 CNAME 記錄。
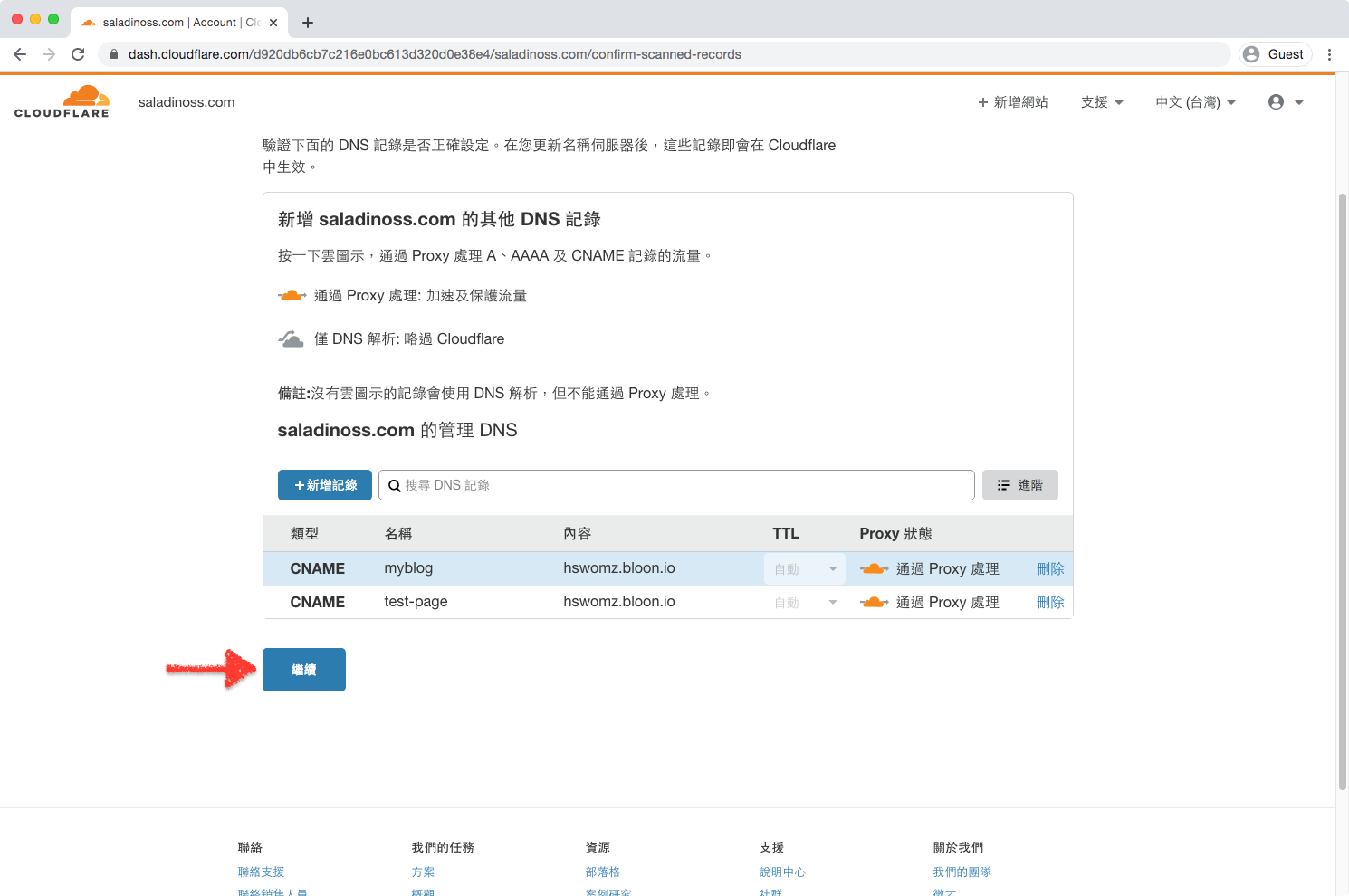
這樣一來,我們可以預期在全部設置都完成後,將可以使用 https://test-page.saladinoss.com 與 https://myblog.saladinoss.com 兩個不同的網址來開啟你自製的網頁。在這邊,你也可以依照你的計畫修改 CNAME「名稱」欄位,或是新增更多組其他設定。
設定結束之後,讓我們按下「繼續」按鈕。
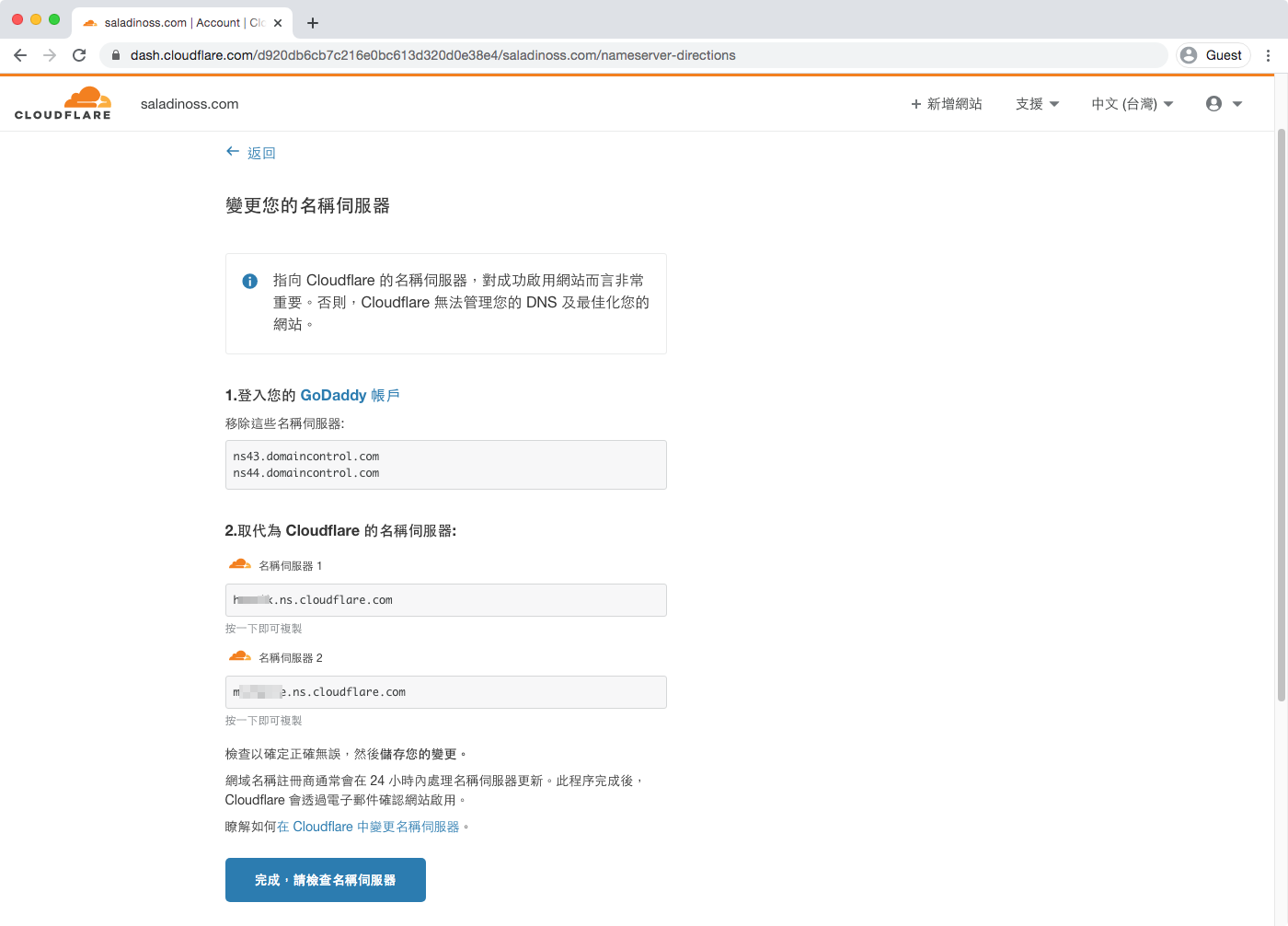
接著 Cloudflare 的設定流程會提示你「變更您的名稱伺服器」。從下圖可以看出 Cloudflare 有自動偵測出我們先前的 DNS 設定是來自 Godaddy 這家廠商,所以它提供的設定步驟指引有針對 Godaddy 編寫 ( 如果你的網域名稱不是在 Godaddy 購買,可能會看到不一樣的內容 )。
我們以下繼續依照上圖中 Cloudflare 要求的步驟,到 Godaddy 網站中進行設定。
在 Godaddy 上更改網域名稱伺服器位址
【提示】如果你的網域不是在 Godaddy 購買,請跳過此段落,並將這一段操作內容改換為你的網域名稱供應商相應的設定方式。
首先,來到 Godaddy 官網並以你購買網域名稱時所使用的帳號登入。
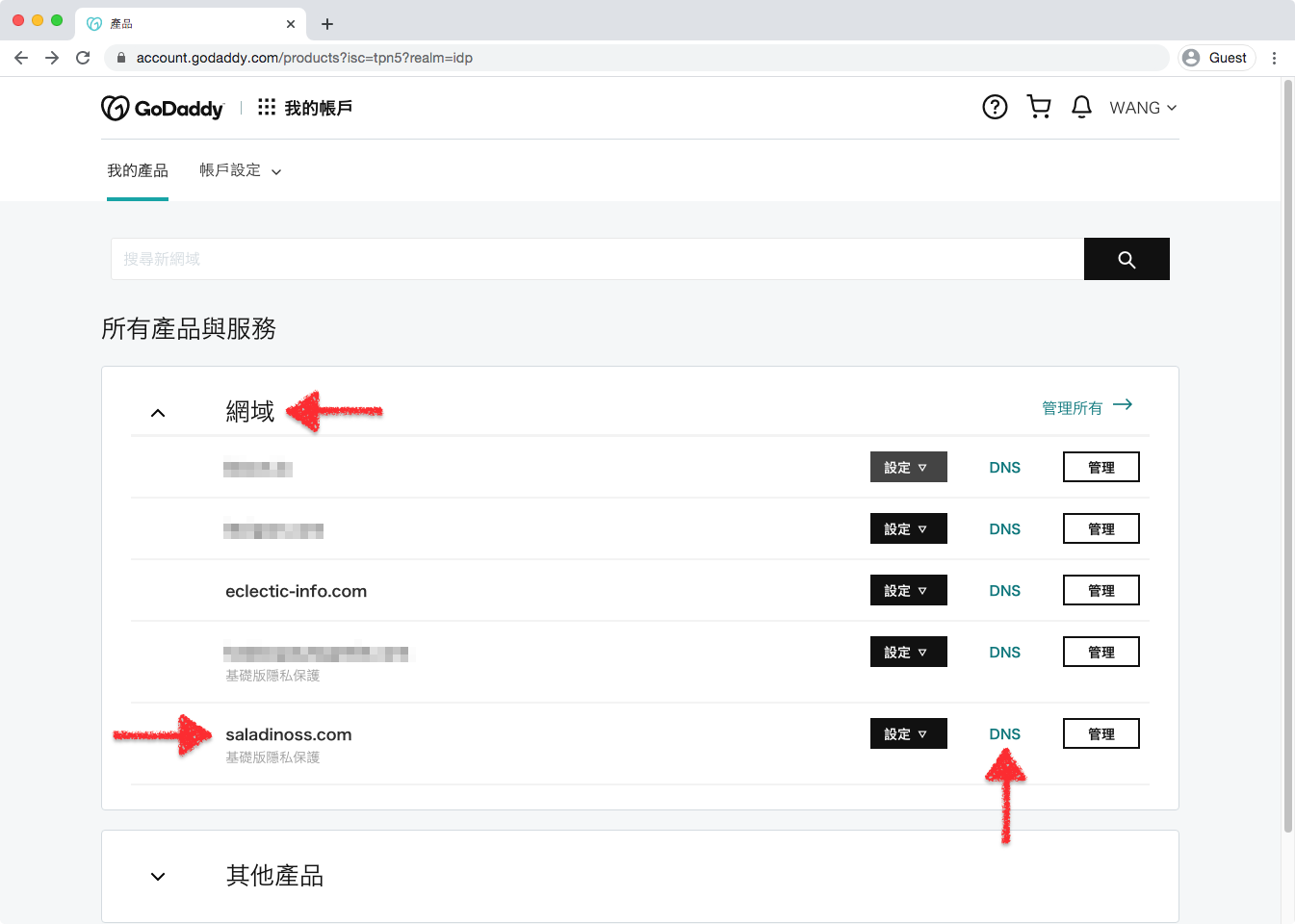
登入之後應該會進到 Godaddy 的「我的產品」頁面。在此頁裡的「網域」區塊中,找到你要修改的網域名稱,以我們這篇演示的例子來說是 saladinoss.com。在這個網域項目的右邊,你可以找到在兩個按鈕間的文字「DNS」( 下圖中以向上箭頭所指處 ),按下這個「DNS」字樣 ( 連結 )。
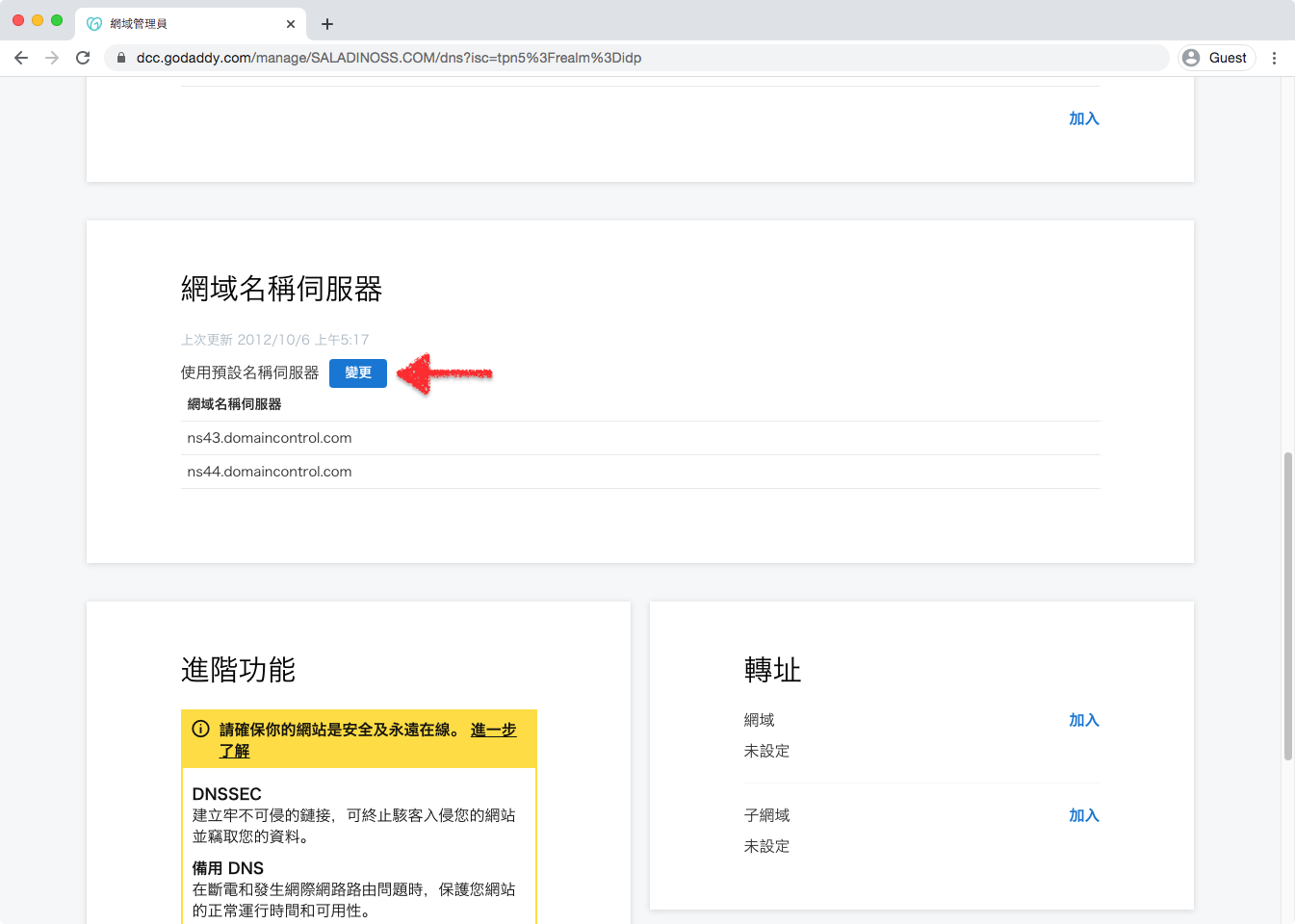
接著就會進入你自行購買的網域名稱 ( 本例中是「saladinoss.com」) 的 DNS 管理界面。在此頁面向下捲動瀏覽,直到找到標題為「網域名稱伺服器」的區塊,這邊會列出使用中的 DNS 伺服器位址。以下圖為例所顯示的是「ns43.domaincontrol.com」與「ns44.domaincontrol.com」( 小提示!你在 Godaddy 所顯示的「網域名稱伺服器」有可能會與我的這兩組不一樣 )。你可能會發現,這兩組 DNS 位址就是先前 Cloudflare「提示變更名稱伺服器」的畫面中,建議移除的兩組名稱伺服器。所以讓我們接著按下「變更」以進行變更。
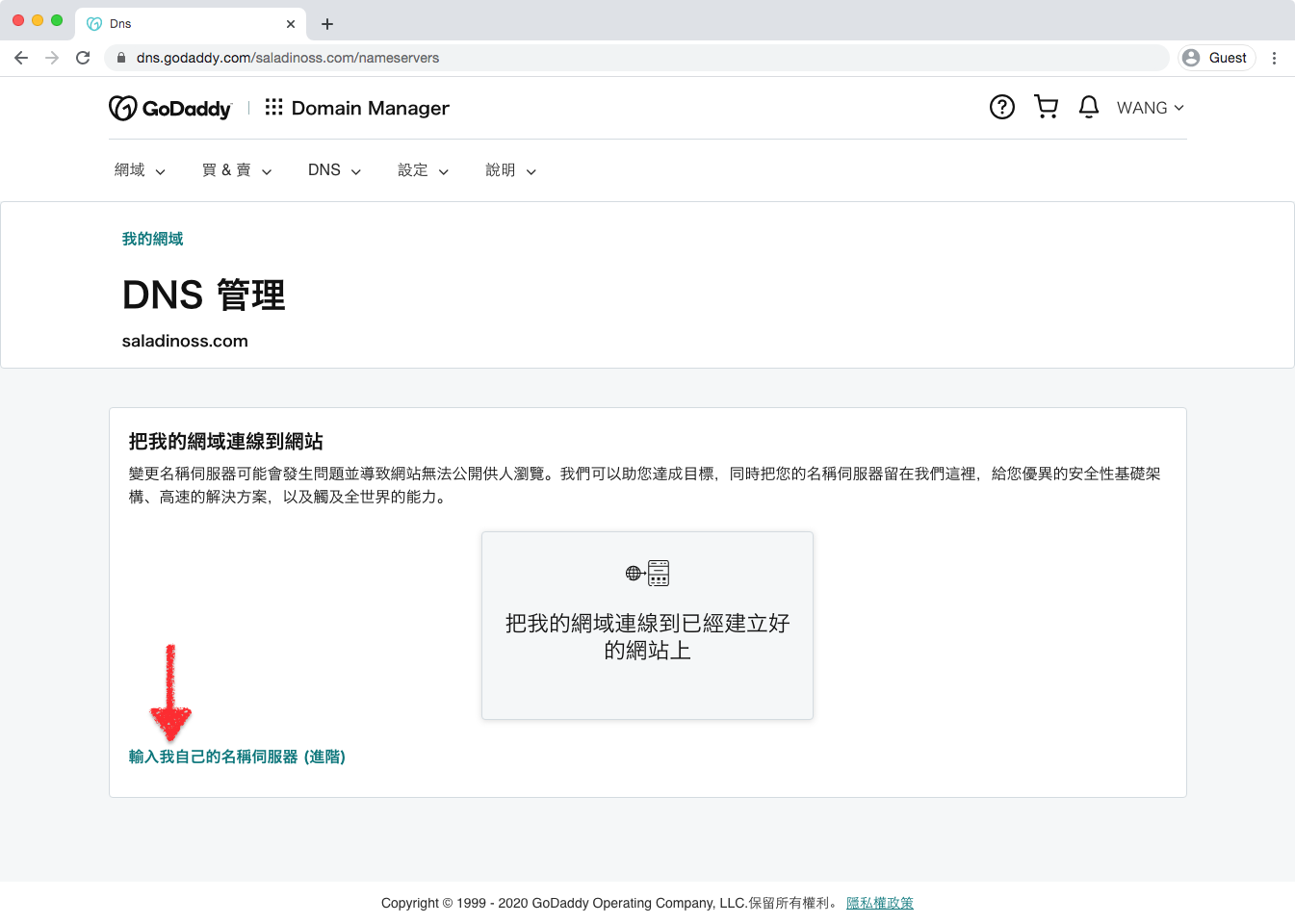
在接下來的頁面中,按下連結「輸入我自己的名稱伺服器 (進階)」( 參考下圖中紅色箭頭所指處 )。
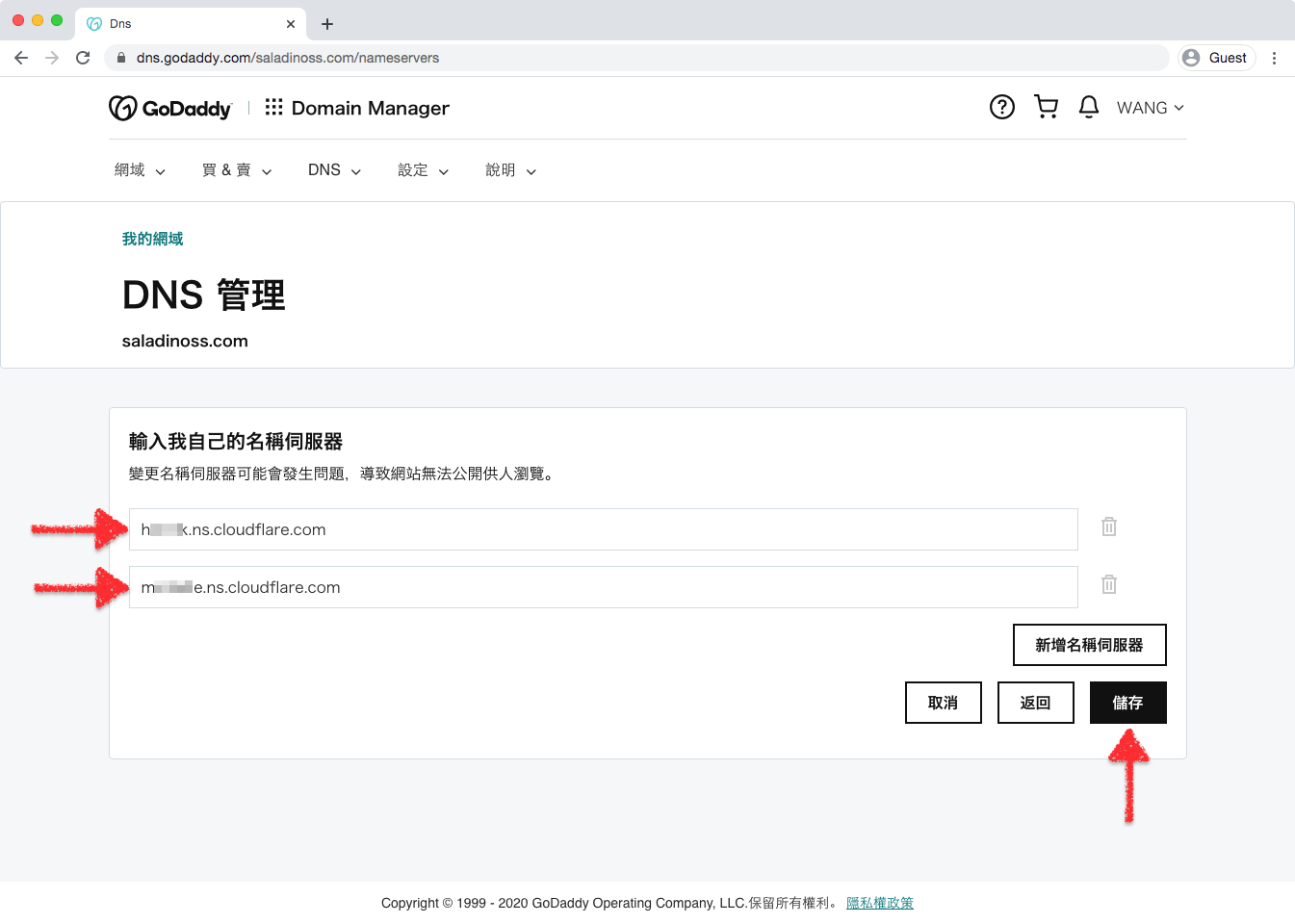
在接下來的頁面中,你應該會看到兩個空欄位,在其中填入先前 Cloudflare 於「提示變更名稱伺服器」的畫面中,標題為「取代為 Cloudflare 的名稱伺服器」區塊下所列的兩個名稱伺服器 ( 標題為「名稱伺服器 1」與「名稱伺服器 2」下方所列的字串 )。填完後按下「儲存」。
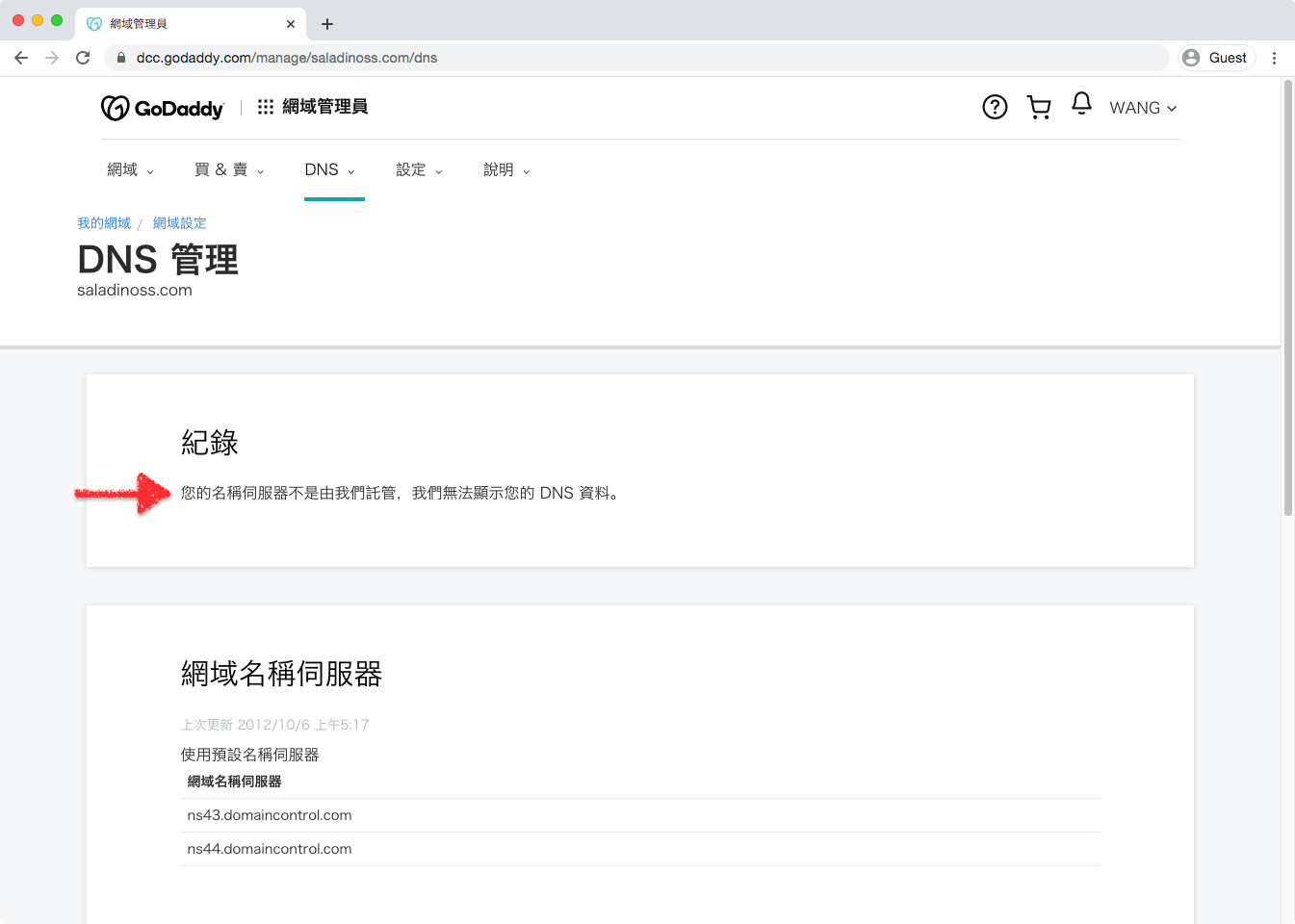
如果以上操作正確,Godaddy 的 DNS 管理頁面應該會在大約一分鐘左右的時間內,顯示出文字「您的名稱伺服器不是由我們託管,我們無法顯示您的 DNS 資料」—— 這就代表你的網域名稱已經不再是由 Godaddy 提供的名稱伺服器管理。
如果你夠細心可能會發現,上圖中的「網域名稱伺服器」區塊下,顯示的依然是舊的 ( 而非 Cloudflare 提供的 ) 名稱伺服器位址。這是因為網域名稱伺服器的修改須要經過一段時間 ( 待新設定擴散到世界上其他台 DNS 伺服器後 ) 才算真正生效。這段時間長短因環境的不同而有差異。
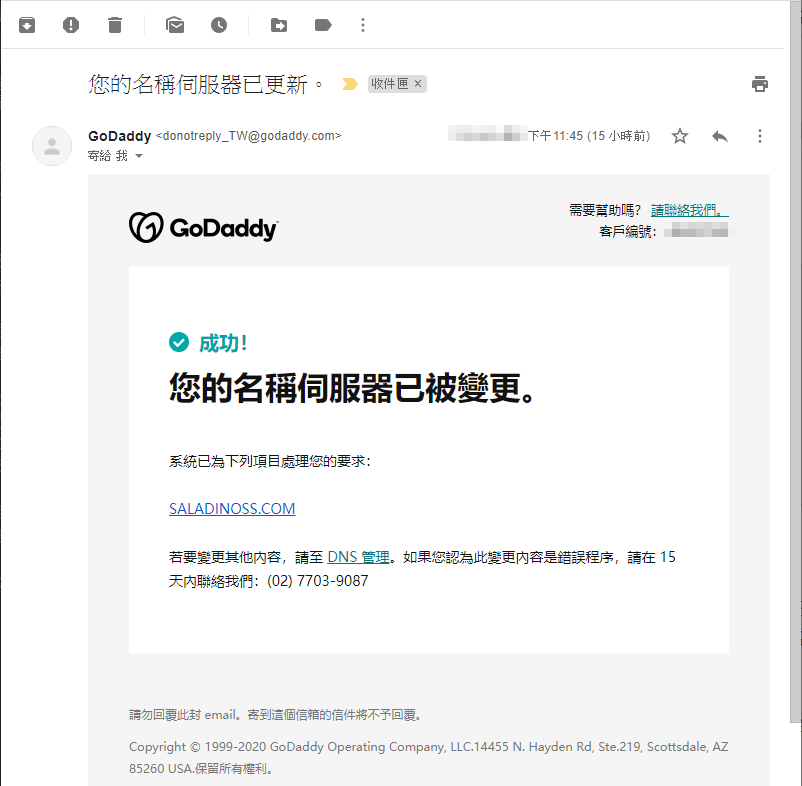
以作者的案例來說,我大概是在某日下午 16:30 左右於 Godaddy 上進行設置,而到晚上 23:45 左右收到如下圖所示這一封信,大約經過了七個小時左右的時間。
此時再登入 Godaddy 查看此畫面,就會發現「網域名稱伺服器」區塊下的設定,已經正確改為我們修改後的設定值,也就是 Cloudflare 所要求的名稱伺服器位址。
總之,設置到此處時要有心裡準備,可能需要一段時間的耐心等候。
Cloudflare 上的各項設定
在等待 DNS 位址修改生效的期間,你可以回到 Cloudflare 網站上進行各項設定。Cloudflare 的服務實際上是提供網域名稱伺服器 (DNS) 與反向代理伺服器 (reverse proxy server) 的代管,所以其網站上有非常多關於此兩項伺服器的設定值可供調整。以下分享我們在本次案例中建議的設定值全覽。
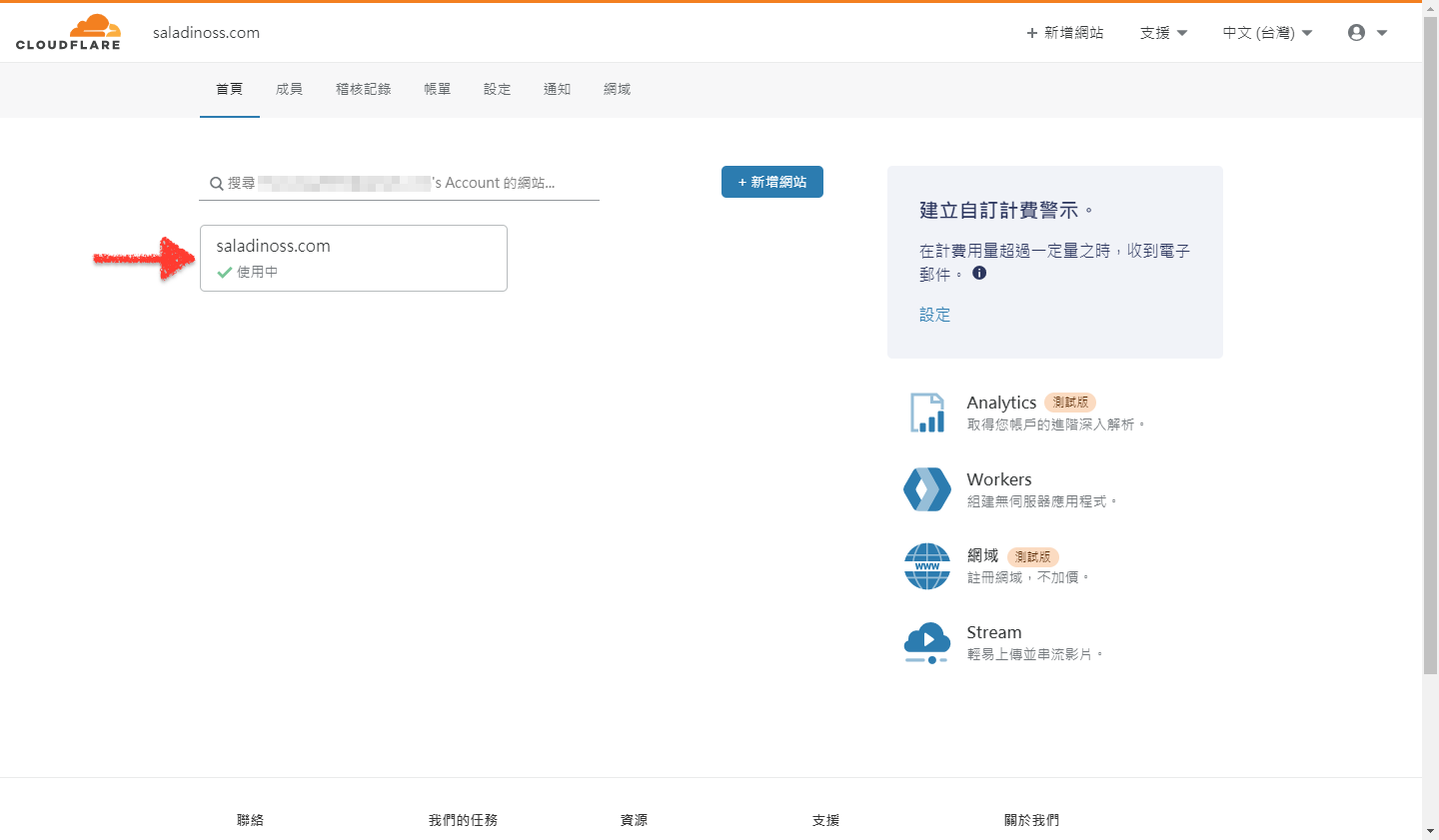
重新登入 Cloudflare 後,你應該會看到如下畫面,選擇並按下你的網域名稱方塊 ( 以本次案例來說,我們的示範網域名稱是 saladinoss.com )。
接著會進入 saladinoss.com ( 你的網域名稱 ) 所屬的設定介面。
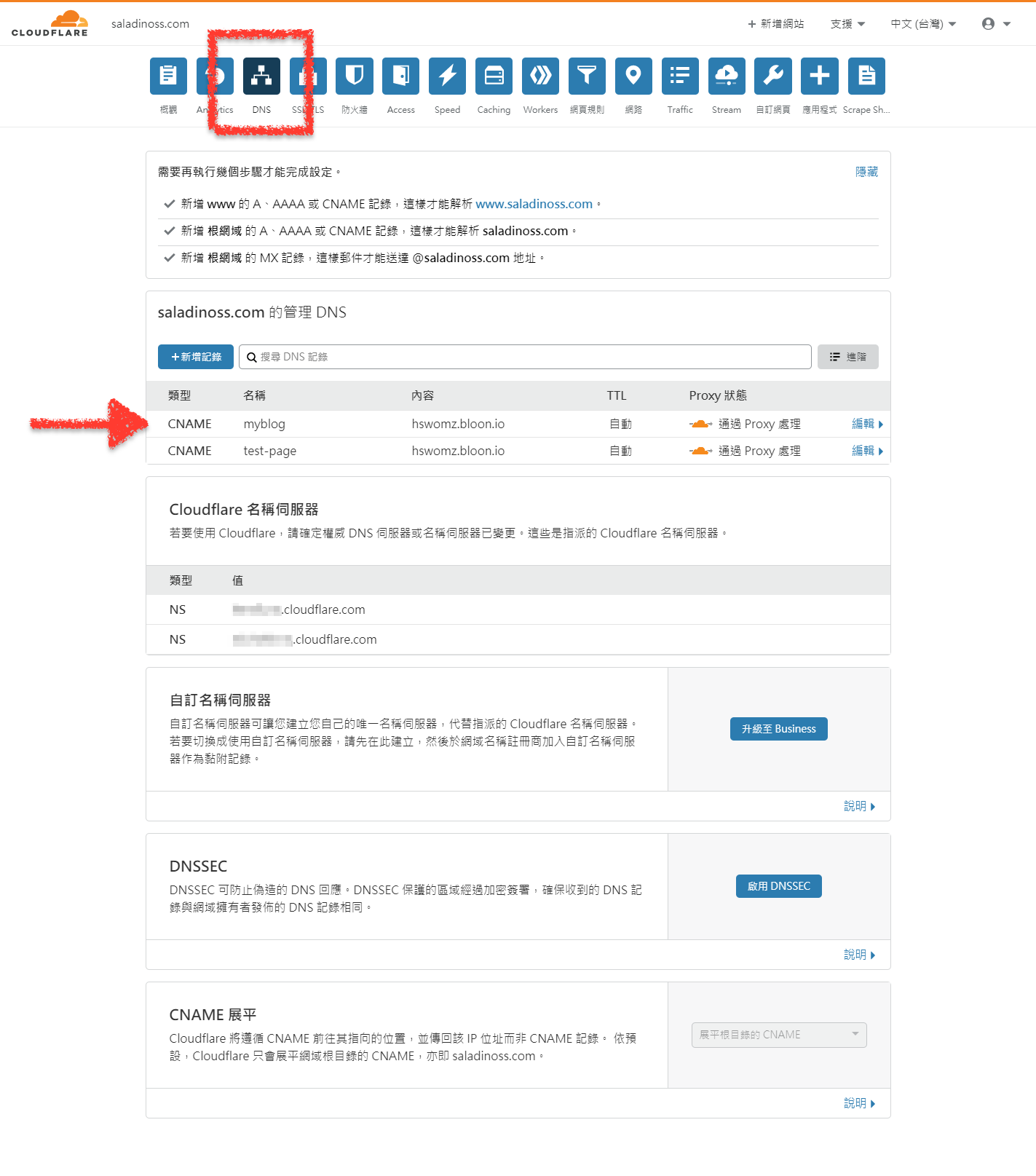
首先讓我們選中上方功能大分類按鈕「DNS」。在下方你會看到先前已經設置過的 CNAME 設定值。如果沒有特殊需求,這一頁不需要改動。
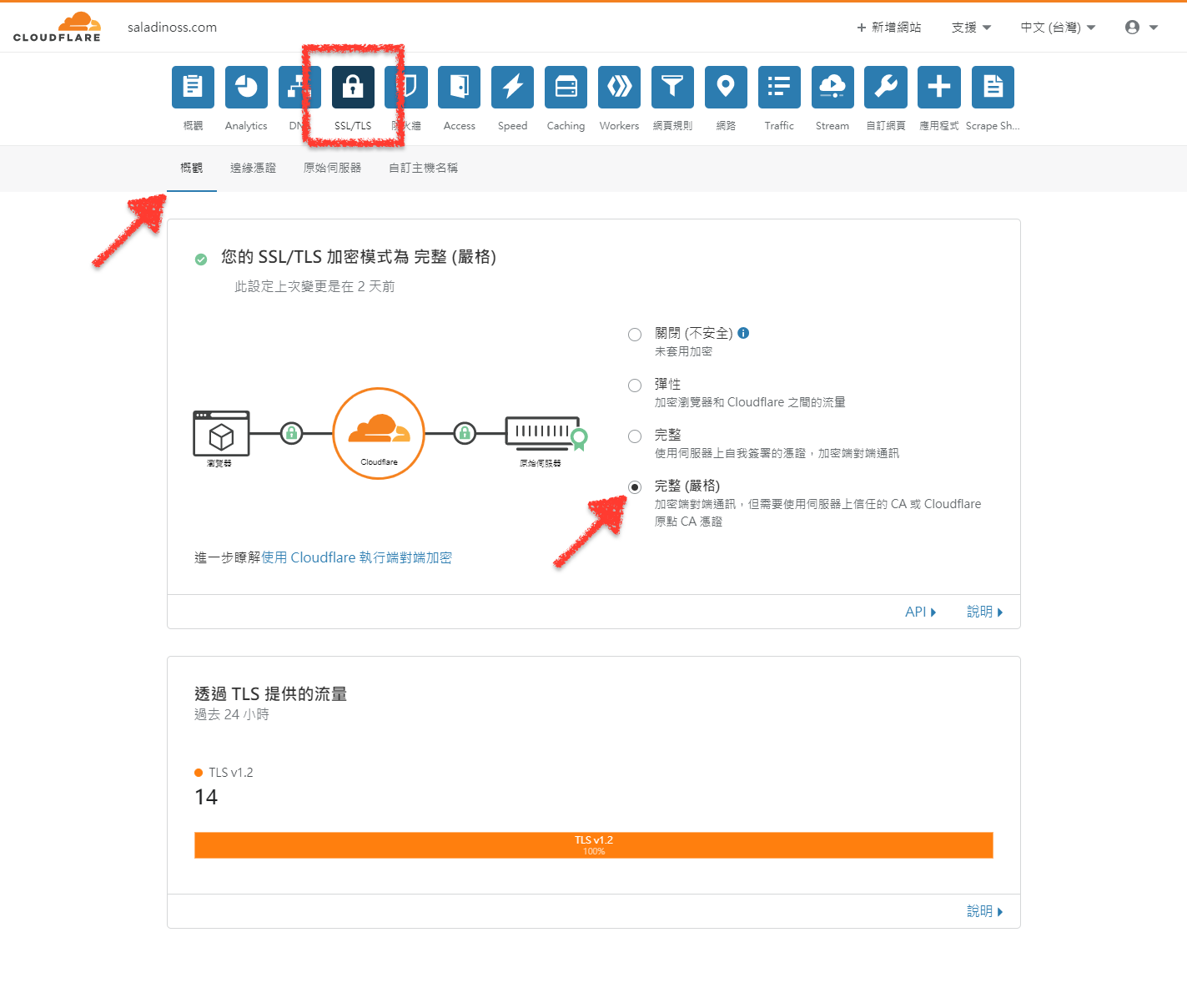
再來,讓我們選中上方功能大分類按鈕「SSL/TLS」,預設畫面應該會開啟在「概觀」頁籤。在下方找到標題為「您的 SSL/TLS 加密模式為…」的設定區塊,在右側四個選項中,選擇「完整 (嚴格)」。這裡是在設定「Cloudflare 與 BLOON 伺服器之間的通訊安全性」,由於 BLOON 伺服器上是使用可信任的憑證,故我們可以選擇最安全的傳輸選項。
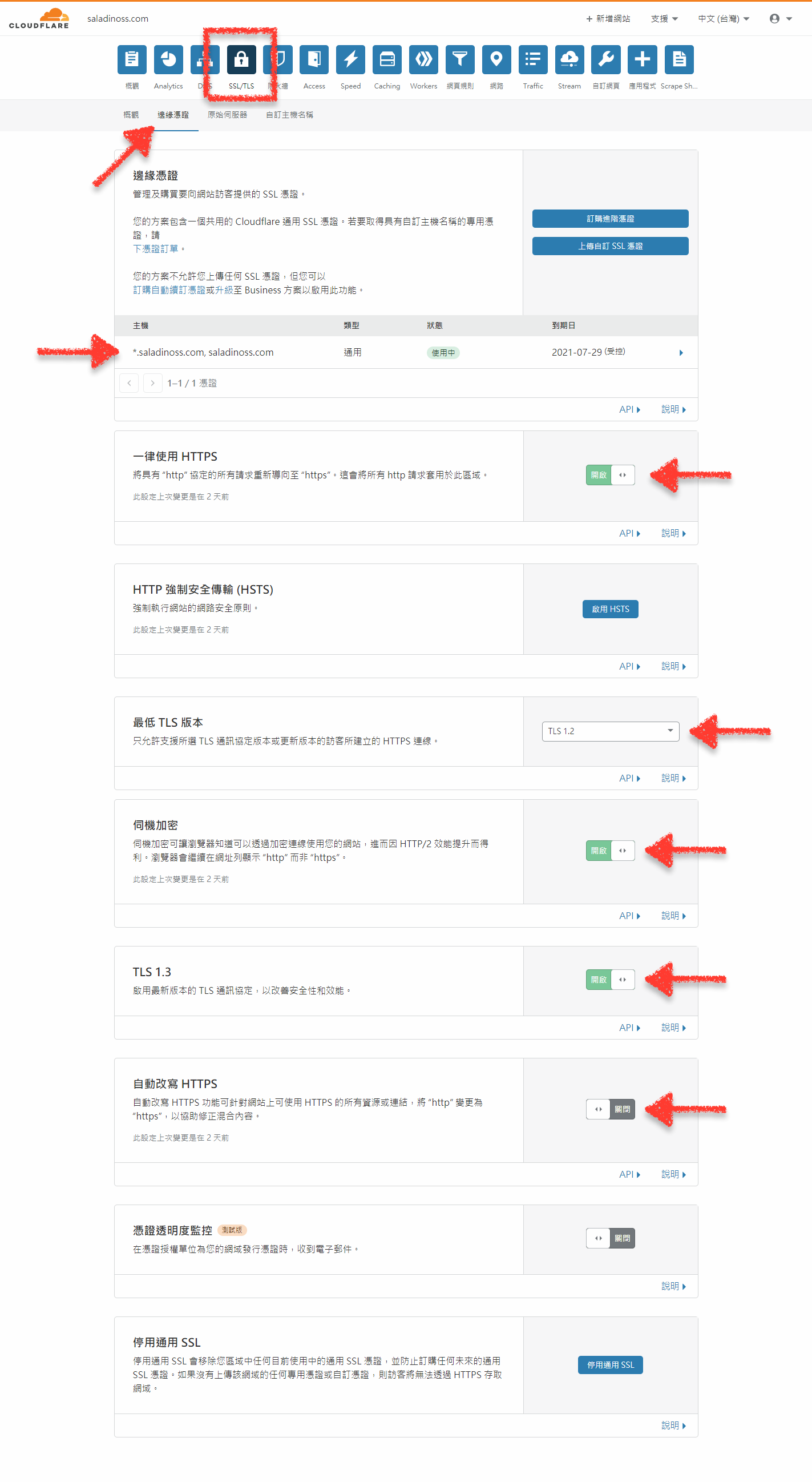
接下來,讓我們點選並切換到功能大分類按鈕「SSL/TLS」下的另一個子頁籤「邊緣憑證」下。下圖中紅色箭頭所指處的各項設定,是本次演示範例建議的設定值。
在標題為「邊緣憑證」的第一區塊中,你應該能看到 Cloudflare 為你的網域名稱免費簽發了一張 HTTPS 憑證。以本次演示為例,你會看到此憑證對「*.saladinoss.com」與「saladinoss.com」兩種「主機名稱」生效,這就代表在你網域名稱之下的「所有子網域」都涵蓋在這張憑證的保護範圍內。
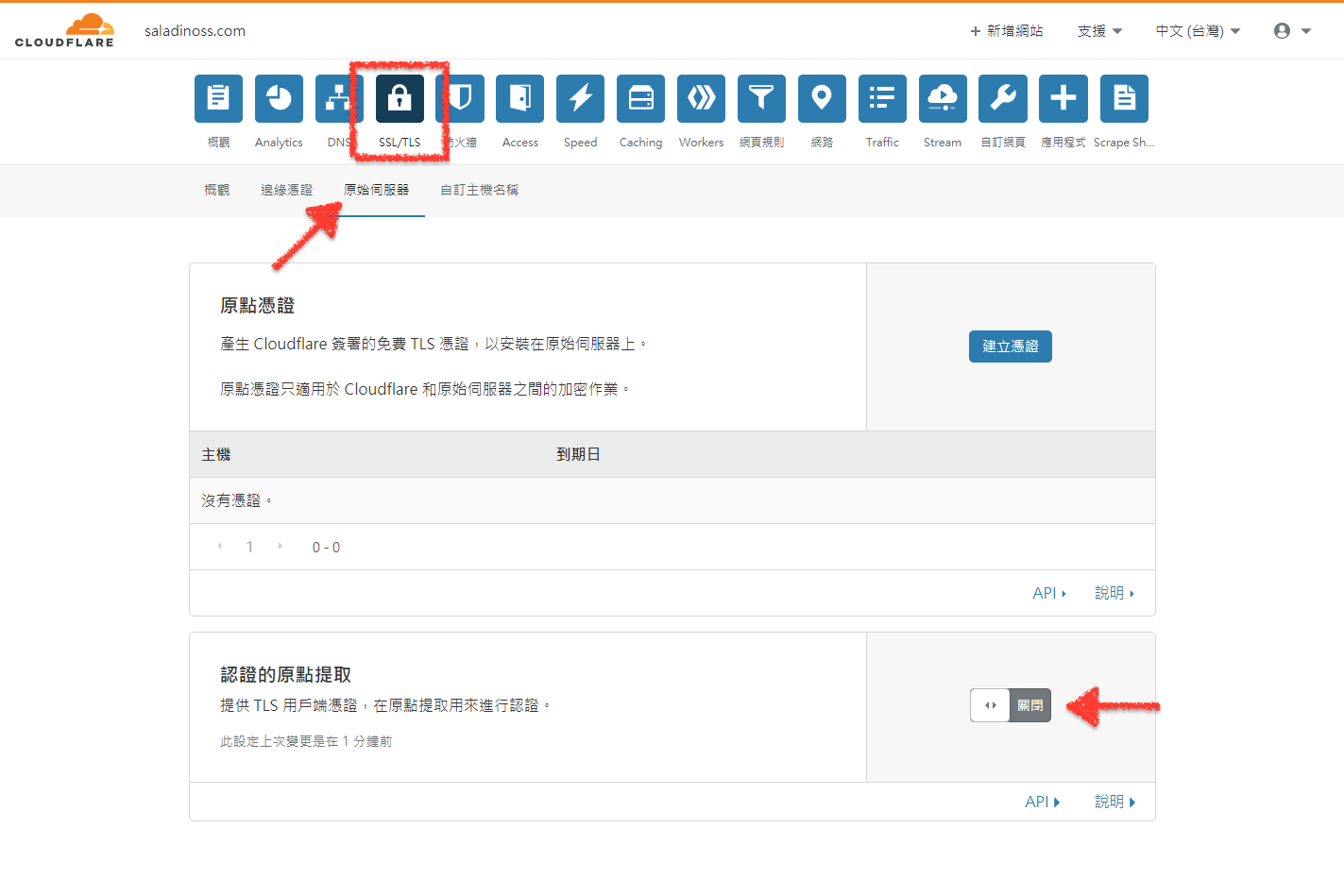
再來,讓我們點選並切換到「SSL/TLS」下的另一個子頁籤「原始伺服器」下。下圖所示是本次演示範例建議的設定值。
在我們本次的演示範例中,沒有需要對功能大分類「防火牆」與「Access」進行任何設置,可以忽略它們。
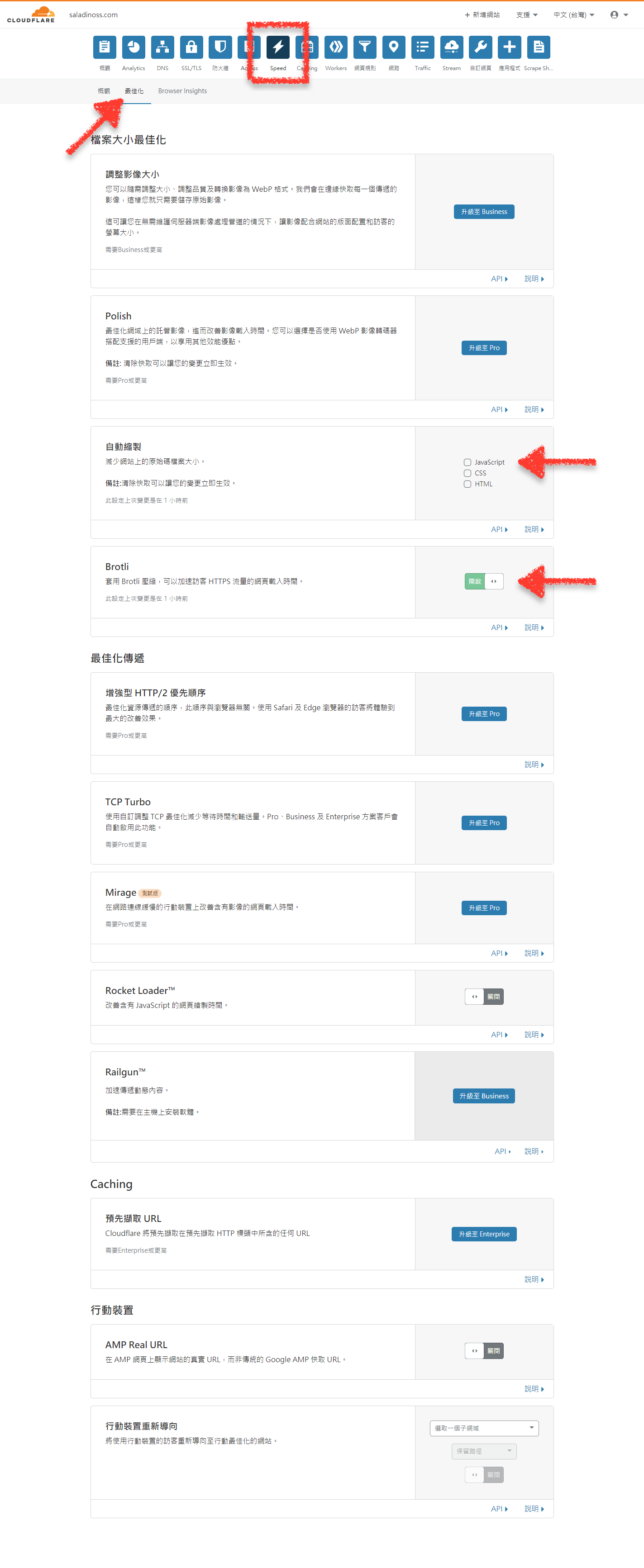
現在讓我們點擊並選中功能大分類按鈕「Speed」並選中其頁籤「最佳化」。同樣的,下圖所示紅色箭頭標示處,是本次演示範例建議的設定值。
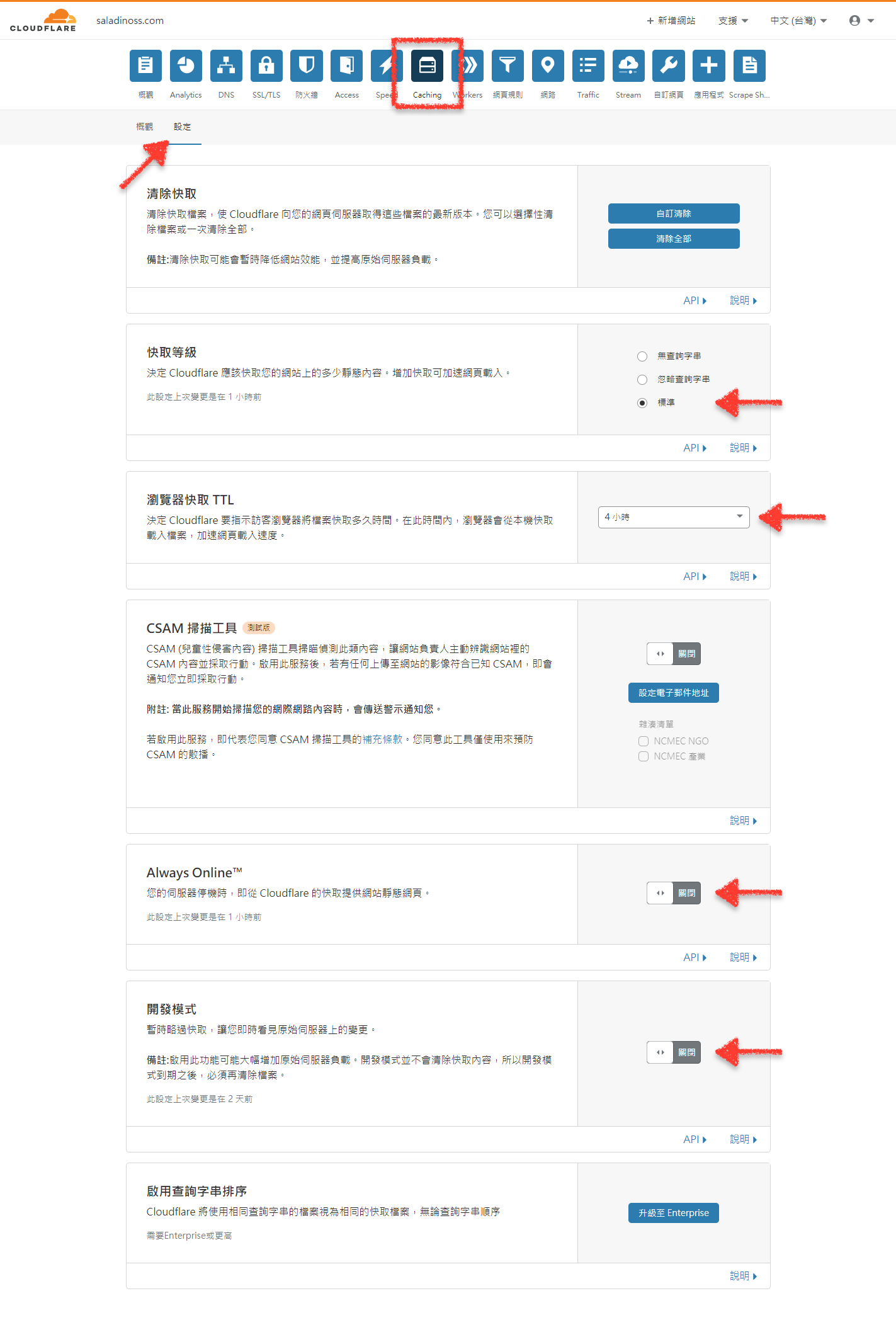
再來,讓我們點擊並選中功能大分類按鈕「Caching」並選中其頁籤「設定」。同樣的,下圖所示紅色箭頭標示處,是本次演示範例建議的設定值。
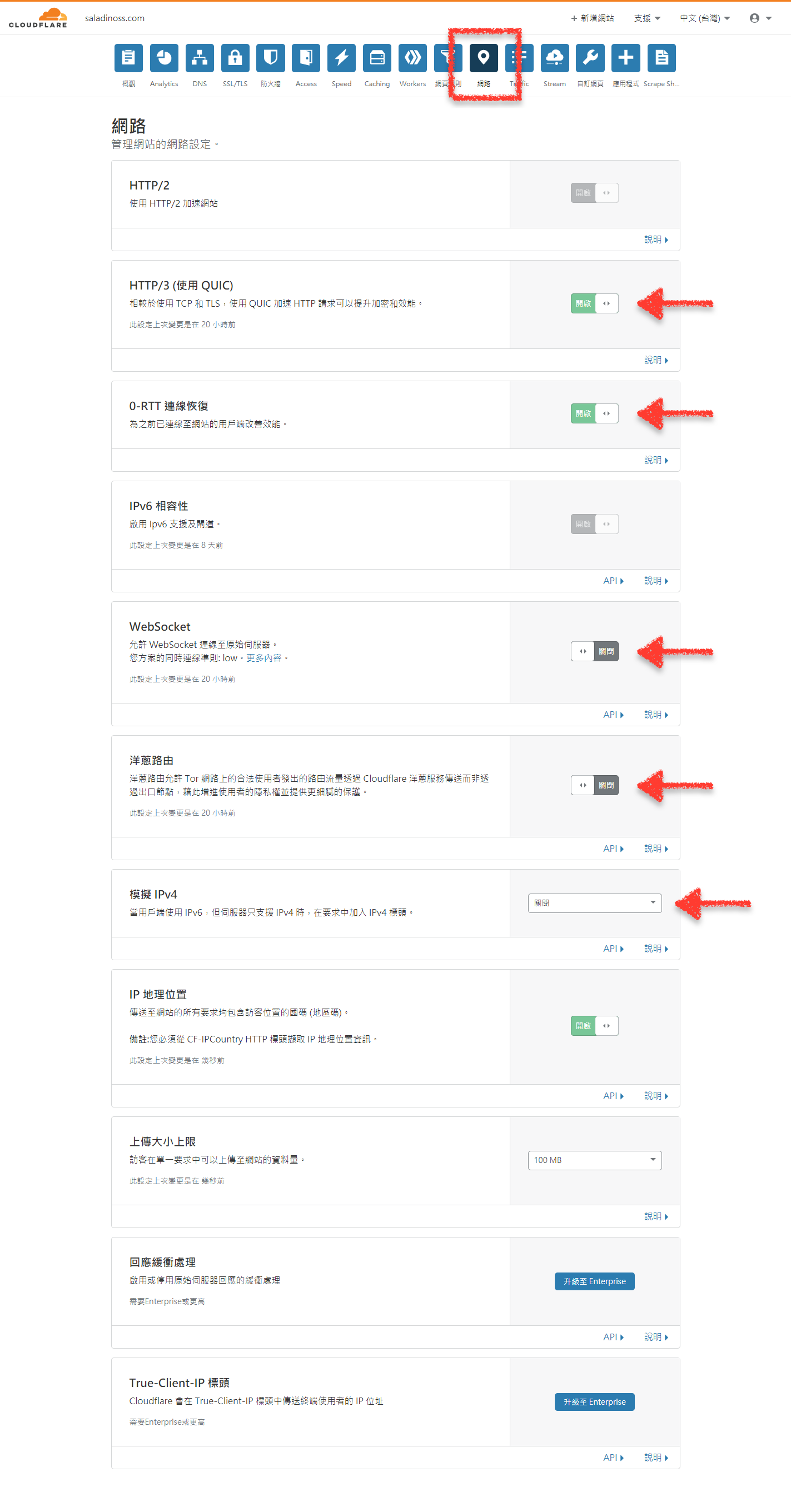
接著,可以跳過「Workers」、「網頁規則」兩項功能大分類 ( 按鈕 )。讓我們點擊並選中功能大分類按鈕「網路」;下圖所示紅色箭頭標示處,是本次演示範例建議的設定值。
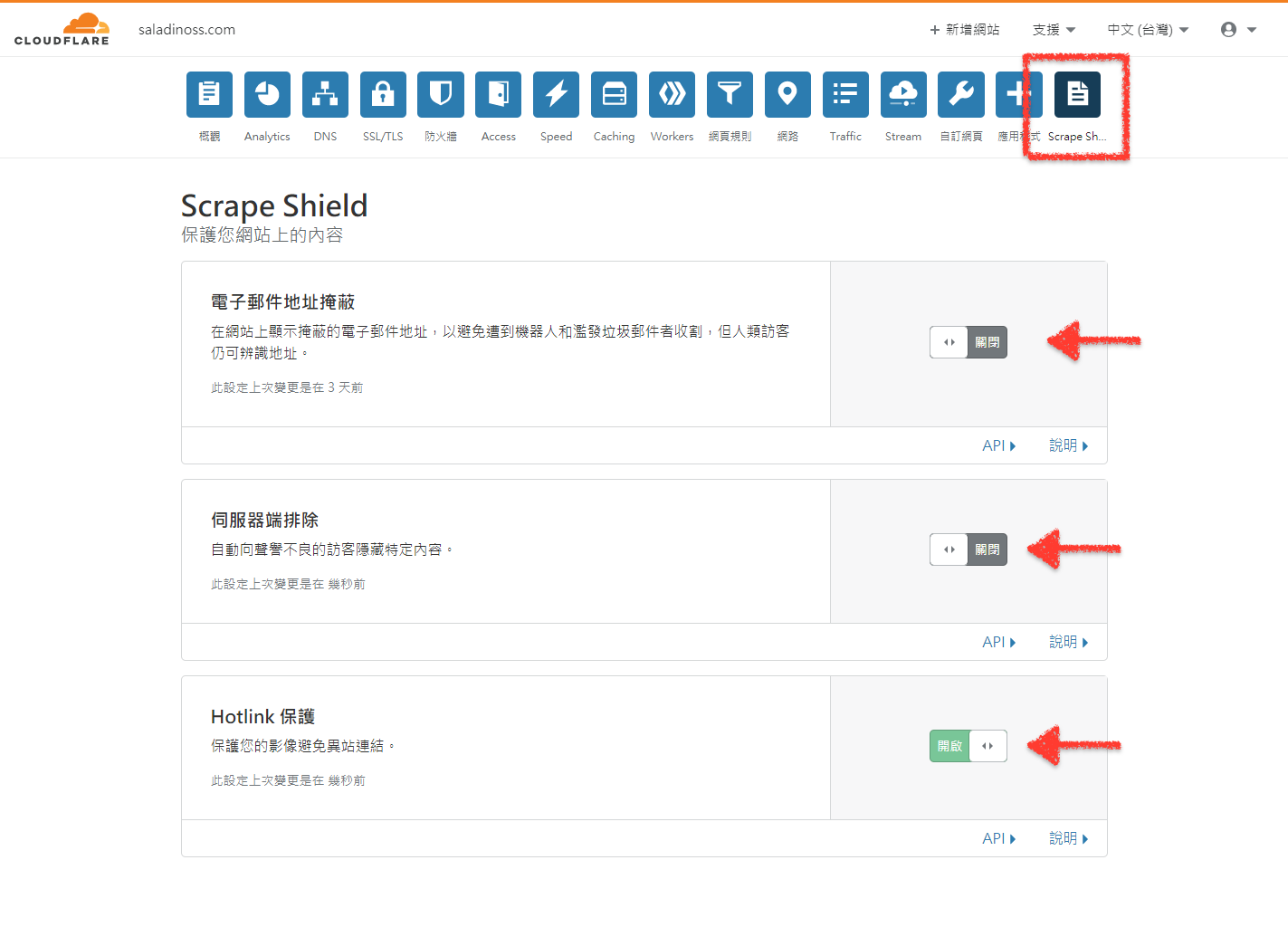
然後跳過「Traffic」、「Stream」、「自訂網頁」與「應用程式」這幾個功能大分類 ( 按鈕 ),讓我們點擊並選中功能大分類按鈕「Scrape Shield」。同樣,下圖所示紅色箭頭標示處,是本次演示範例建議的設定值。
至此我們終於完成了關於 Cloudflare 的各項設定!( 歡呼~ )
在 BLOON 控制台進行設定
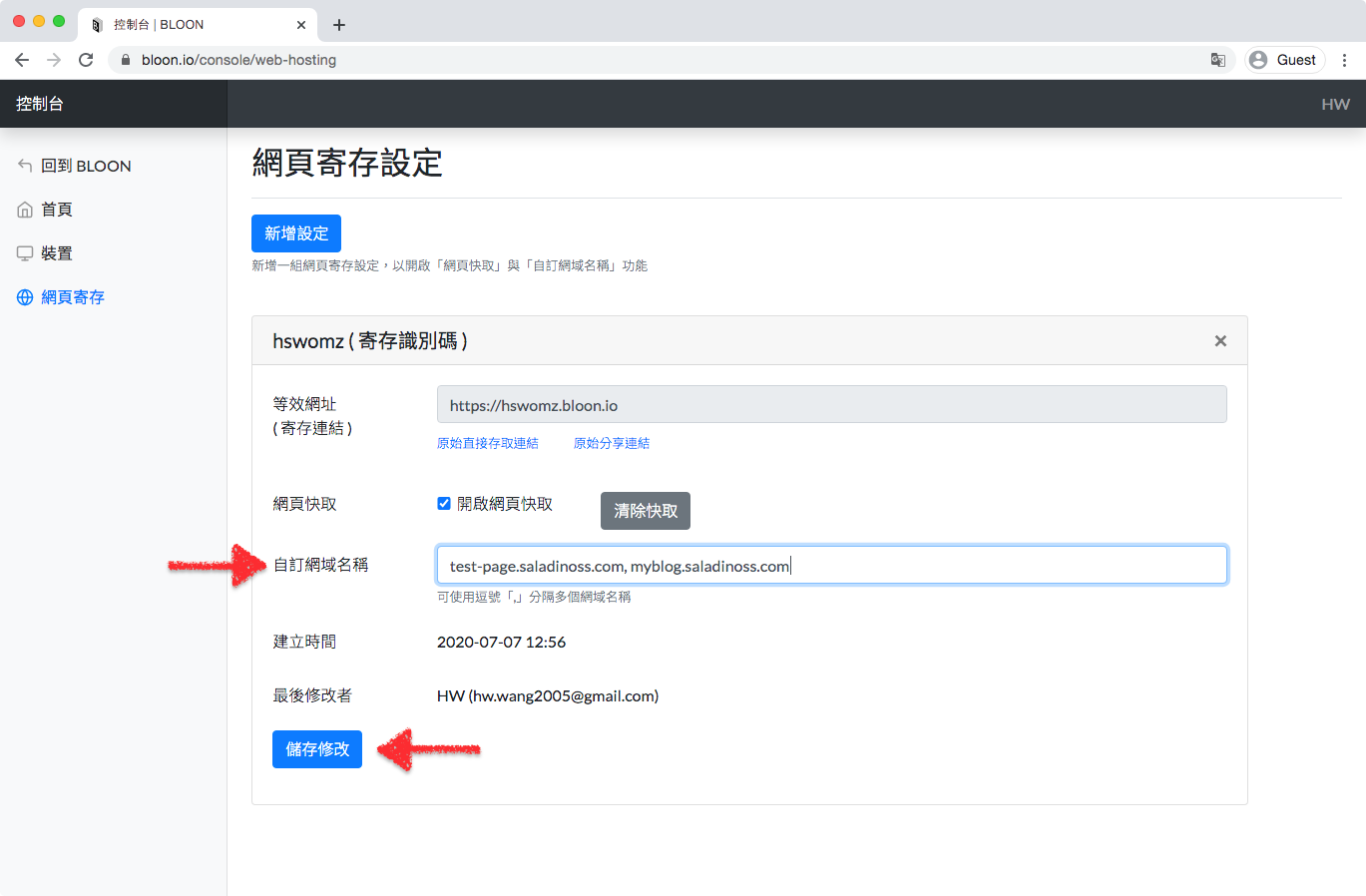
最後,我們要在 BLOON 的網頁寄存設定頁上進行最後一項設定:向 BLOON 註冊子網域名稱。如果沒有進行此項設置,使用你所持有的子網域名稱開啟網頁,會出現 404 錯誤。
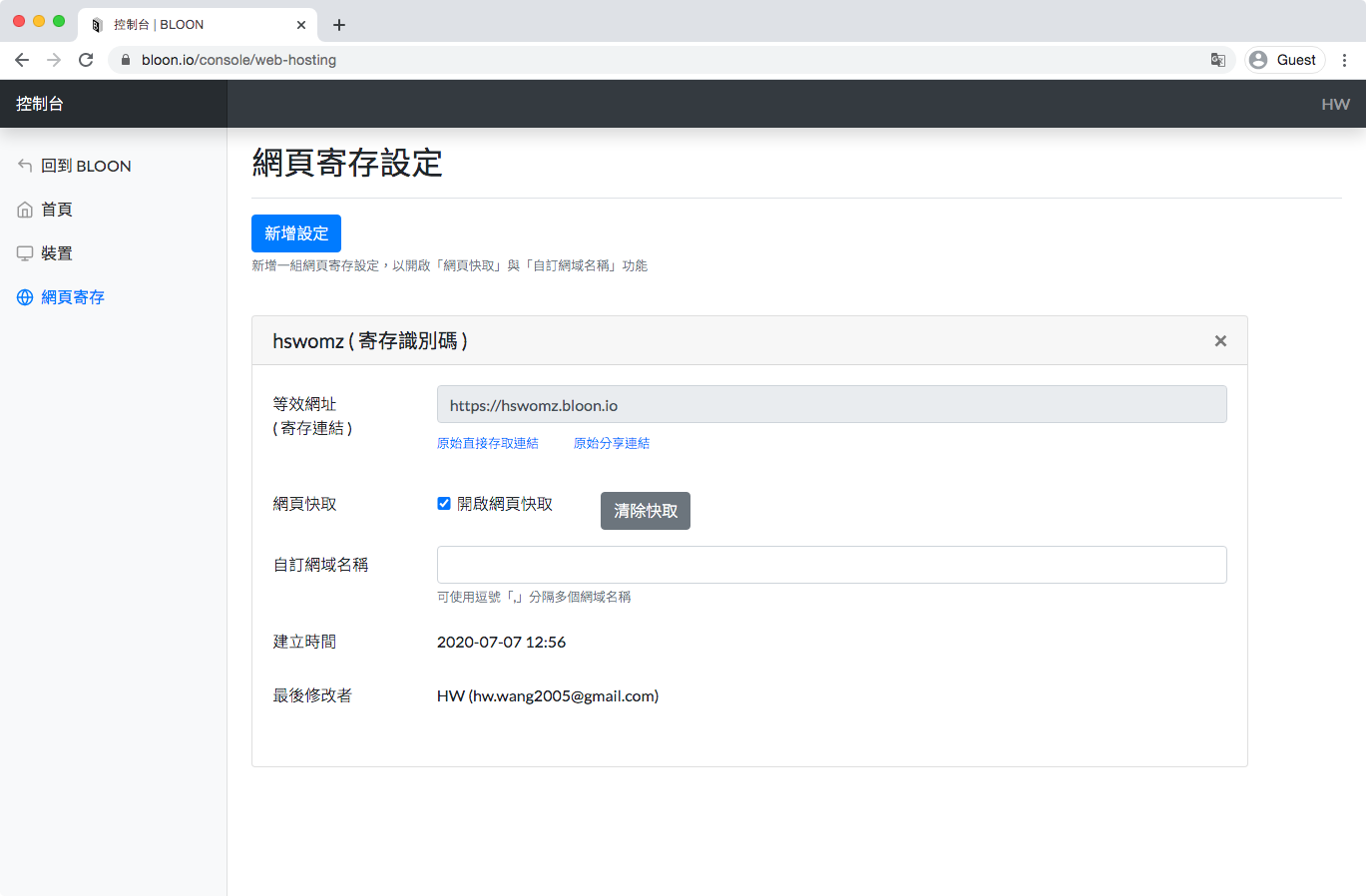
讓我們登入並開啟 BLOON 的網頁寄存設定頁。如果你有依照前一篇文章中的步驟操作,應該會在網頁寄存設定頁中看到你已經建立過的寄存連結設置區塊。
如下圖所示,在「自訂網域名稱」欄位,填入你想要連結的子網域名稱。以本次範例來說,我們希望能使用兩個不同的子網域名稱來開啟網頁,它們分別是 test-page.saladinoss.com 與 myblog.saladinoss.com —— 它們就是你在 Cloudflare DNS 管理介面設定過的 CNAME「名稱」欄位。這兩個子網域名稱可以使用逗號「,」分隔的方式串接在一起,填入「自訂網域名稱」欄位中 ( 逗號之後有無空格都可以 )。看起來是這樣 :
test-page.saladinoss.com, myblog.saladinoss.com
接著按下「儲存修改」按鈕。
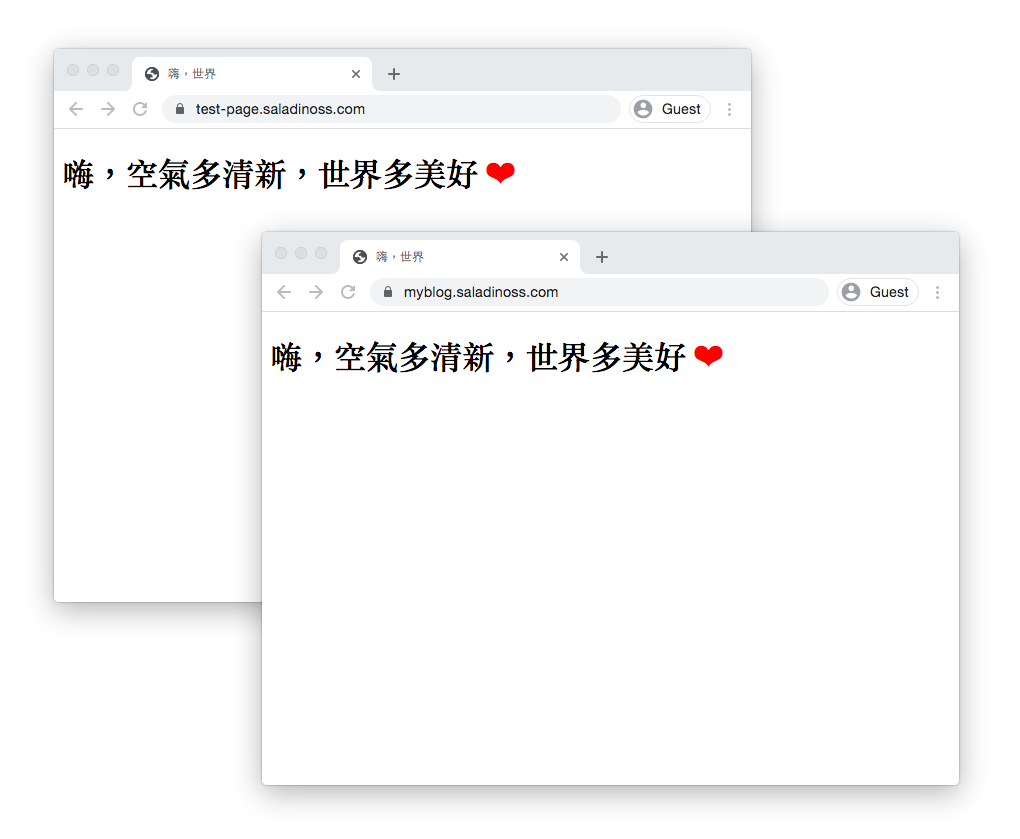
好的,經過了長長長的設定步驟之後,終於走到了這一步!如果以上設置都正確,現在你應該可以使用瀏覽器,以自訂的網域名稱開啟你的網頁了!以本次演示範例來說,以下兩個網址都能成功 ( 以 HTTPS 方式 ) 開啟我們自製的網頁!
https://test-page.saladinoss.com
https://myblog.saladinoss.com
這真是值得紀念的一刻!至此我們終於完成本次目標:
以自行購買的網域名稱開啟 BLOON 寄存網頁 ( 搭配 Cloudflare CDN )
感謝您的收看,我們下期再會 ( 揮手~ )。