使用 BLOON 網頁寄存建立網站 ( 一 )
BLOON BLOON 網頁寄存
時至今日,個人電腦運算能力越趨強大,一般人可以負擔的平價個人電腦,其實多數都可以作為一台小型伺服器使用。BLOON 本身是一個 P2P 檔案同步與傳輸服務,它可以讓你的個人電腦輕易變成一台 NAS。同時,它也有提供「網頁寄存設定」,讓你可以在個人電腦上架設屬於自己的靜態網站 —— 於是,你的個人電腦又輕易變成了網站伺服器。
今天我們要介紹的這個設定叫做「網頁寄存 (web hosting)」,但其實「寄存」是指將網頁「寄存」在你的裝置 ( 個人電腦 ) 上,而不是存在 BLOON 雲端。它提供了各種輔助功能,讓你可以將 BLOON 的直接存取連結「升級」為可以作為正式官方網站或是正式部落格網址的「寄存連結」。
這些輔助功能包含:
- 「網頁快取」
- 以及「客製化網域名稱」
我們的部落格 ( 就是你正在閱讀中的這一個啦~ ) 就是使用 BLOON 網頁寄存方式發佈。在這一篇文章中,我們打算分享如何一步步達成以下目標:
使用 BLOON 的寄存連結成功開啟自製的 HTML 網頁,並且啟用網頁快取。
( 關於客製化網域名稱的設置方式,可以參考另外兩篇文章:「搭配 Cloudflare 自訂網域名稱」以及「搭配 AWS CloudFront + Certificate Manager + Route 53 自訂網域名稱」)
對於我們今天想要達成的前半段目標:「使用 BLOON 的寄存連結成功開啟自製的 HTML 網頁」,我覺得 BLOON 官網的「實驗室」頁面已經說明得很清楚了。你可以從該頁面中的「自製網站」區塊開始看起,它其實有一步步教你如何使用「直接存取連結」將網頁放上網際網路;在「網頁寄存」區塊,也有對「網頁快取」進行說明。
但以下我們還是以圖文方式,完整介紹一次能達成本次目標的詳細步驟。
安裝 BLOON 桌面應用程式
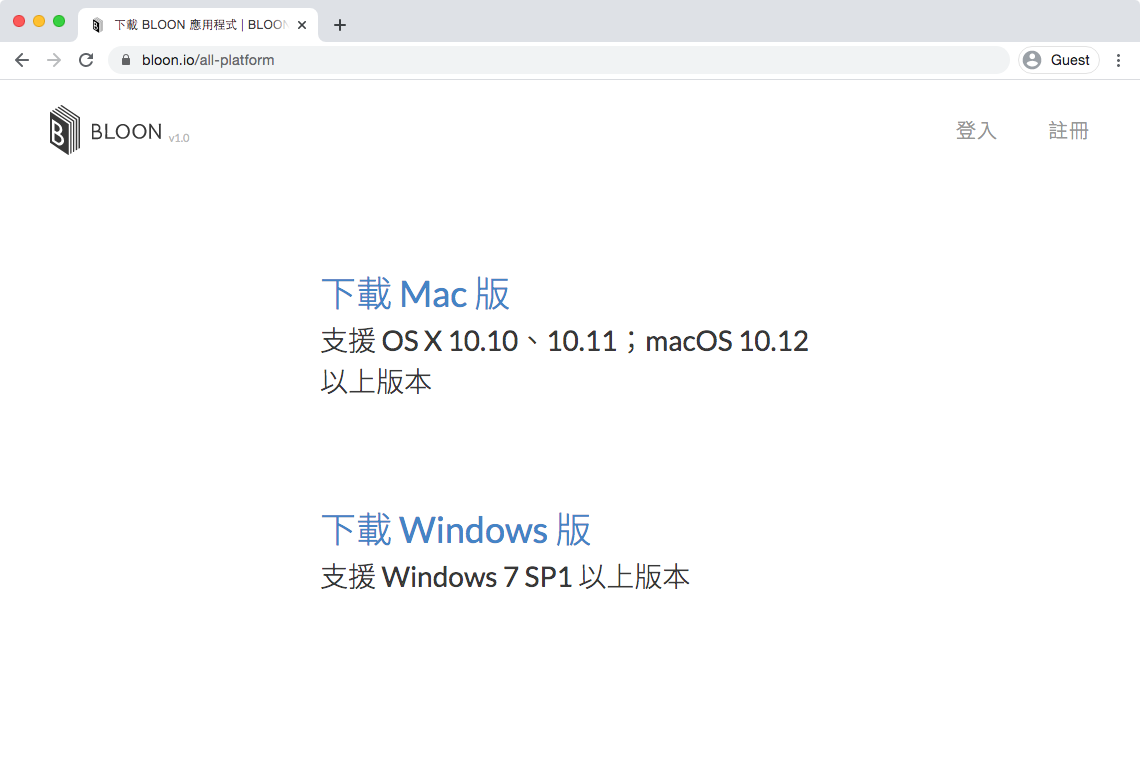
首先,你必須從 BLOON 官網下載桌面應用程式。它目前支援的作業系統包含「OS X 10.10、10.11;macOS 10.12 以上版本」以及「Windows 7 SP1 以上版本」
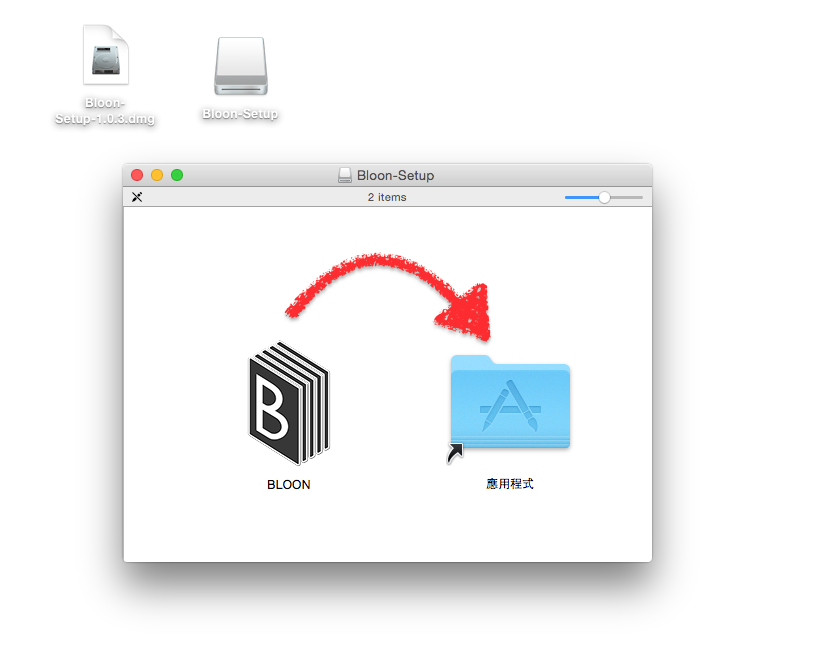
接著安裝 BLOON 桌面應用程式。以 macOS 為例,在下載完安裝檔「Bloon-Setup-1.0.3.dmg」後對其點擊兩下滑鼠左鍵,然後如下圖中紅色箭頭方向所示,將 BLOON Logo 圖示拖曳到右邊的「應用程式」內,就安裝完成了。
註冊新帳號並登入
在系統的應用程式資料夾中找到並開啟 BLOON 桌面應用程式。
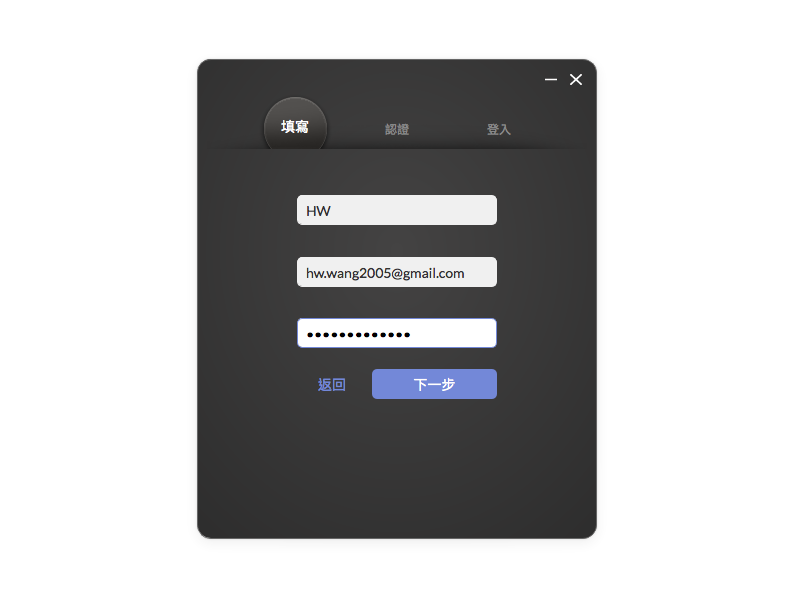
點擊上圖中的「建立帳戶」按鈕,並依照應用程式指示輸入註冊資訊,以建立新帳戶。
接著到註冊的信箱中收取認證信。要注意是否被歸類到垃圾郵件中,以作者的註冊經驗來說,是沒有發生此問題。
認證信內容大概長這樣。
點擊信中的連結,完成身份認證。這樣就走完了註冊程序。
回到桌面應用程式,使用剛剛註冊的帳號、密碼登入 BLOON。接著,就可以開始使用 BLOON 的各種功能了!
建立網頁
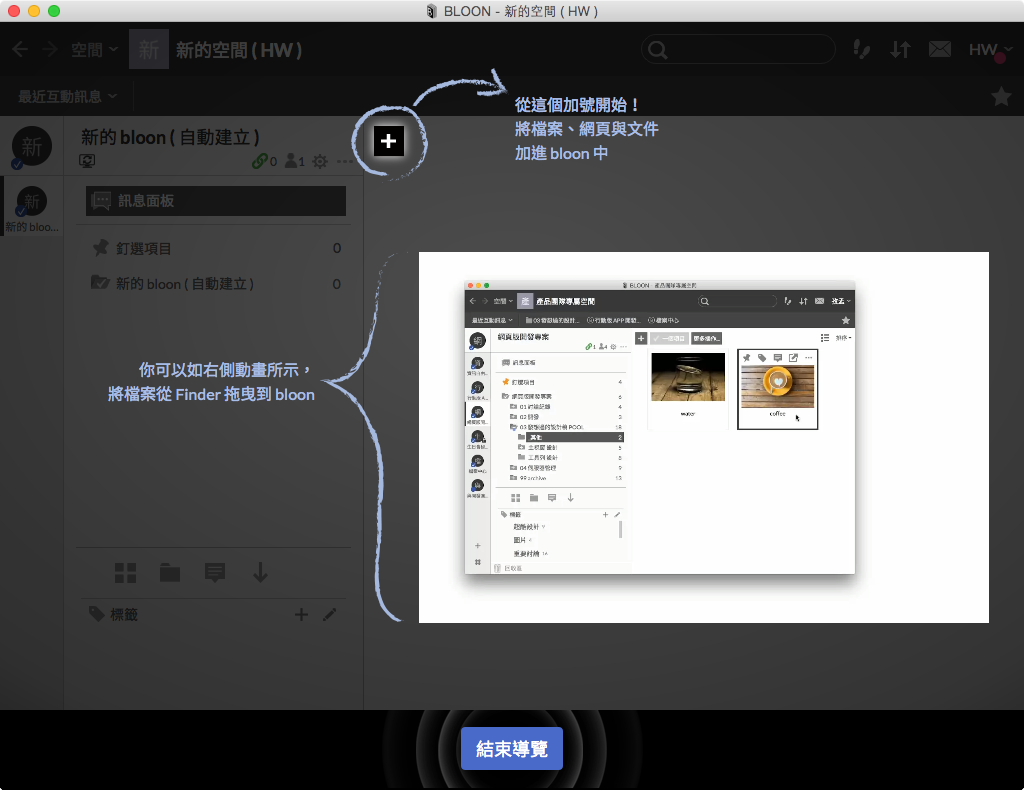
首次登入時,BLOON 會建立一個預設的空間,叫做「新的空間 ( xxx )」,在其內會有一個預設的 bloon,名為「新的 bloon ( 自動建立 )」。
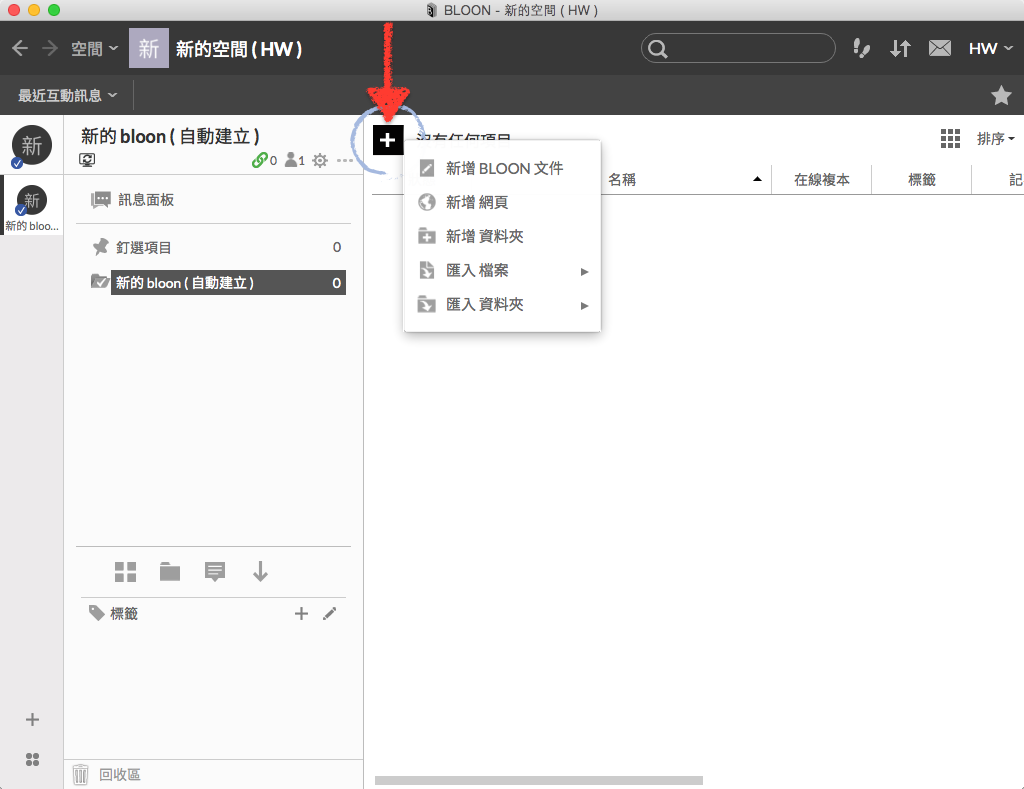
你可以點擊下圖中紅色箭頭標註處的「+」按鈕,然後選擇「新增 資料夾」以新增一個資料夾。
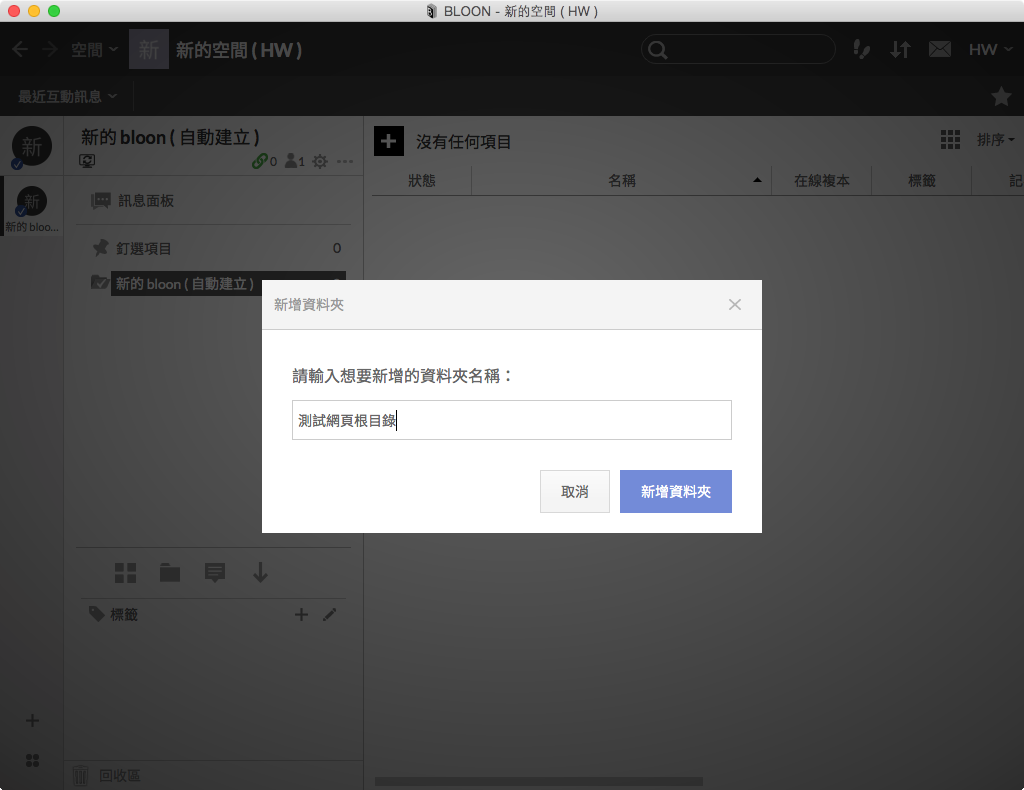
我們將新建立的資料夾取名為「測試網頁根目錄」。
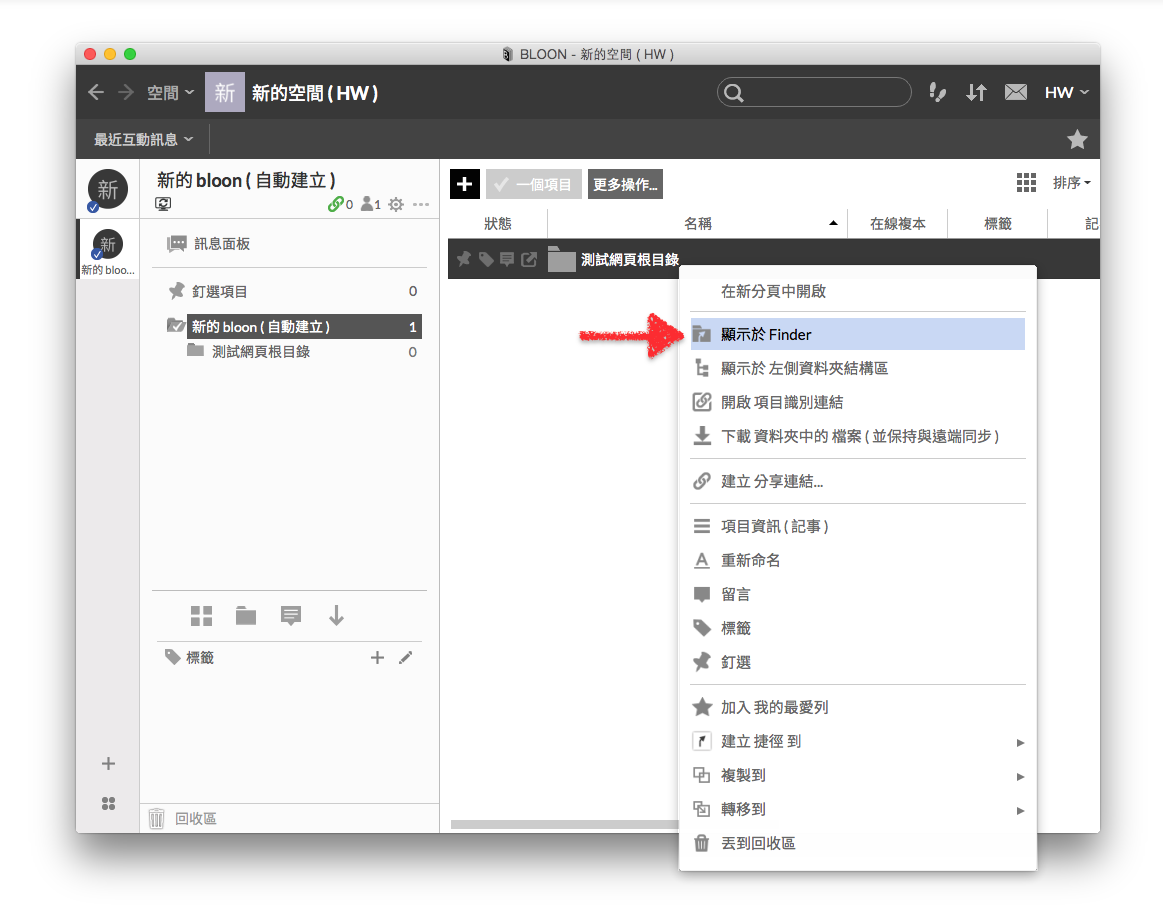
接著在右側面板中找到你剛剛建立的「測試網頁根目錄」資料夾,在其上方按下滑鼠右鍵,點擊選單中的「顯示於 Finder」( Windows 下是「顯示於 檔案總管」 )。如此一來,你就能找到此 bloon 在硬碟中對應的資料夾位置。
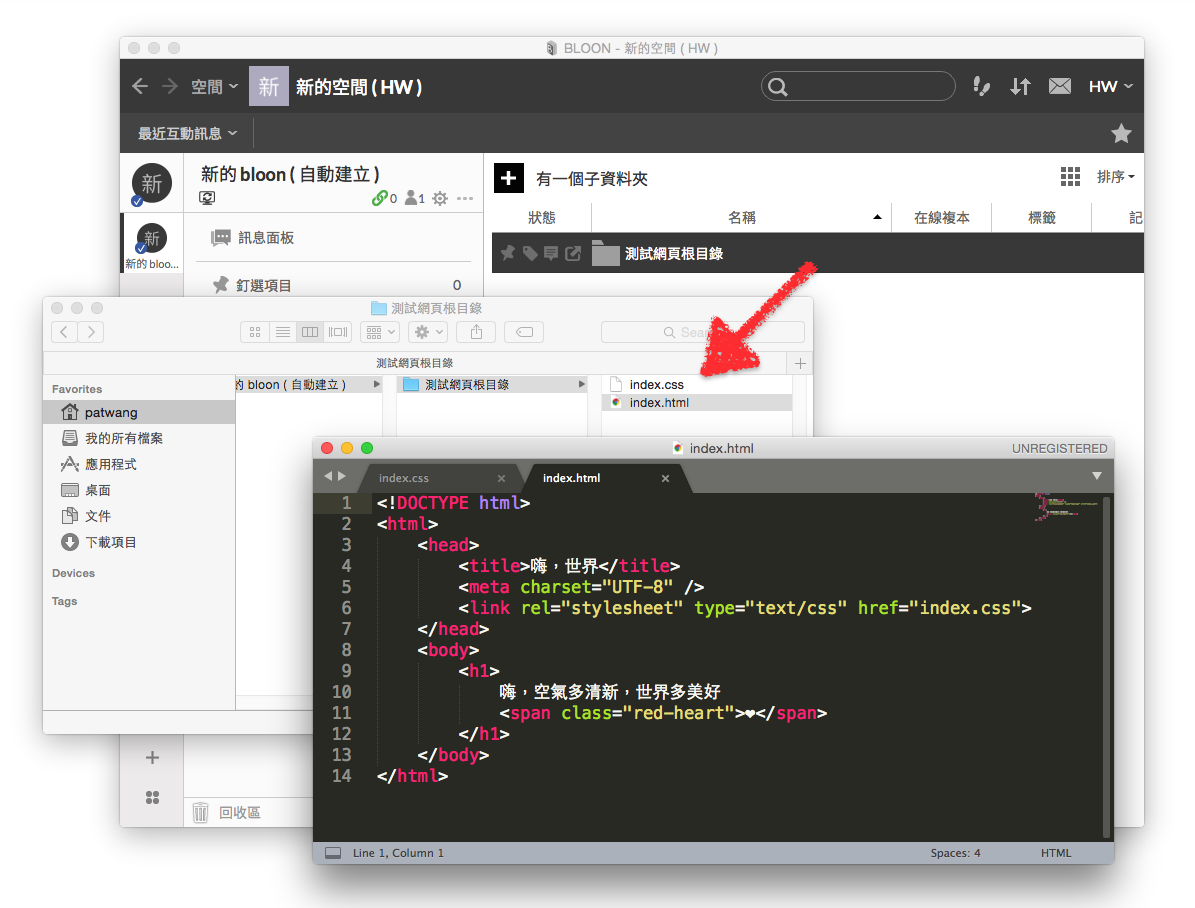
現在你可以使用任何熟悉的文字編輯器,在「測試網頁根目錄」資料夾下,建立一個 HTML 檔,取名為「index.html」。並將內容填寫如下:
<!DOCTYPE html>
<html>
<head>
<title>嗨,世界</title>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<h1>嗨,空氣多清新,世界多美好
<span class="red-heart">❤</span>
</h1>
</body>
</html>
另外,再建立一個 CSS 檔,取名為「index.css」。並將內容填寫如下:
.red-heart{
color: red;
}
建立資料夾的分享連結
現在我們回到 BLOON 桌面應用程式介面。這時你若在左側資料夾結構區選擇「測試網頁根目錄」資料夾,就會在右側看見剛剛建立的兩個檔案「index.html」與「index.css」。
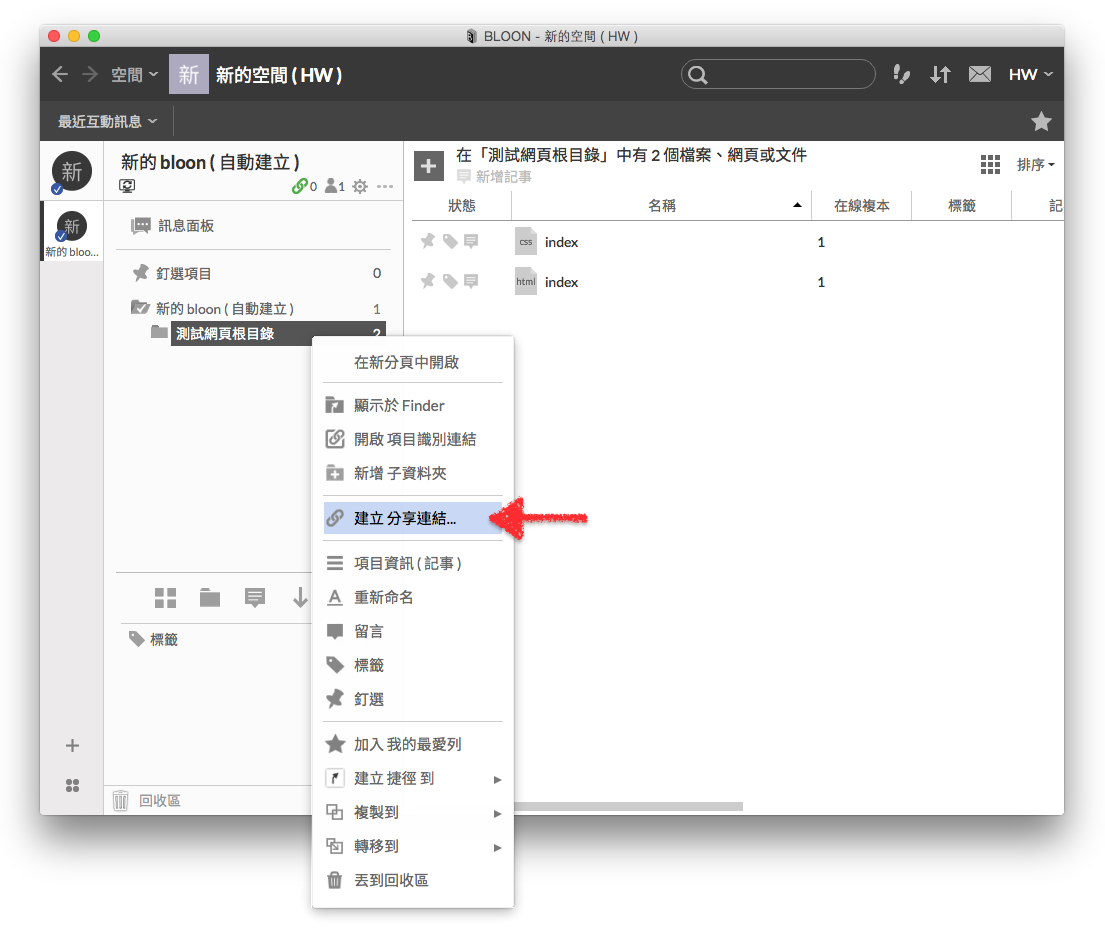
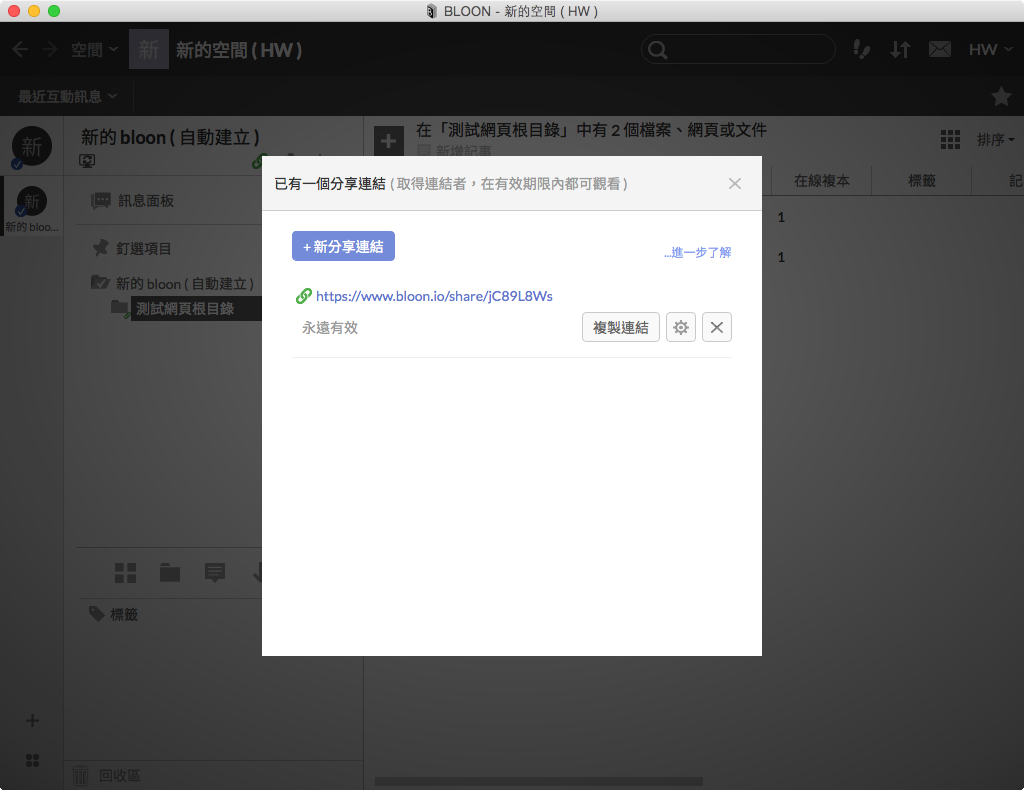
讓我們在「測試網頁根目錄」資料夾上按下滑鼠右鍵,在跳出的選單中選擇「建立 分享連結…」。
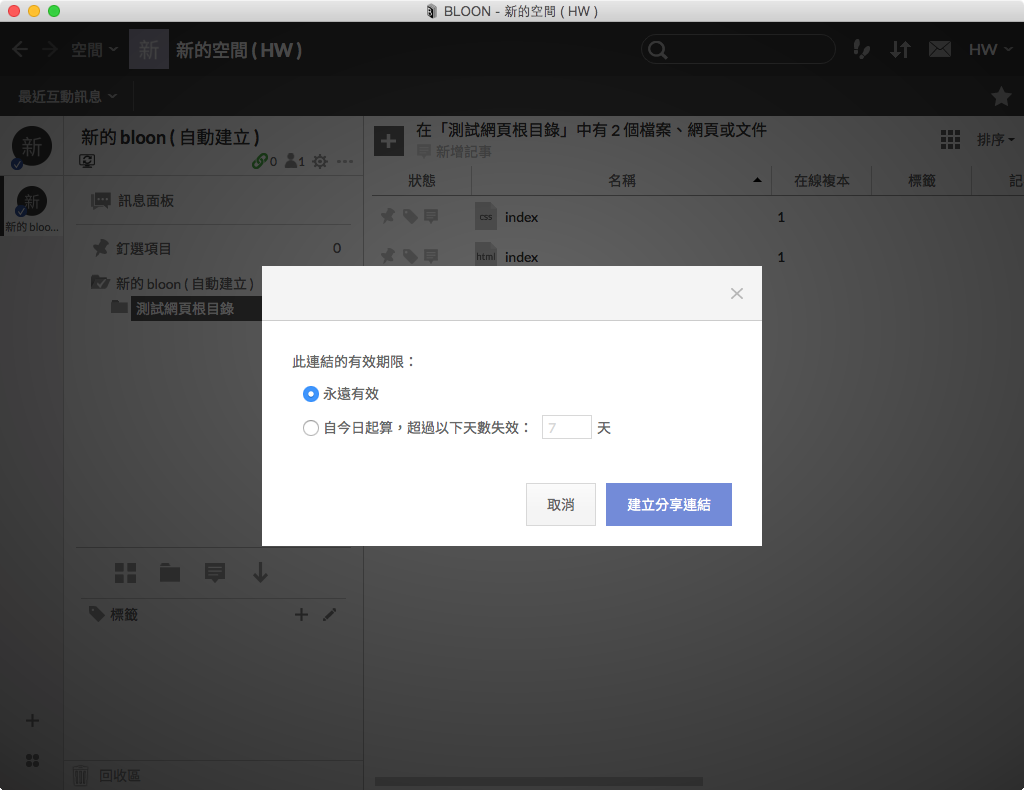
隨你的喜好設定此分享連結的有效期限,並按下「建立分享連結」按鈕。
這樣我們就成功建立了「測試網頁根目錄」資料夾的分享連結!我們產生的分享連結如下:
https://www.bloon.io/share/jC89L8Ws
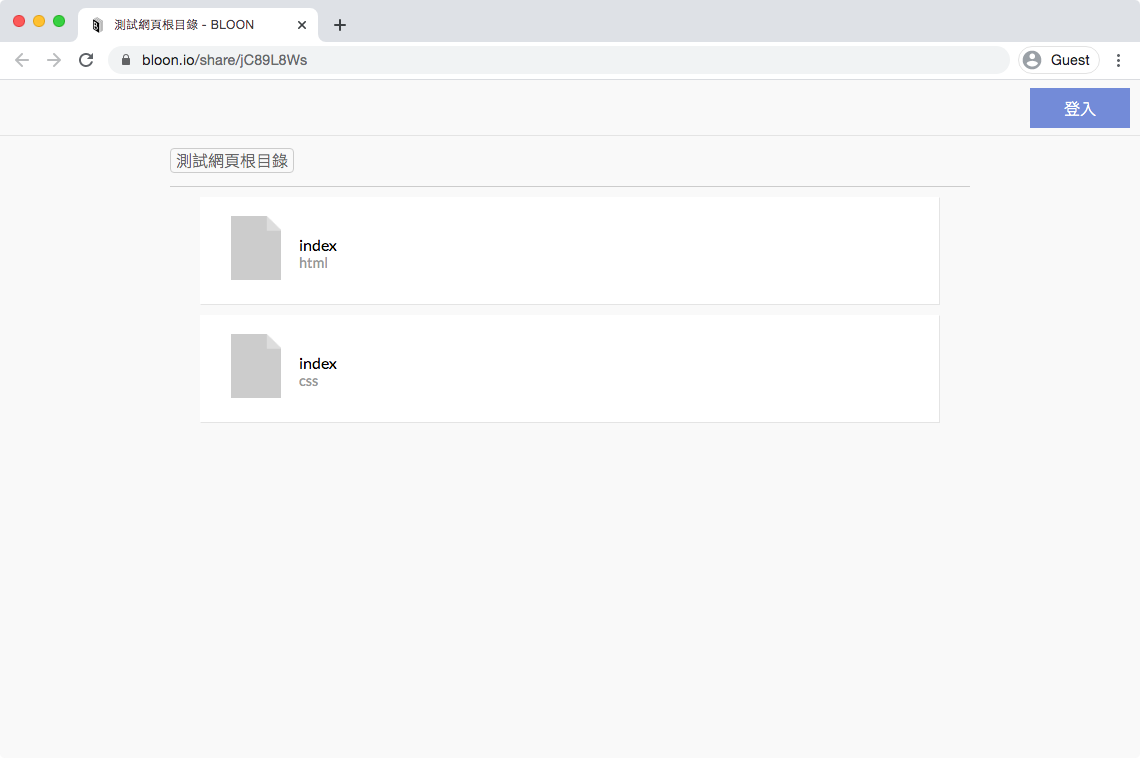
讓我們使用瀏覽器開啟此分享連結,看起來會如下圖所示。請注意,此時右上角有「登入」按鈕,代表此時我們並未登入 BLOON —— 分享連結一旦建立後,知道此連結者就都可以觀看其內容。
取得直接存取連結
依照 BLOON 官方網站的說明,我們只要將剛剛建立的分享連結,其網址中的「www」改為「direct」就變成直接存取連結了!也就是說,將
https://www.bloon.io/share/jC89L8Ws
改為以下這樣就對了!
https://direct.bloon.io/share/jC89L8Ws
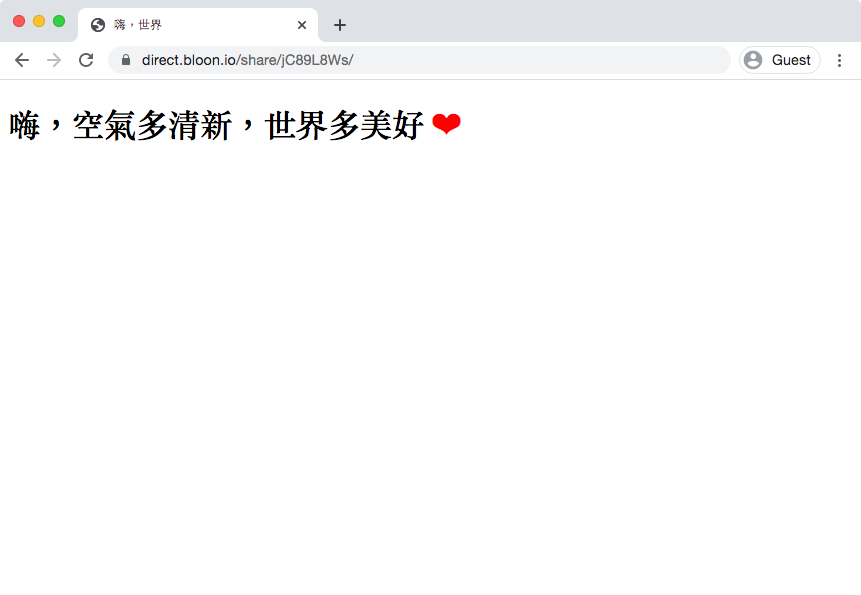
上面這個網址,就是「測試網頁根目錄」資料夾的直接存取連結。現在讓我們使用瀏覽器開啟這個直接存取連結。
太棒了!終於能夠看到我們自己建立的網頁內容了!這邊補充說明一下,以下兩個連結是等價的,都可以成功開啟這個網頁。
https://direct.bloon.io/share/jC89L8Ws
https://direct.bloon.io/share/jC89L8Ws/index.html
這是因為 BLOON 直接存取連結會偵測資料夾下是否有檔名為「index.html」或「index.htm」的文件並自動開啟它們。
取得寄存連結
如同本文開頭所述,若你想要使用以下功能
- 「網頁快取」
- 以及「客製化網域名稱」
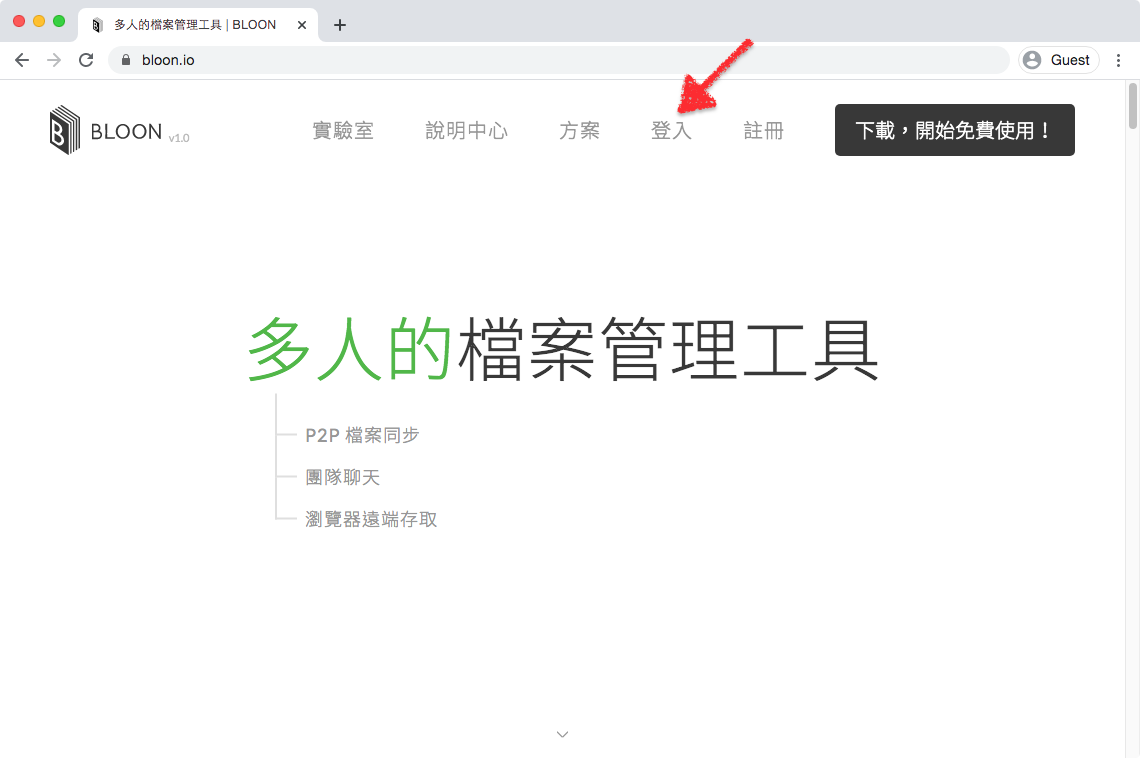
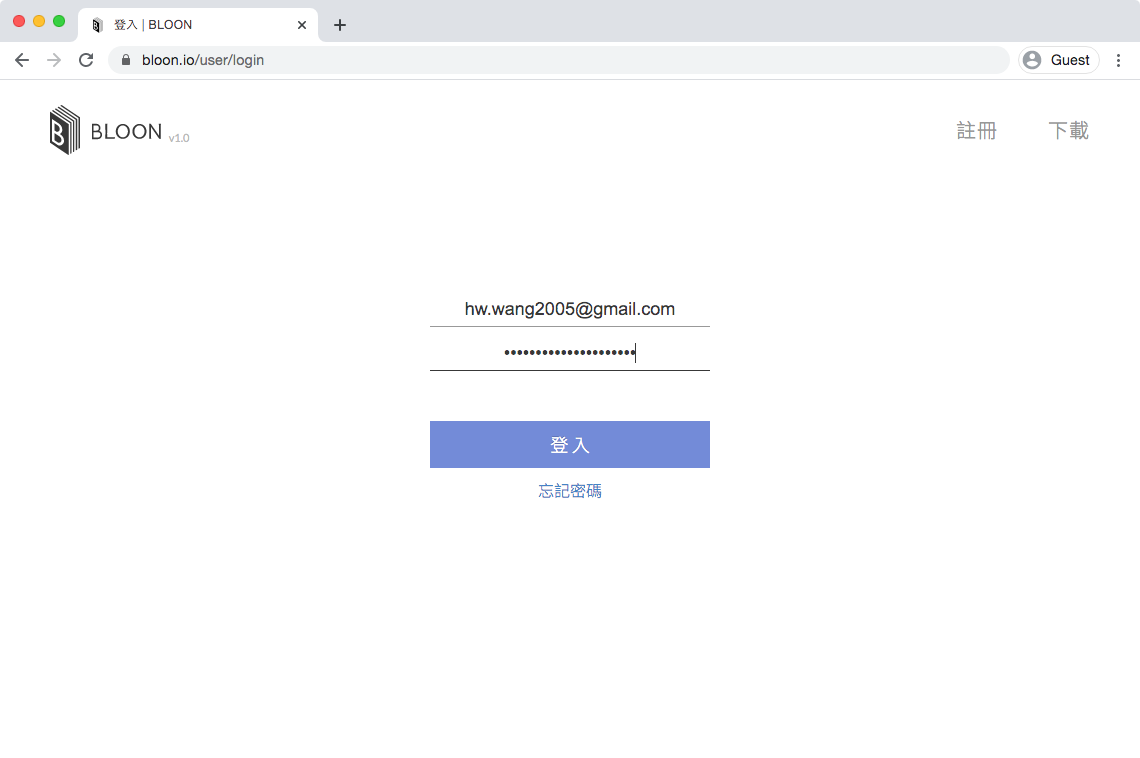
就必須再將直接存取連結「升級」為「寄存連結 (hosting link)」。要想取得寄存連結,首先,你需要登入 BLOON 網頁版。在官網首頁按下「登入」。
接著輸入帳號密碼,按下「登入」按鈕。
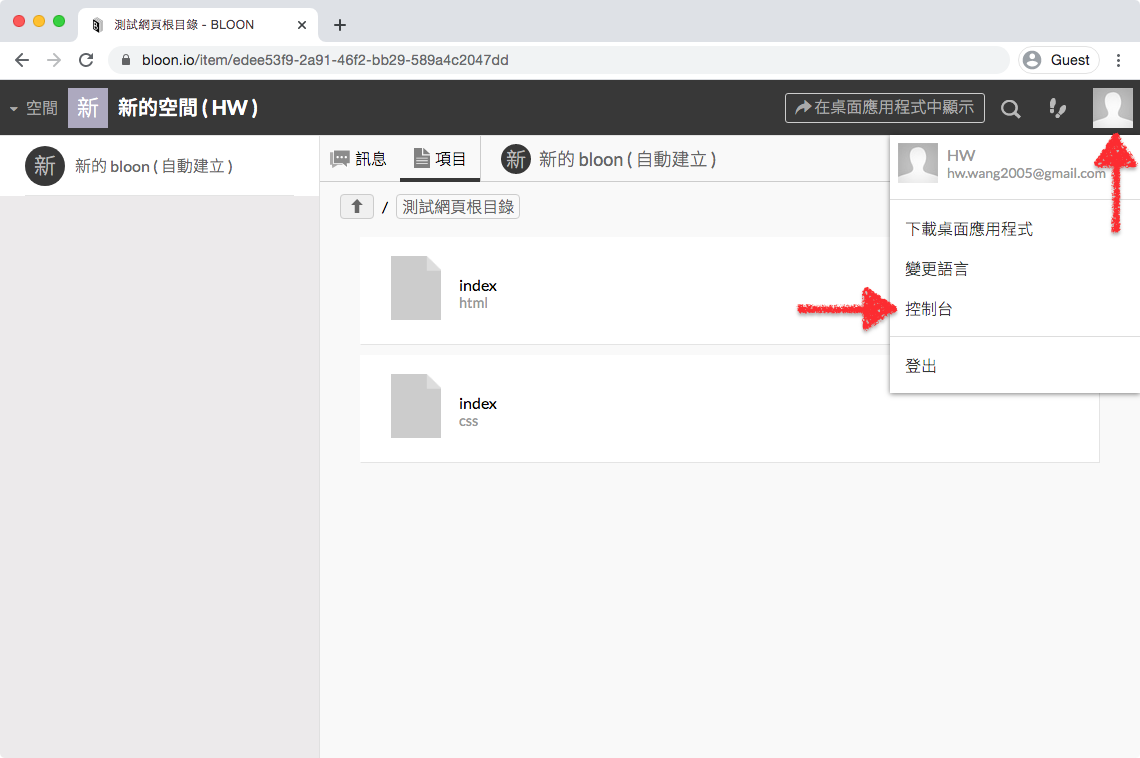
登入後,點擊右上角個人頭像圖片,在跳出的選單中選擇「控制台」。
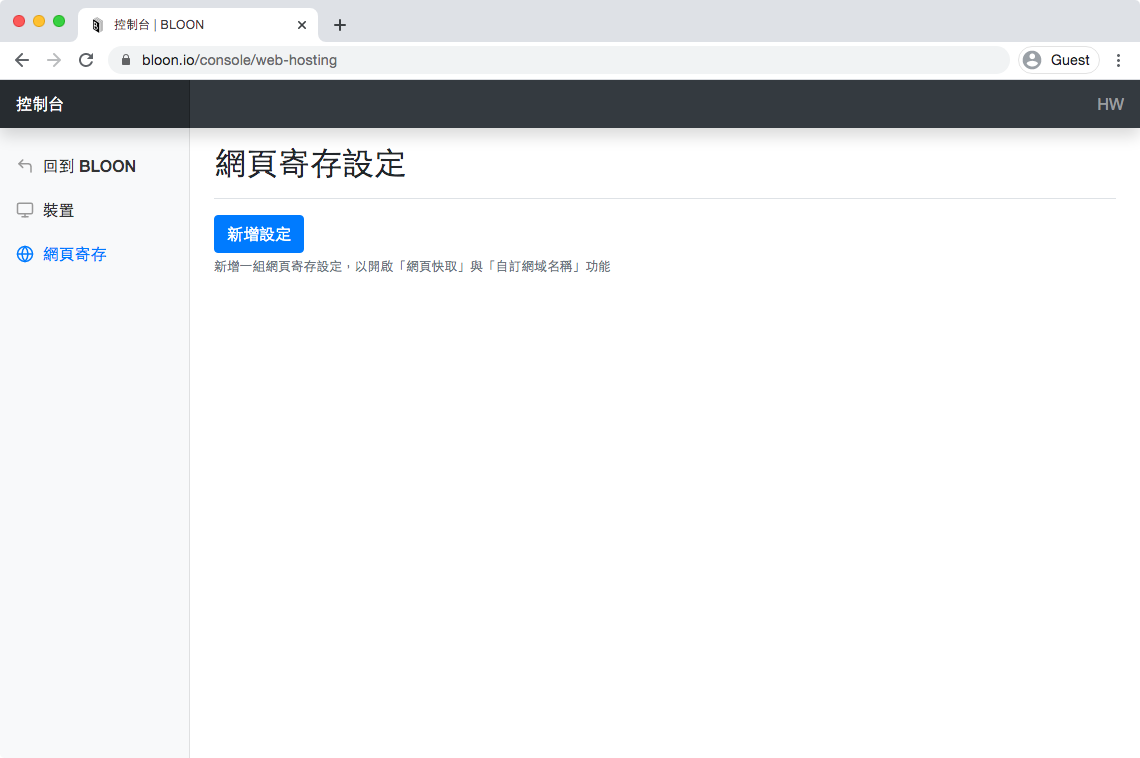
進入控制台後,在左側選單選擇「網頁寄存」,就會開啟網頁寄存設定頁。
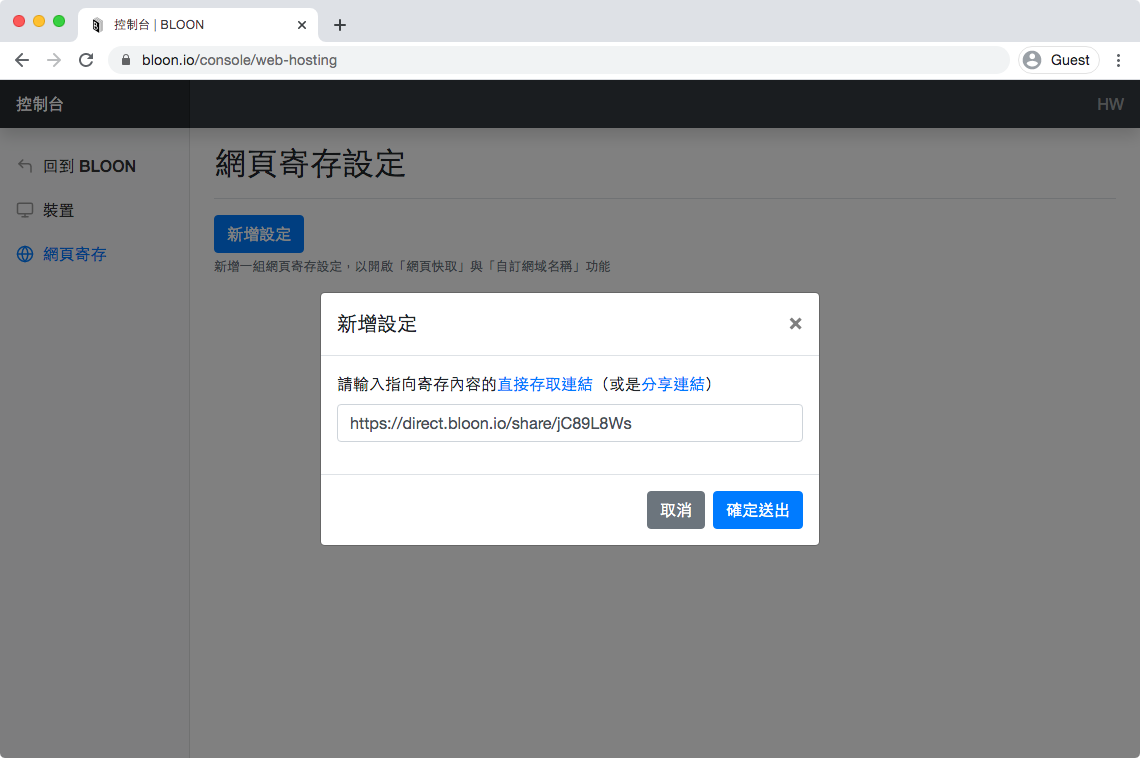
接著按下「新增設定」,並在輸入框內貼上前文中產生的「測試網頁根目錄」資料夾的直接存取連結:
https://direct.bloon.io/share/jC89L8Ws
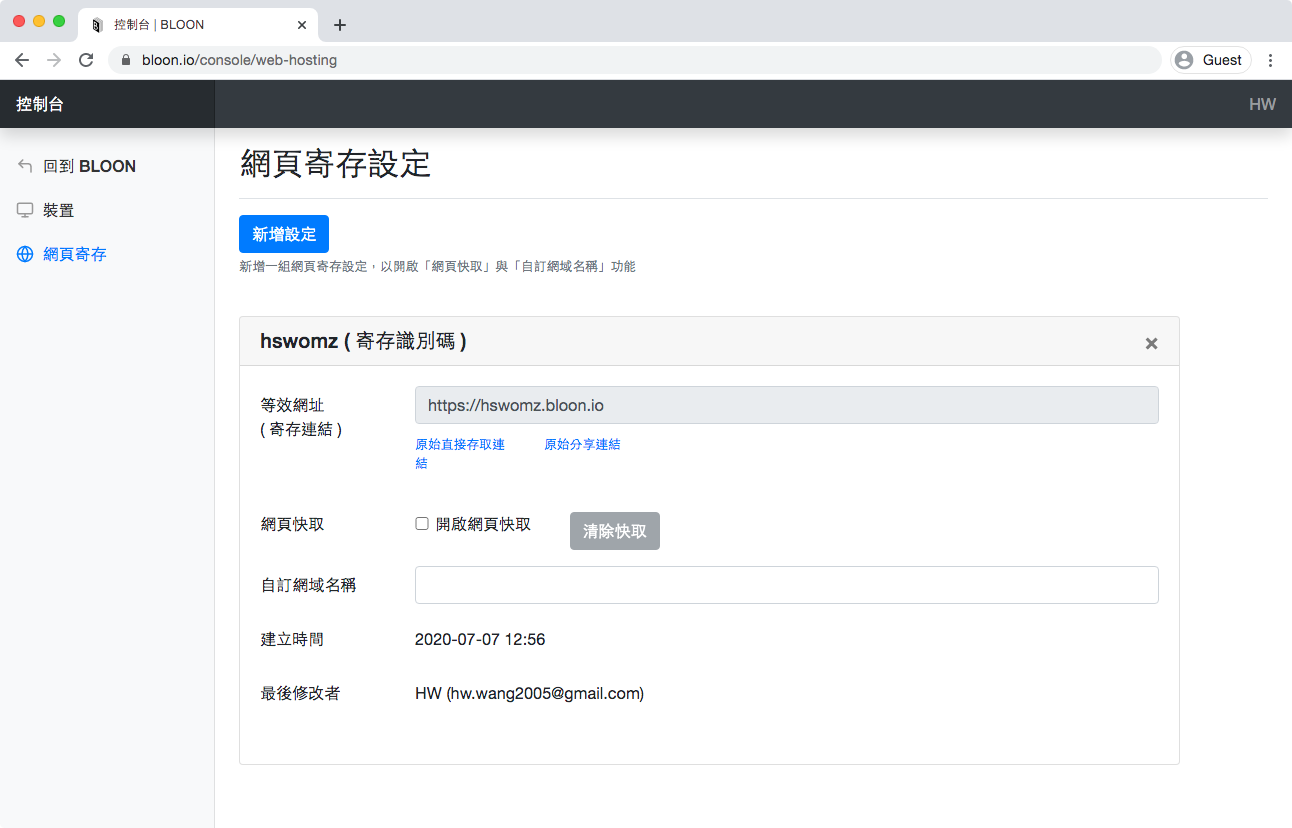
按下「確定送出」後,將會建立一筆「寄存設定」。
在新建立的寄存設定中,第一個欄位「等效網址」所列出的網址,就是「寄存連結」了。在本次案例中,它是:
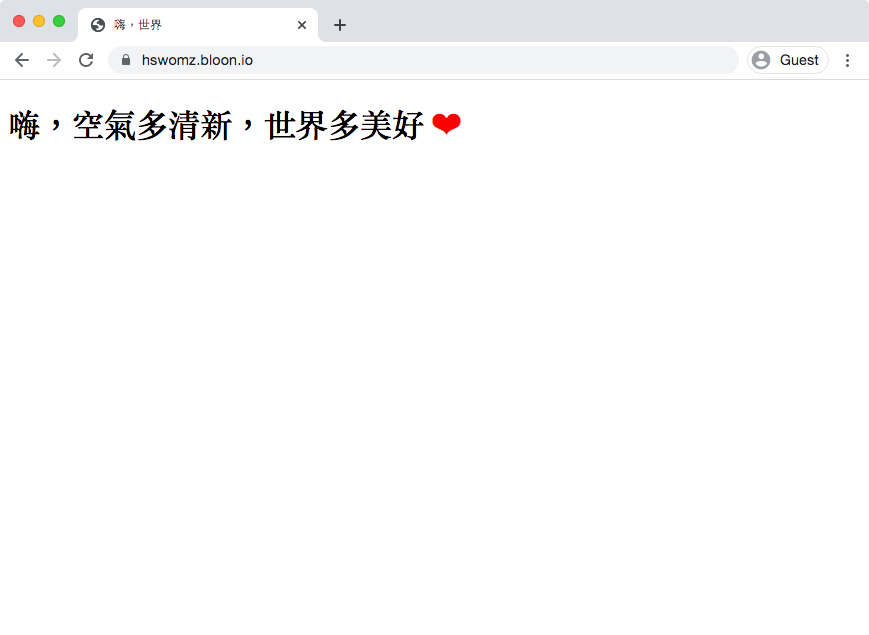
https://hswomz.bloon.io
接著讓我們使用瀏覽器開啟這個寄存連結。你會發現它一樣可以成功開啟我們先前製作的網頁。這也正是它叫做「等效網址」的原因 —— 與直接存取連結等效 ( 並且更具威力 )。
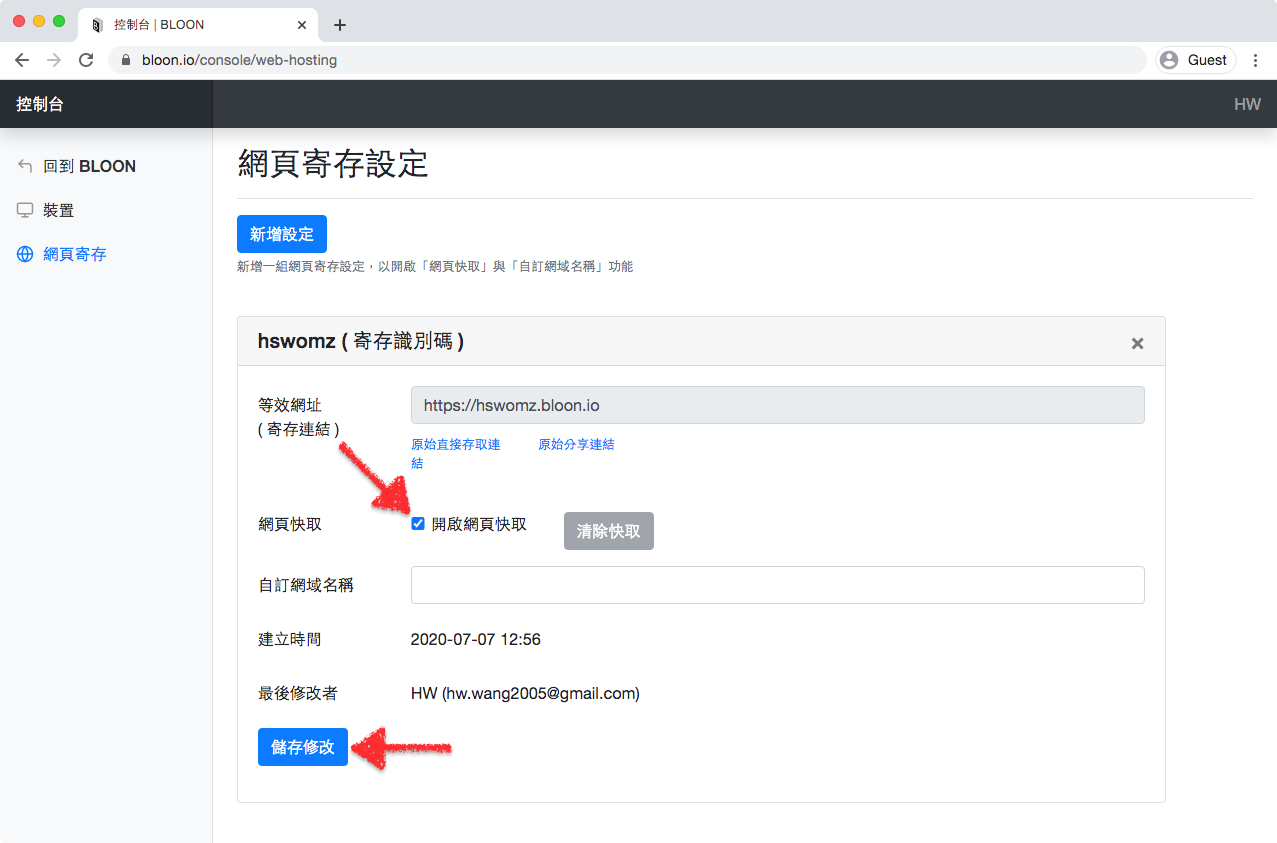
最後,我們回到網頁寄存設定頁,勾選「開啟網頁快取」,並按下「儲存修改」按鈕。這樣一來,下次再使用寄存連結開啟網頁時,小於 2MB 的網頁資源 ( 檔案 ),將不會再每次從你的裝置上讀取,而會將快取在 BLOON 伺服器上的資源直接送出,這會使得網頁讀取速度大幅提昇!
( 對於快取功能的進一步資訊,可以參考 BLOON 官網實驗室頁面的「網頁快取」說明區塊。)
太好了!至此我們終於完成本次目標:
使用 BLOON 的寄存連結成功開啟自製的 HTML 網頁,並且啟用網頁快取。
感謝您的收看,我們下期再會 (揮手~)。